Contact for the Support
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance -> Themes.
- Activate Unschool-Education Pro theme.
Manual Installation using FTP Panel
- Unzip unschool.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance-> Themes and activate theme from Dashboard.
How to set up Navigation?

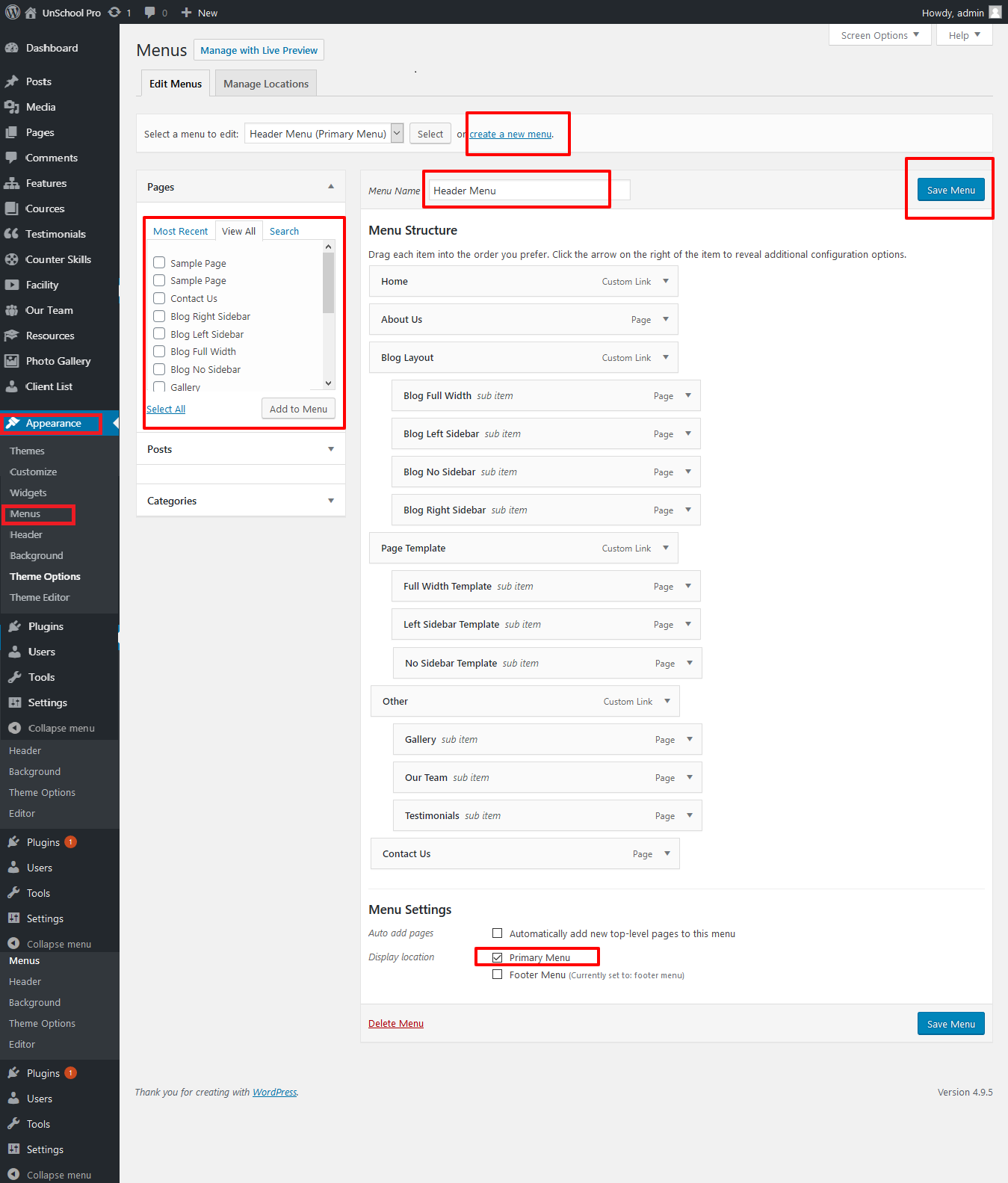
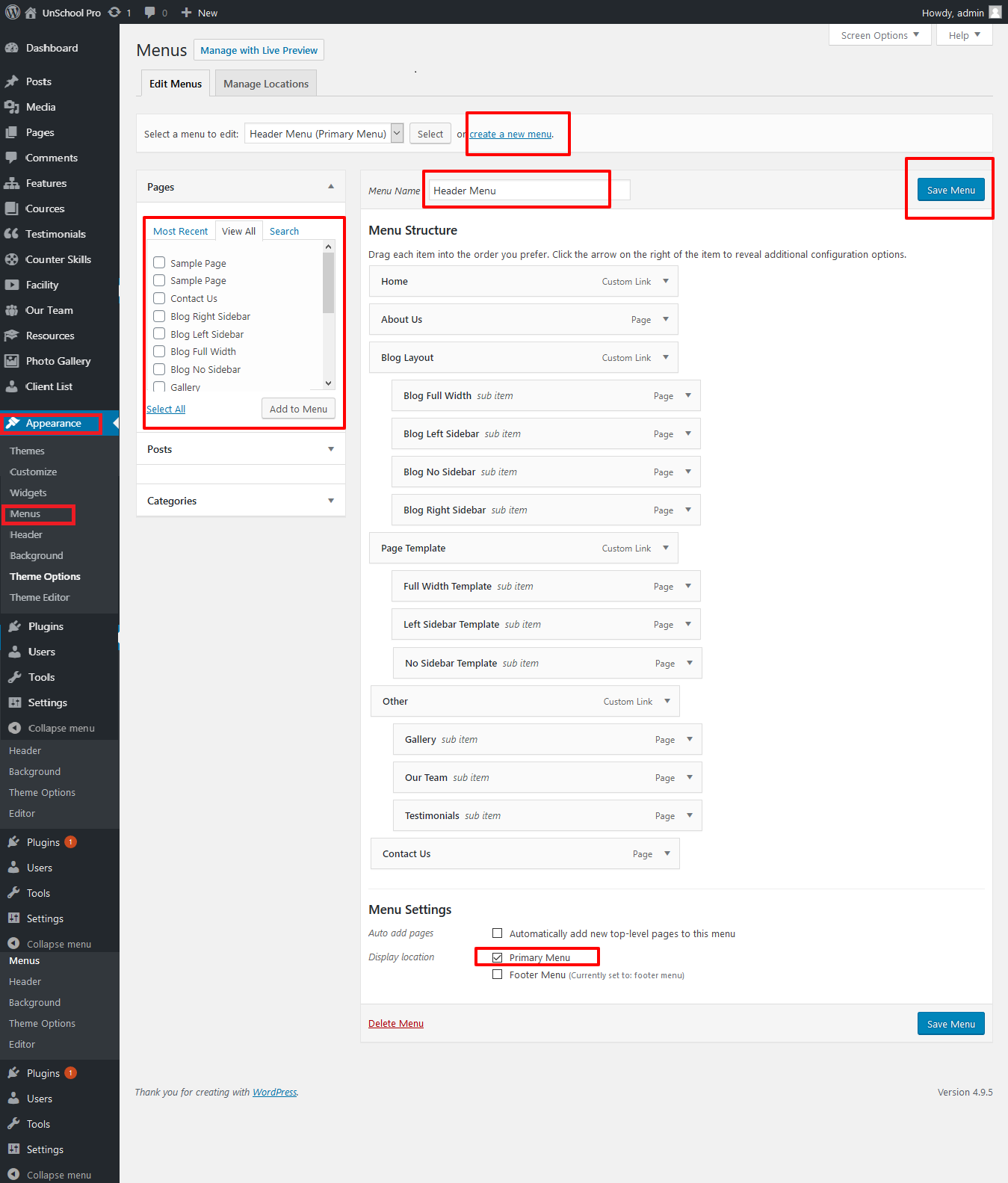
- Go to Appearance in the WordPress menu
- If You Want Create new menu
- Click on Create a new menu link
- Give a name to your menu in exa. Primary Menu and click Create Menu button
- You can choose the pages, categories, custom links from the left side of your screen by selecting the checkbox and click on Add Menu
- Then select the primary from bottom.
- Click Save Menu after adding required pages, categories in the menu
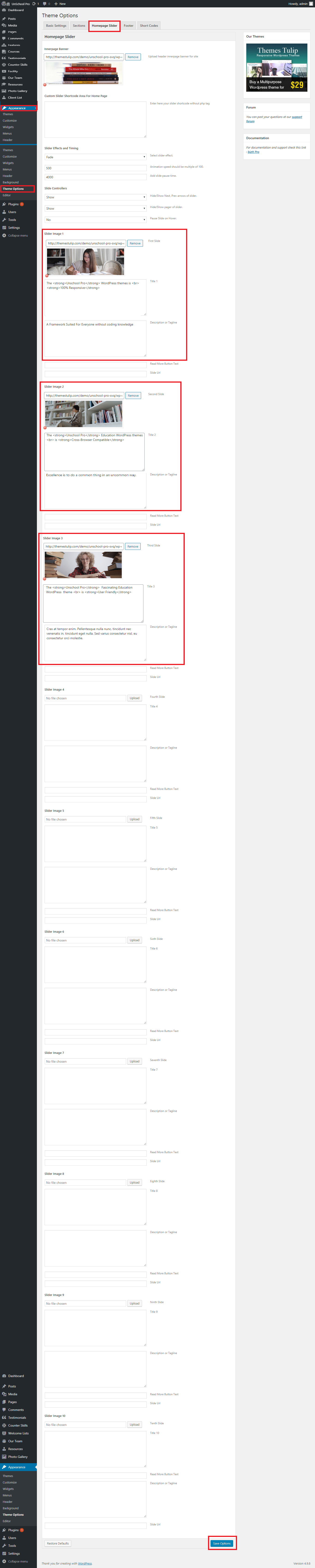
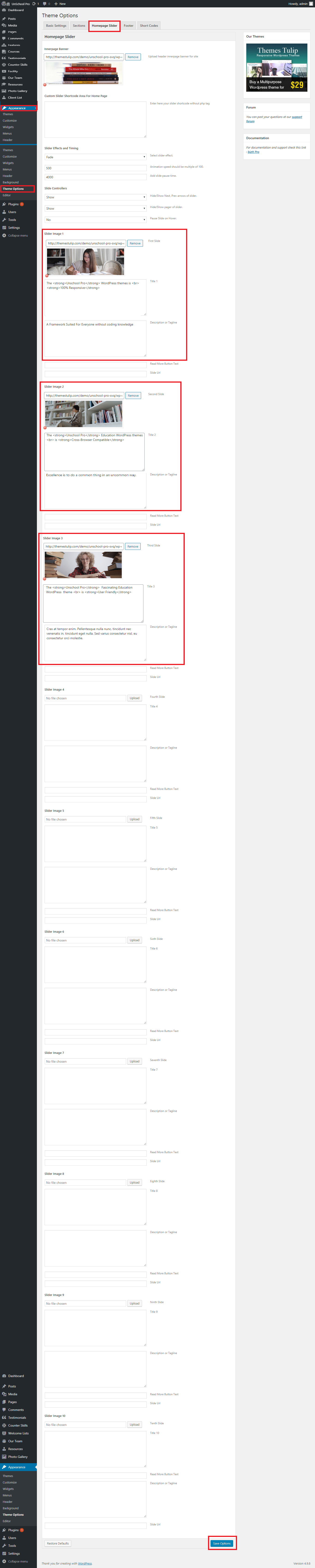
How to set up Homepage Slider?
Note: Slider all images should be same 1400px500

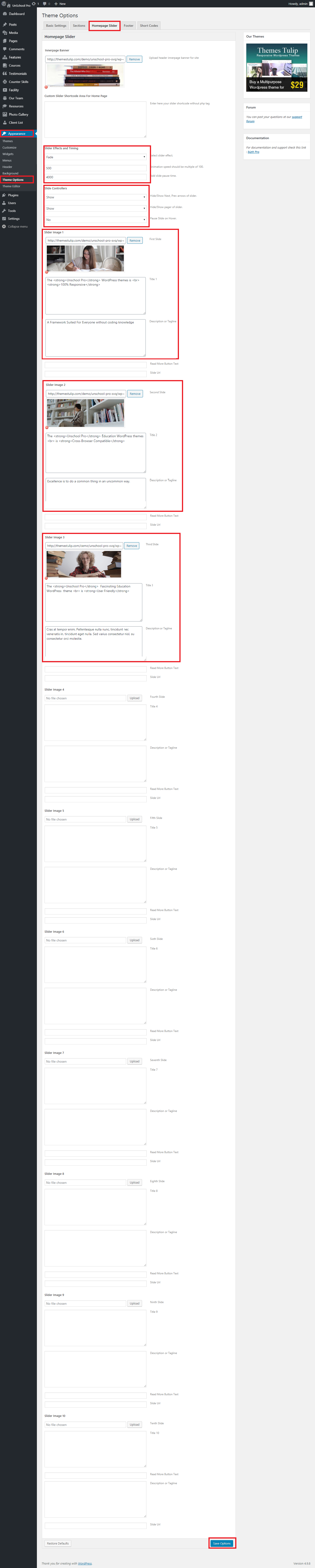
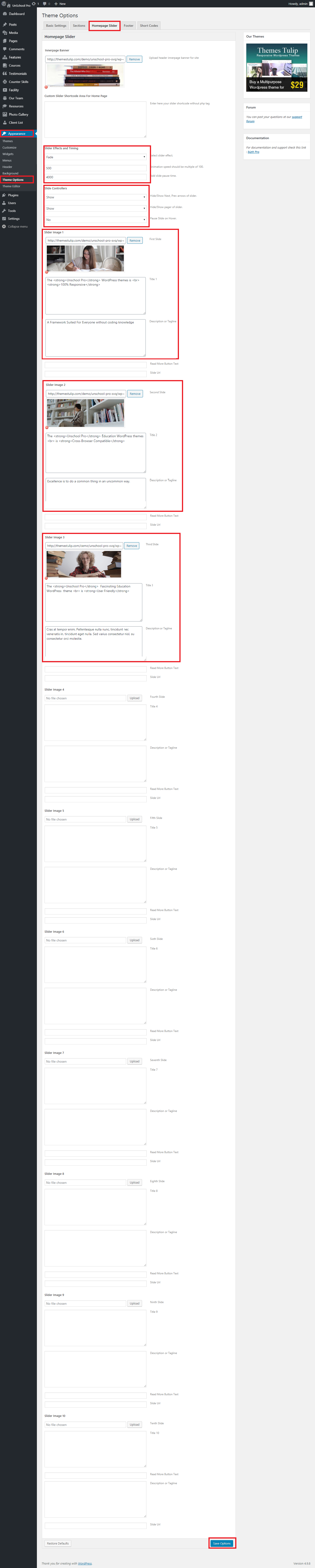
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
How to set up Homepage Resources Box?

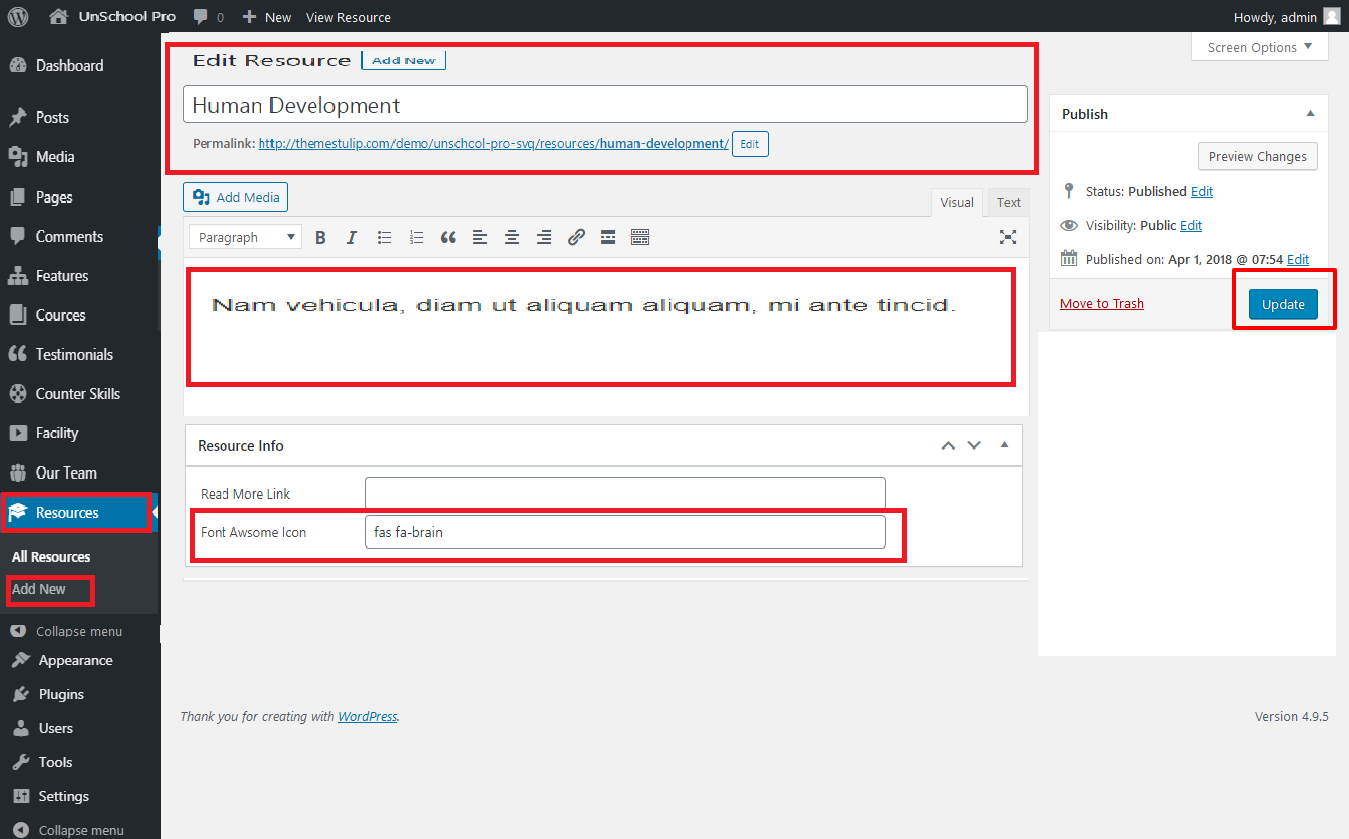
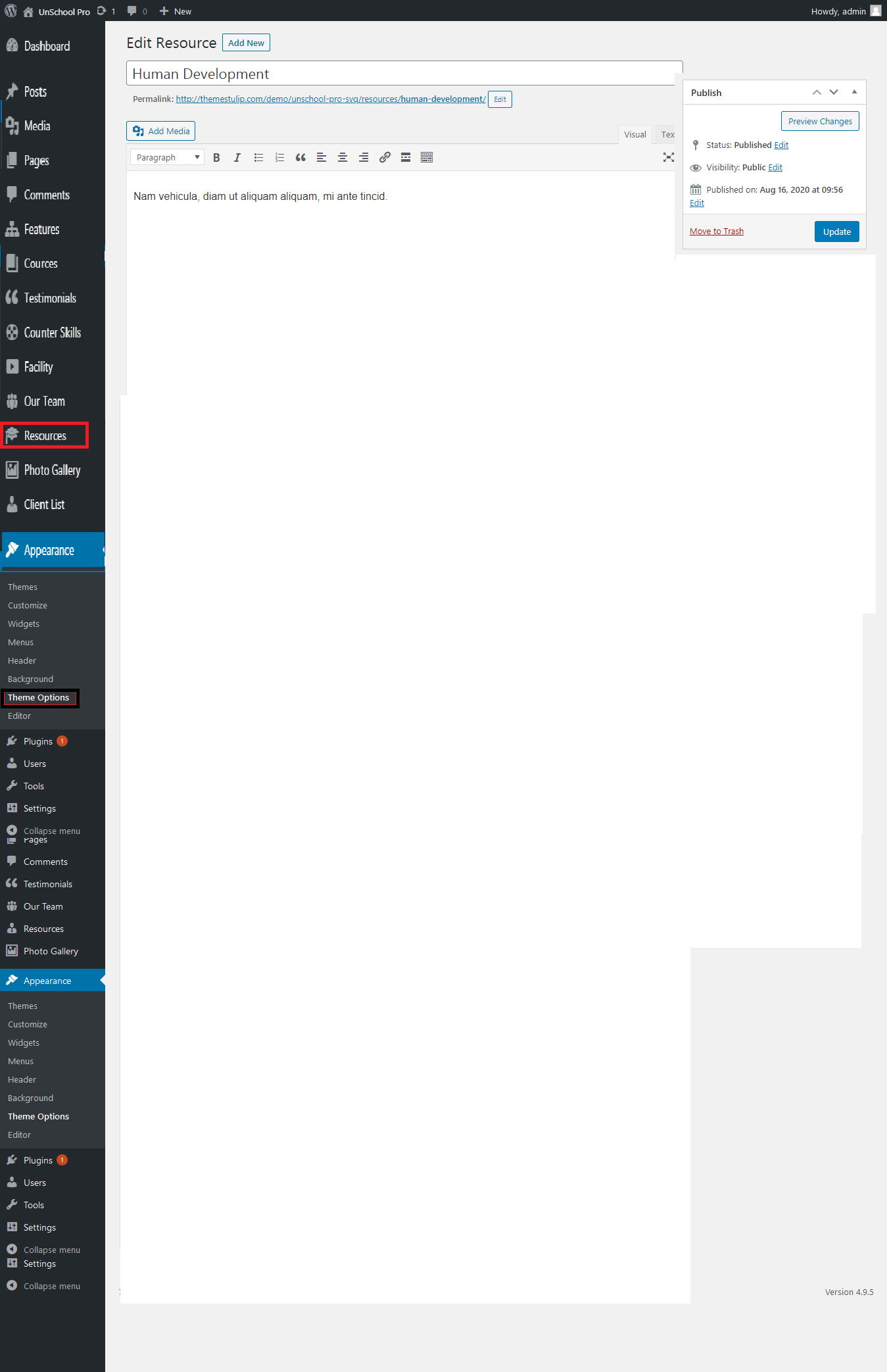
- WordPress Admin -> Appearance -> Resources Box ->

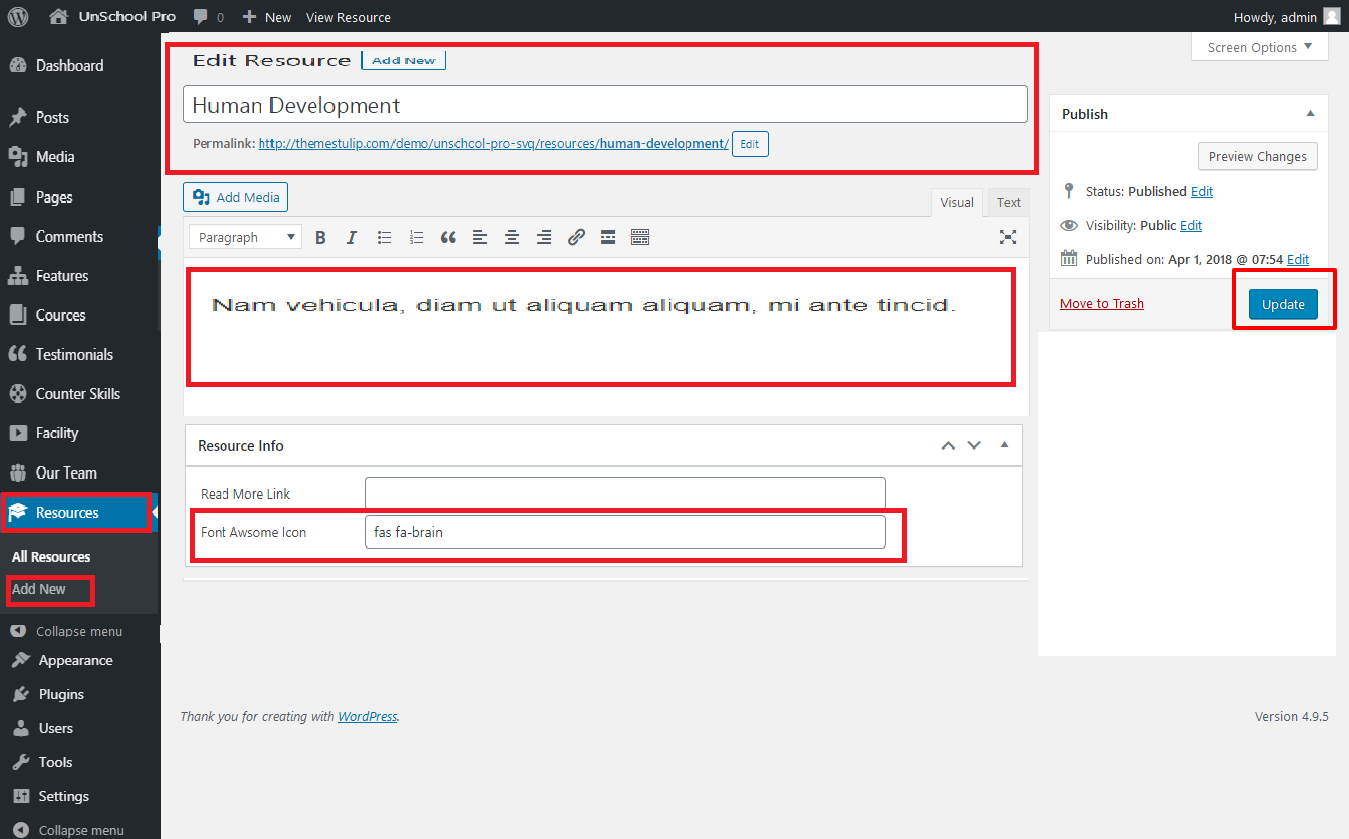
- WordPress Admin -> Resources -> All Resources -> Add New/ Edit
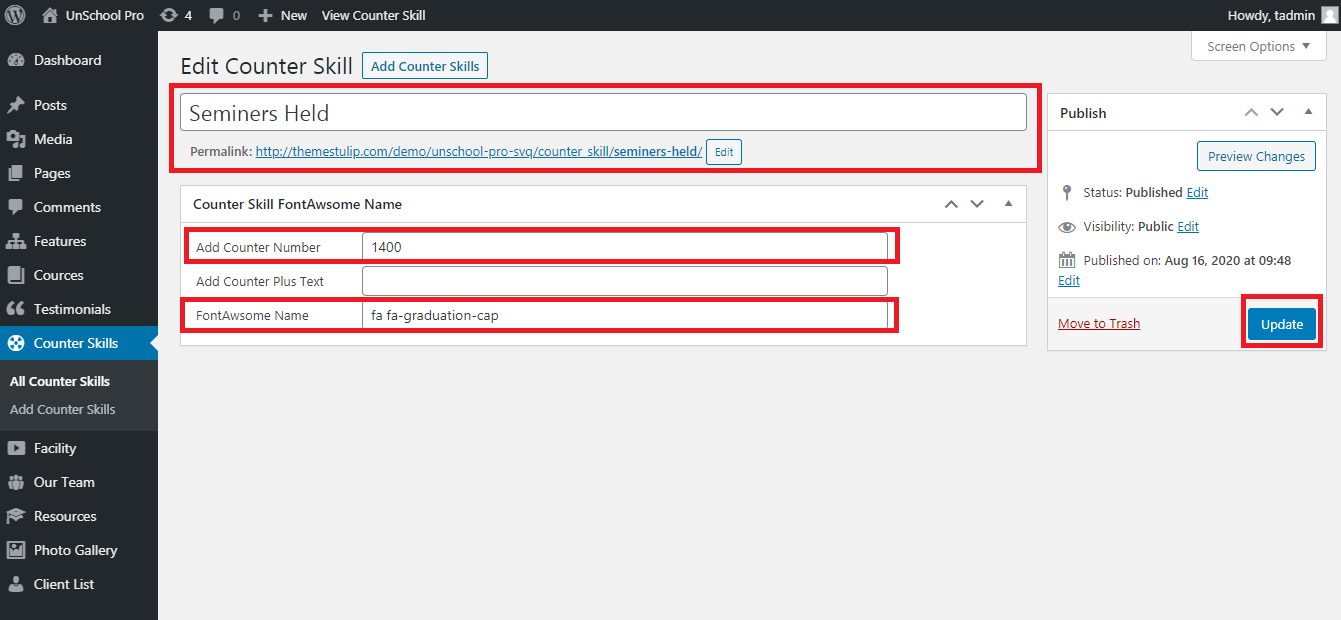
How to set up Our Achievements?

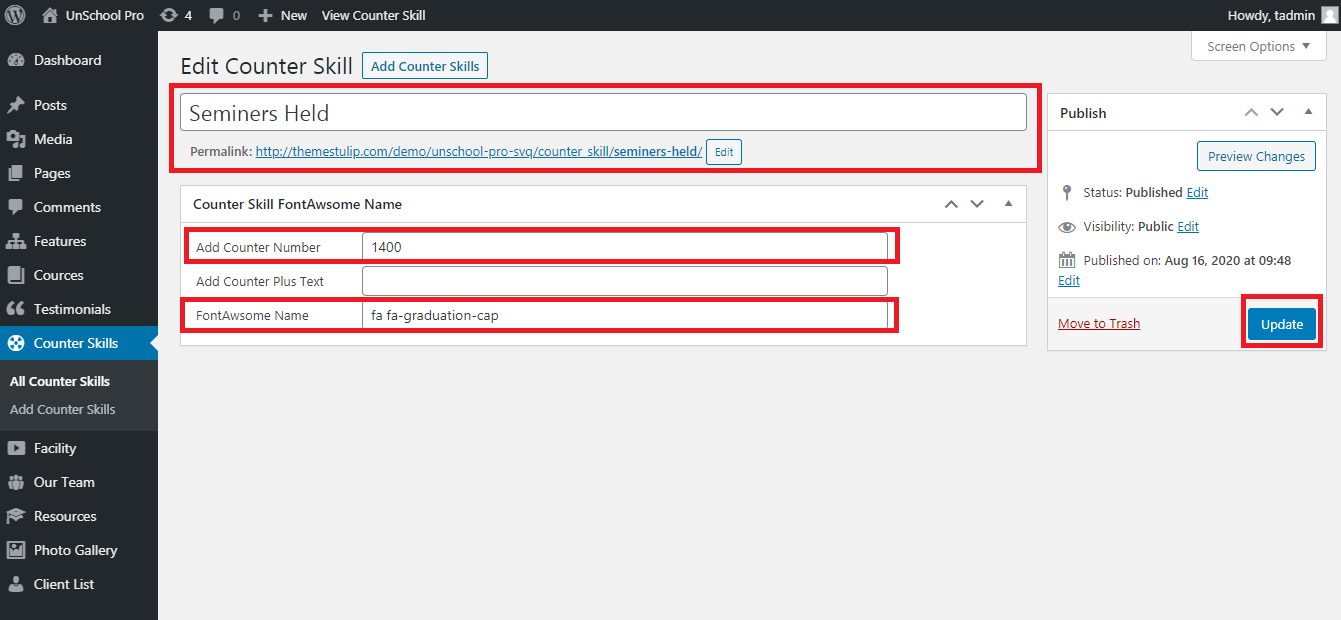
- Go to Counter Skills in the WordPress menu
- All Counter Skill
- Click on Create a Edit/new Counter Skills
- Give a name to your Counter Skills
- Add Counter Number
- Add FontAwsome Name
- Then Update/ save
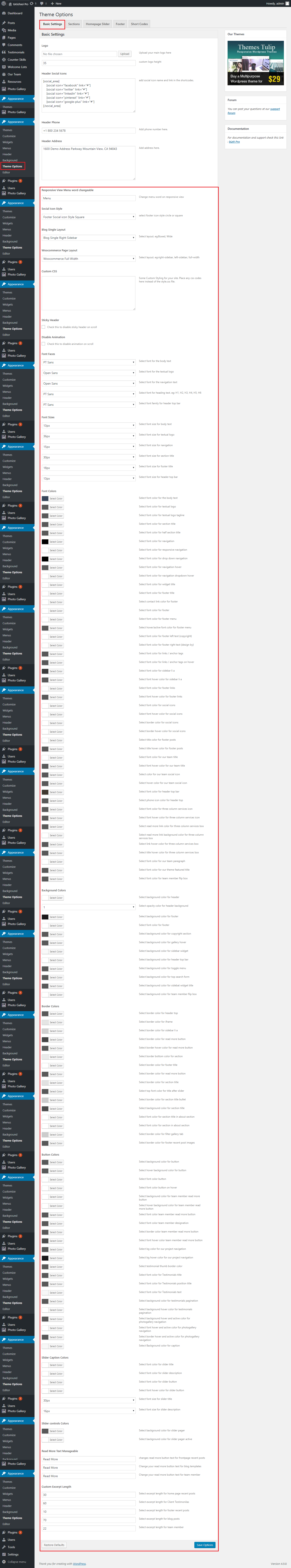
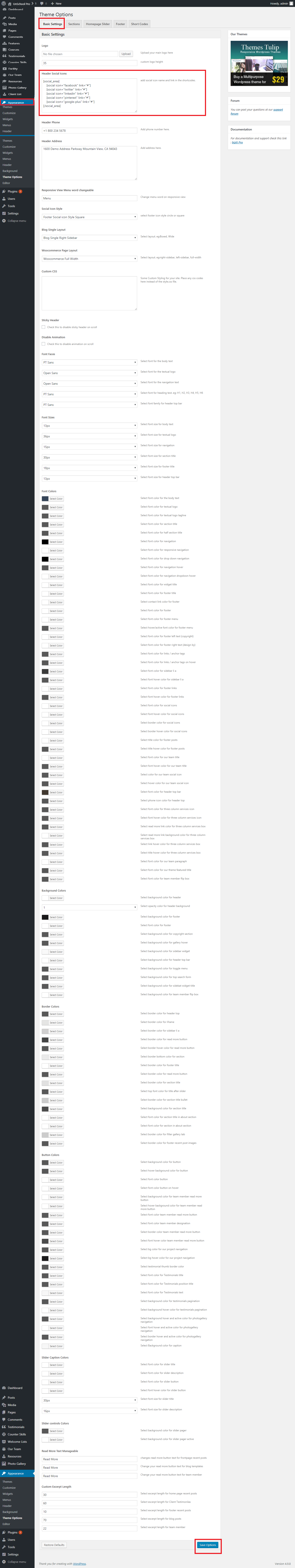
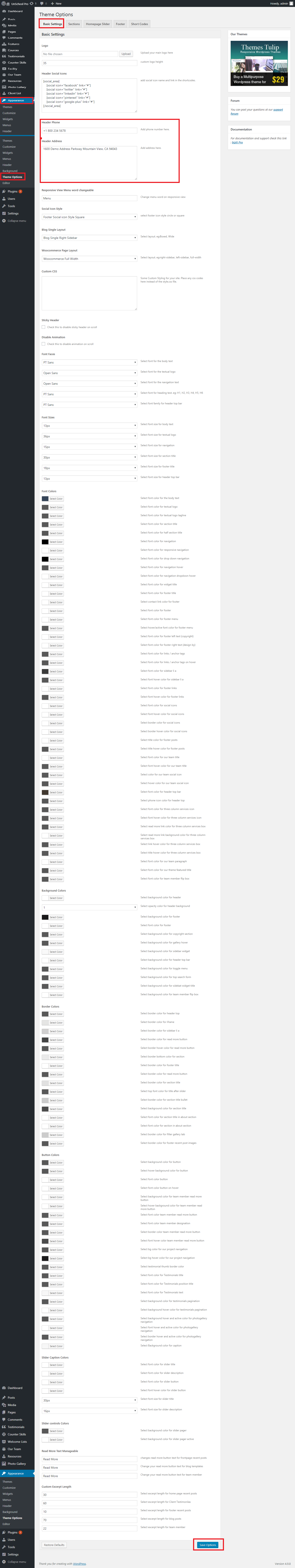
Set up Your Home Page
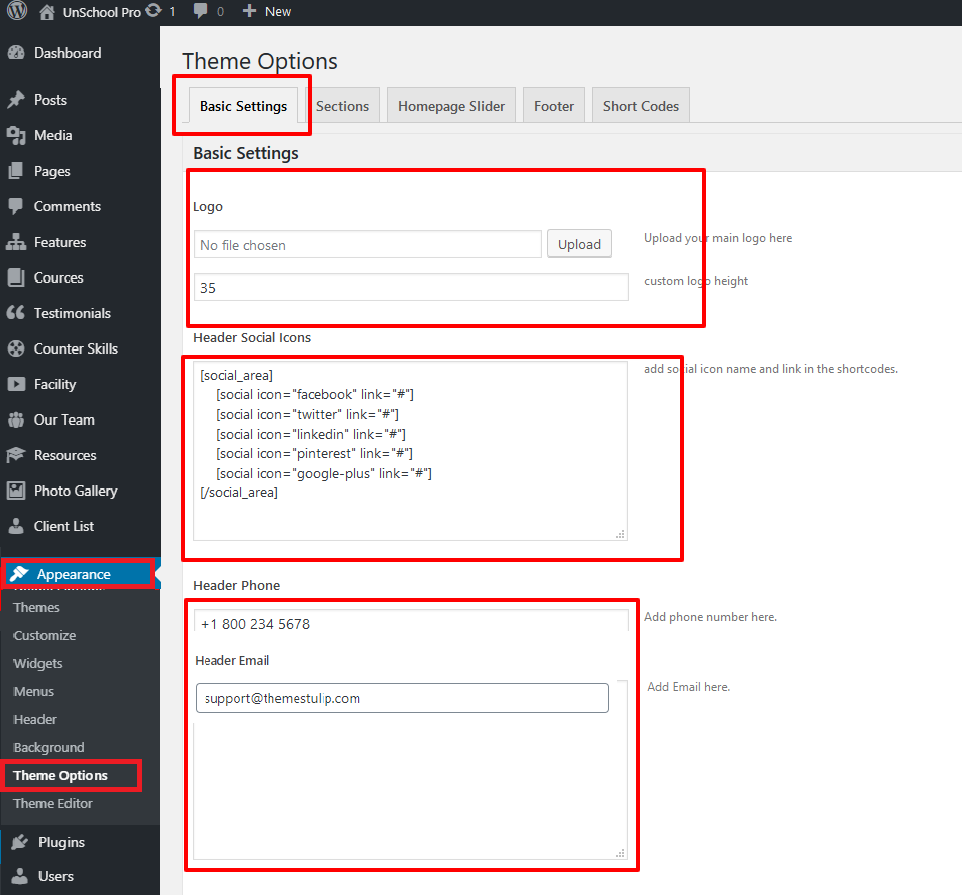
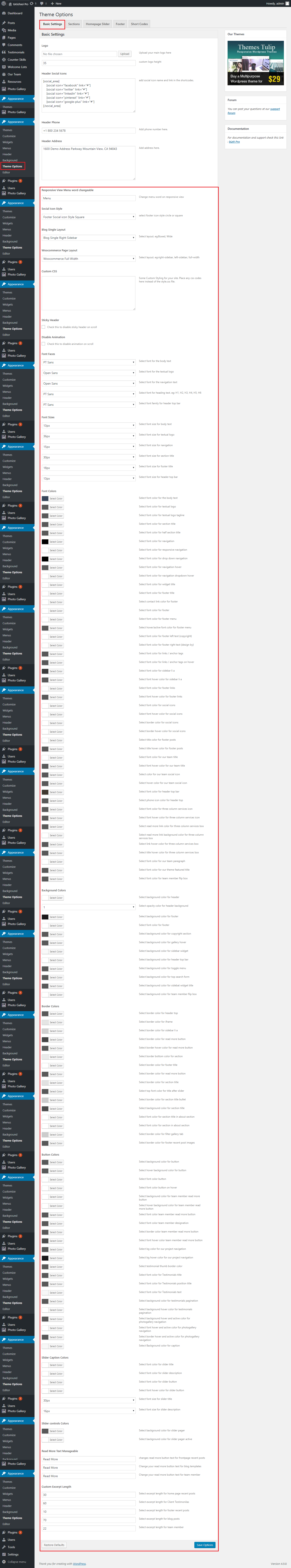
- Theme Option -> Basic Settings
- Can Add custom css
- Upload and set up Logo
- Change Font Family, font size, font colors, background color, border colors, Slider controls Colors
- Change navigation font family and font size
- Change Link and link hover color
- Can manage Blog Single Layout
- Can Manage Social Icon Style

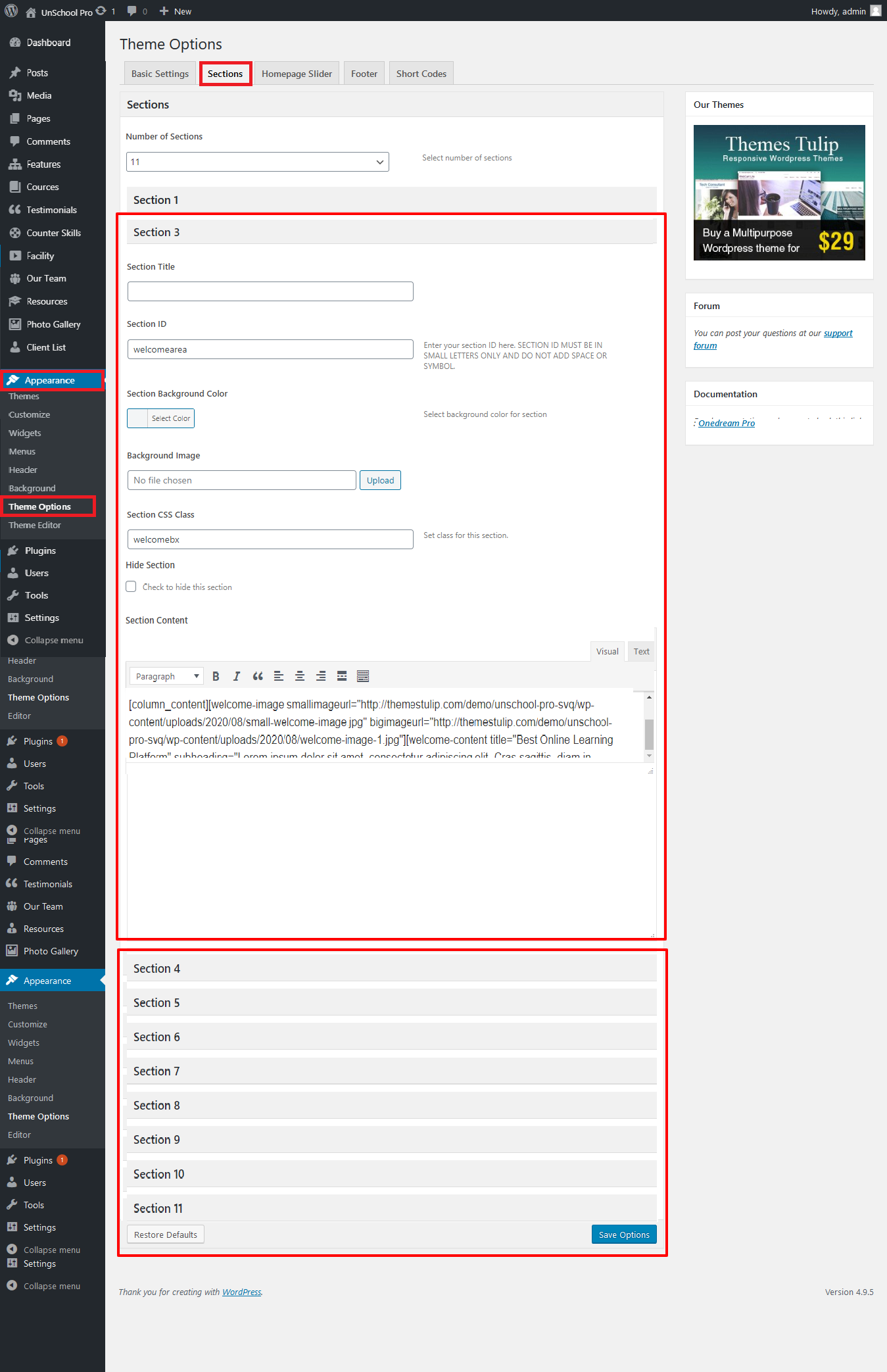
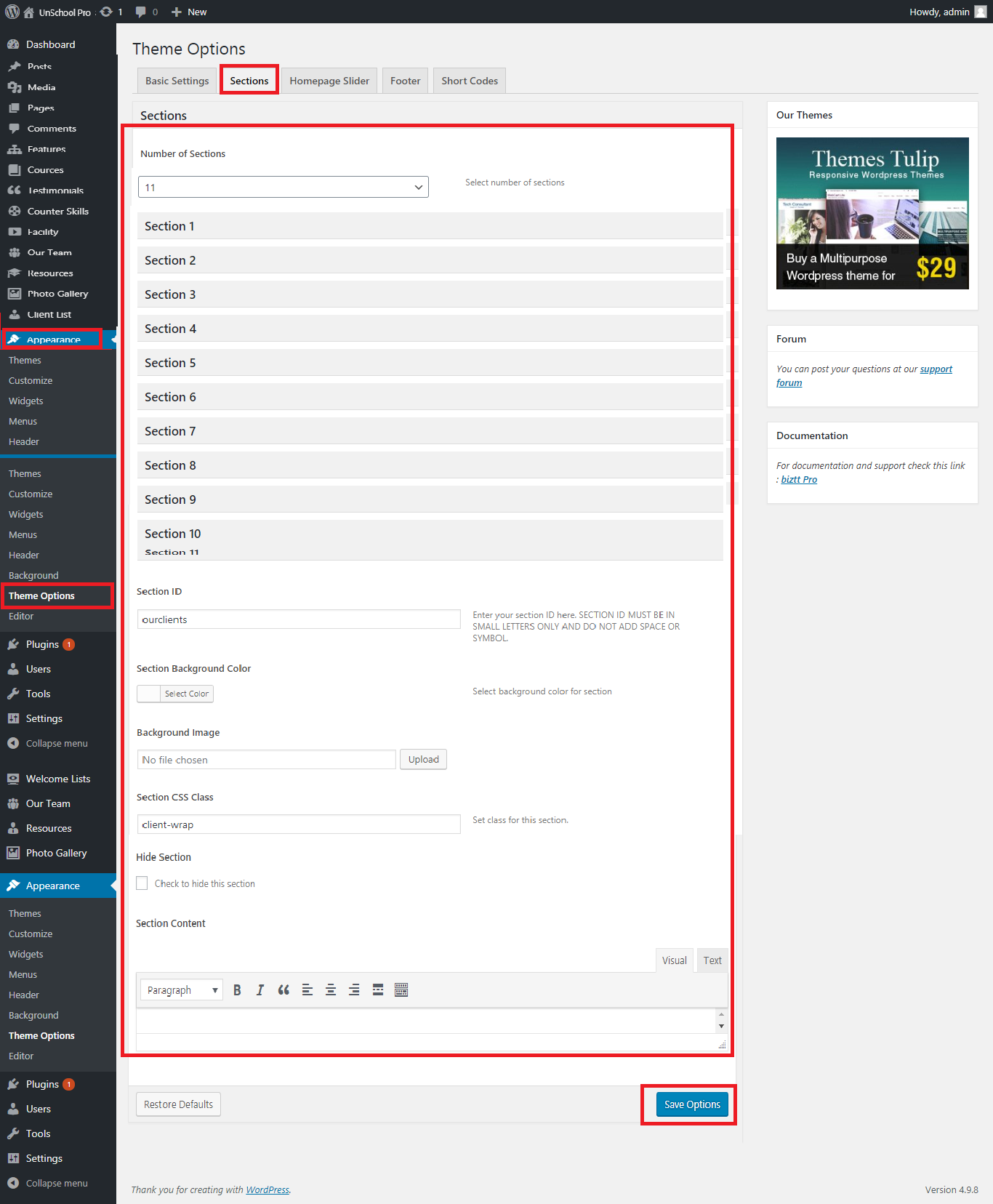
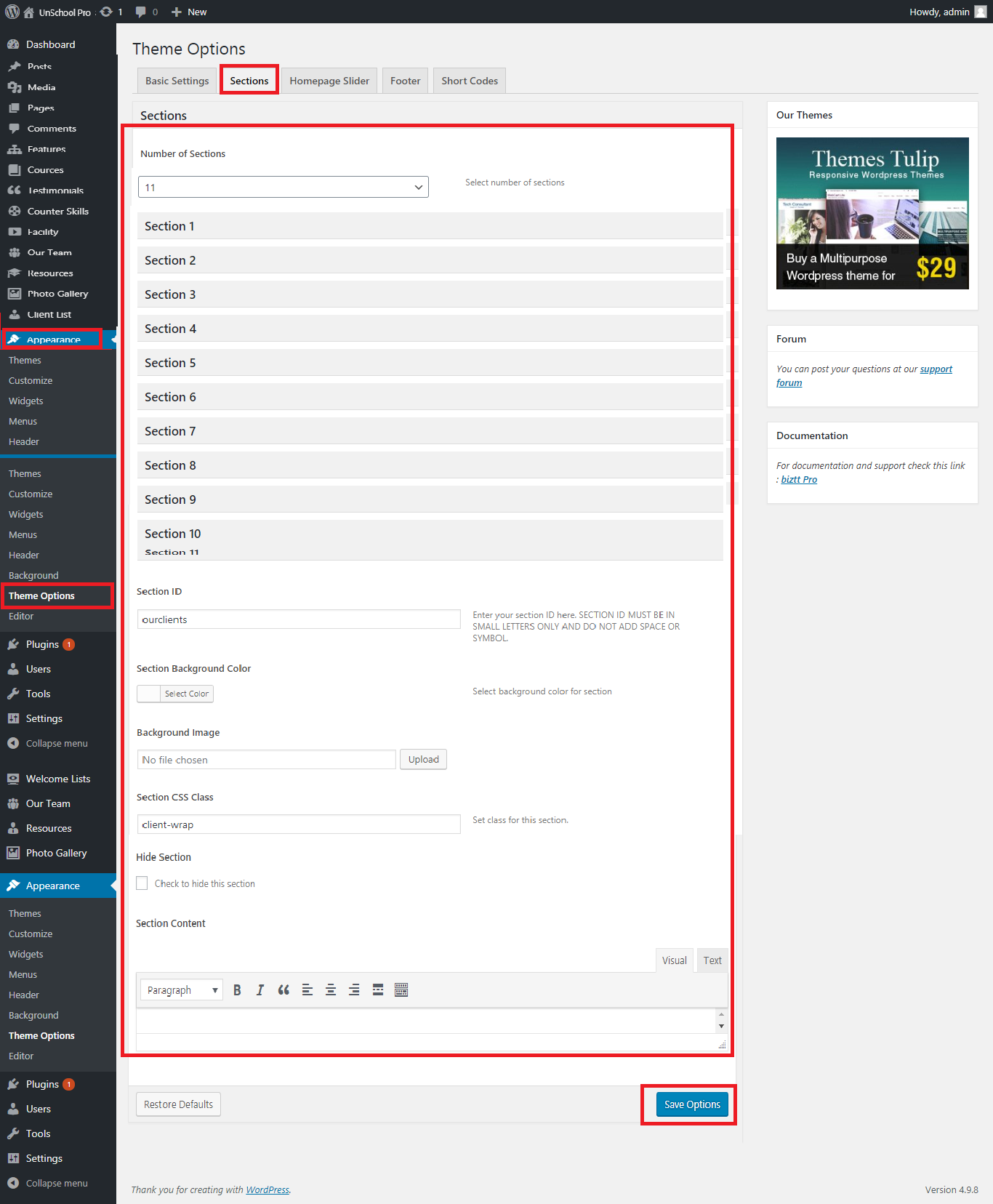
Set up Your Home Page
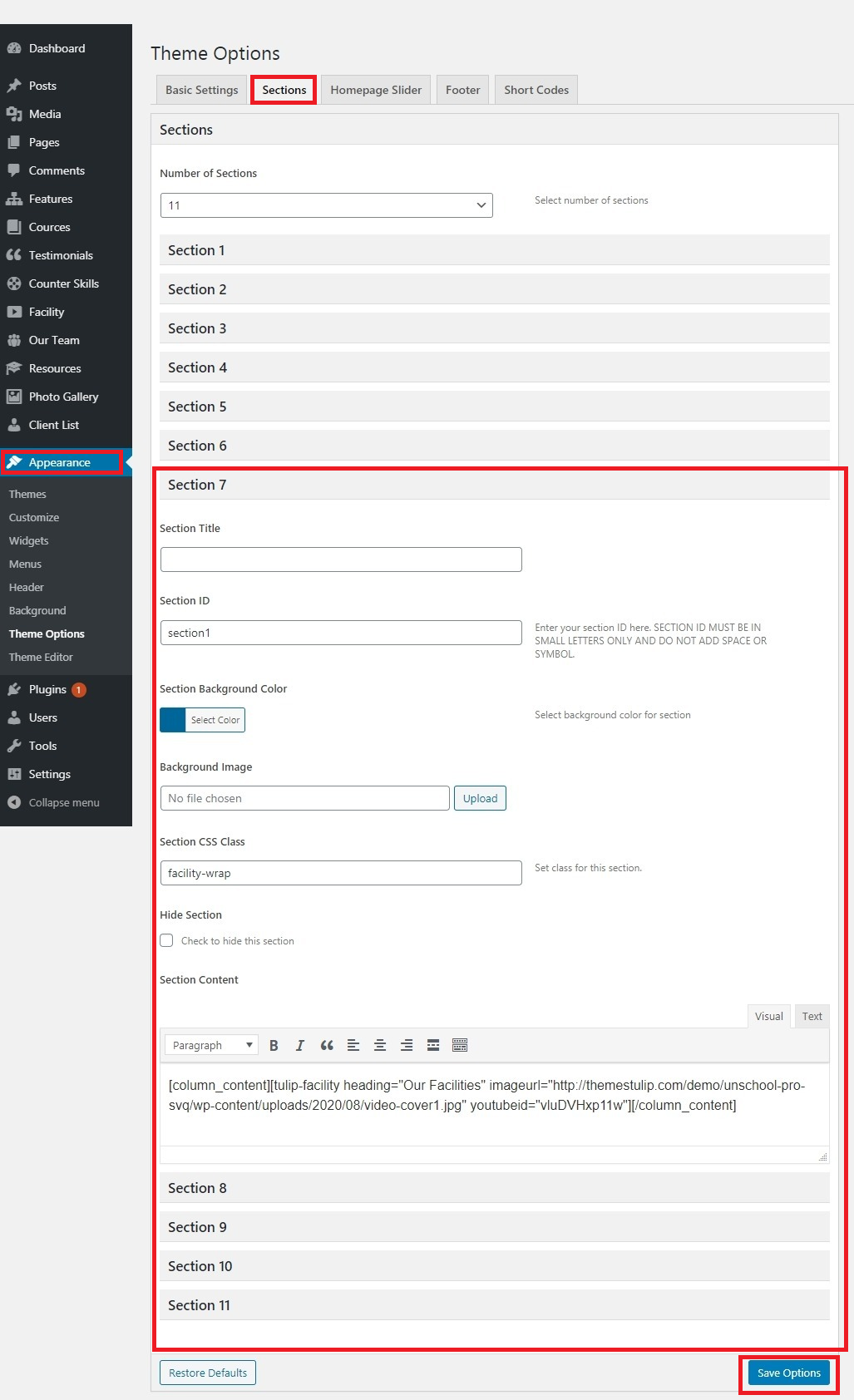
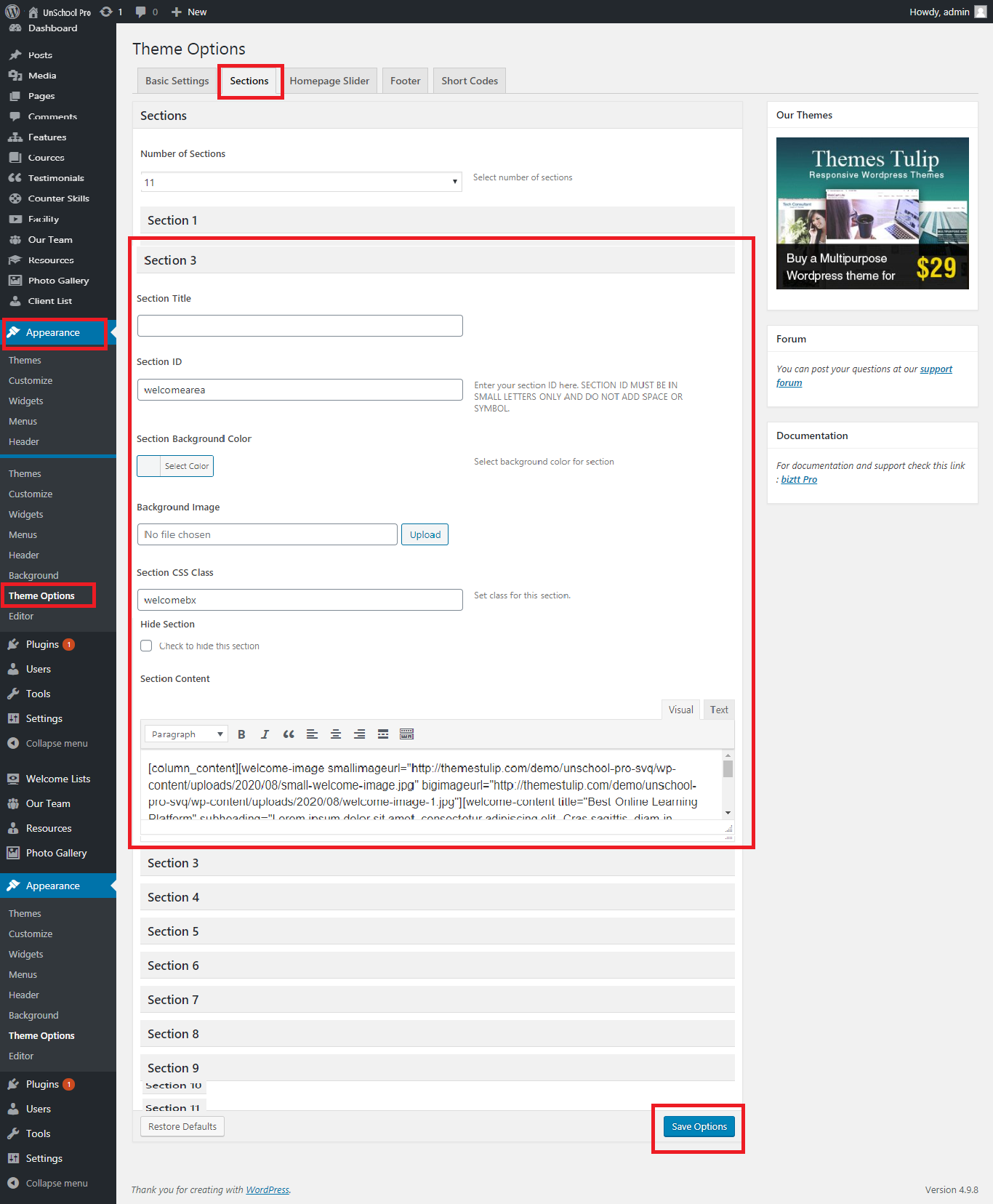
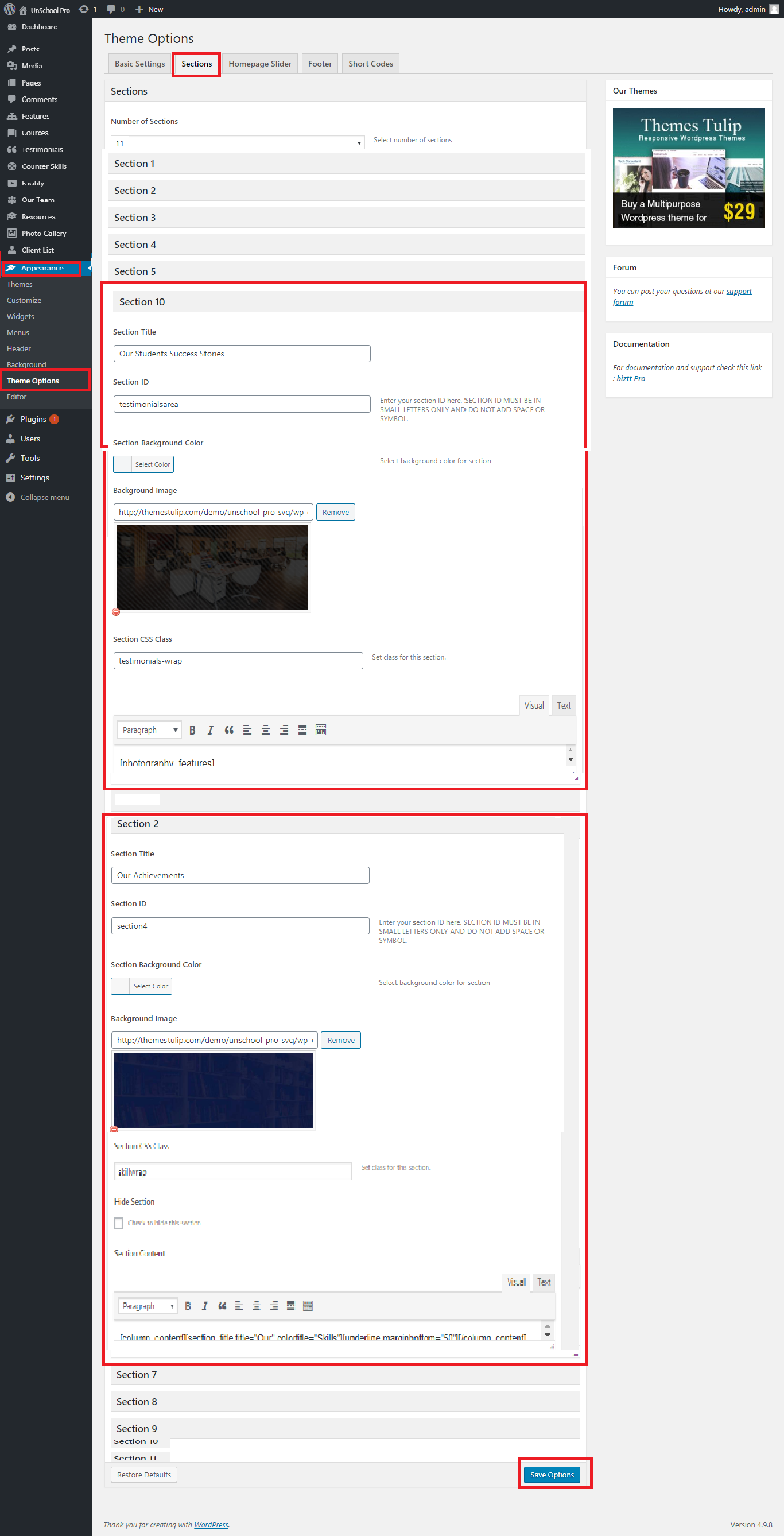
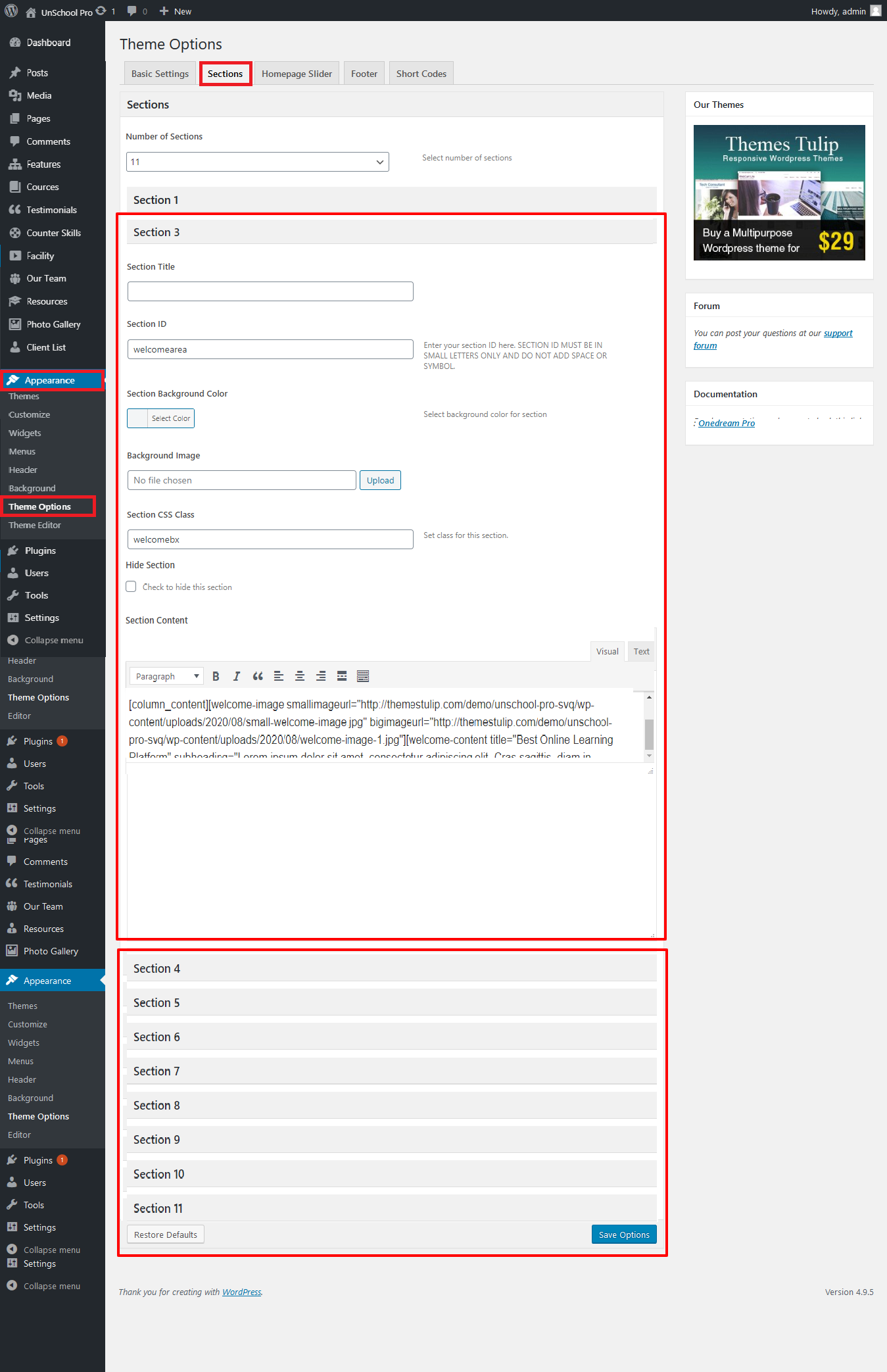
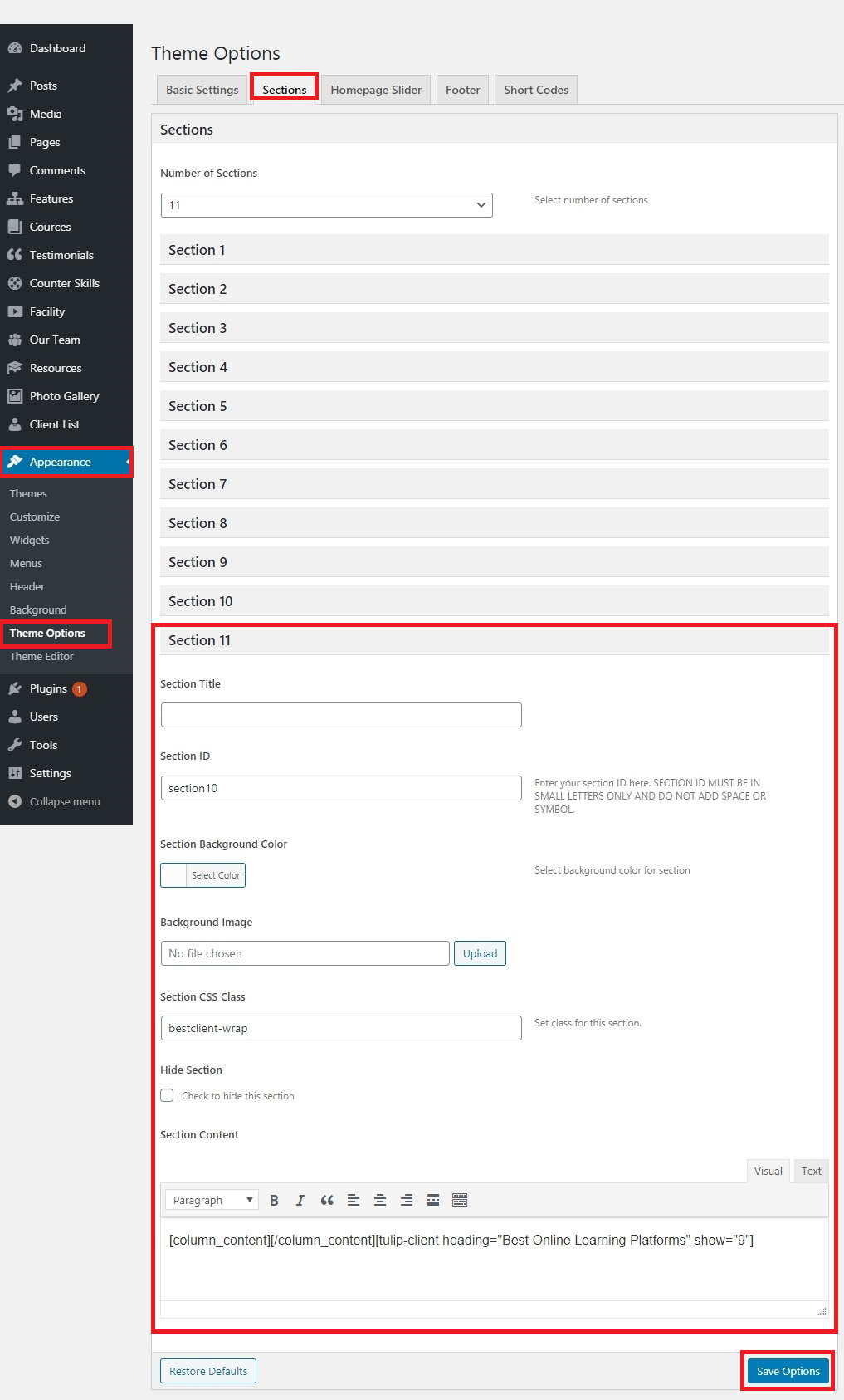
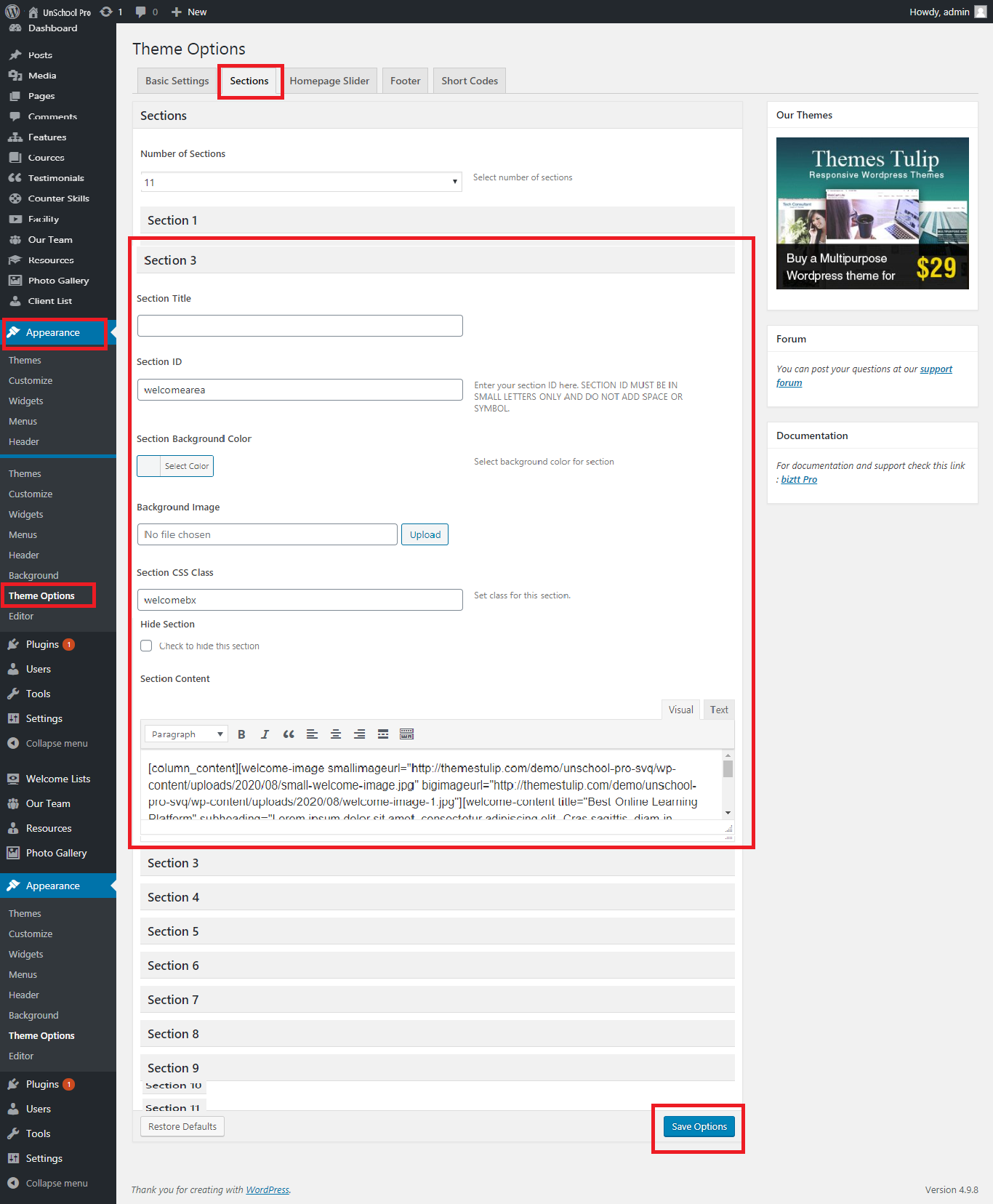
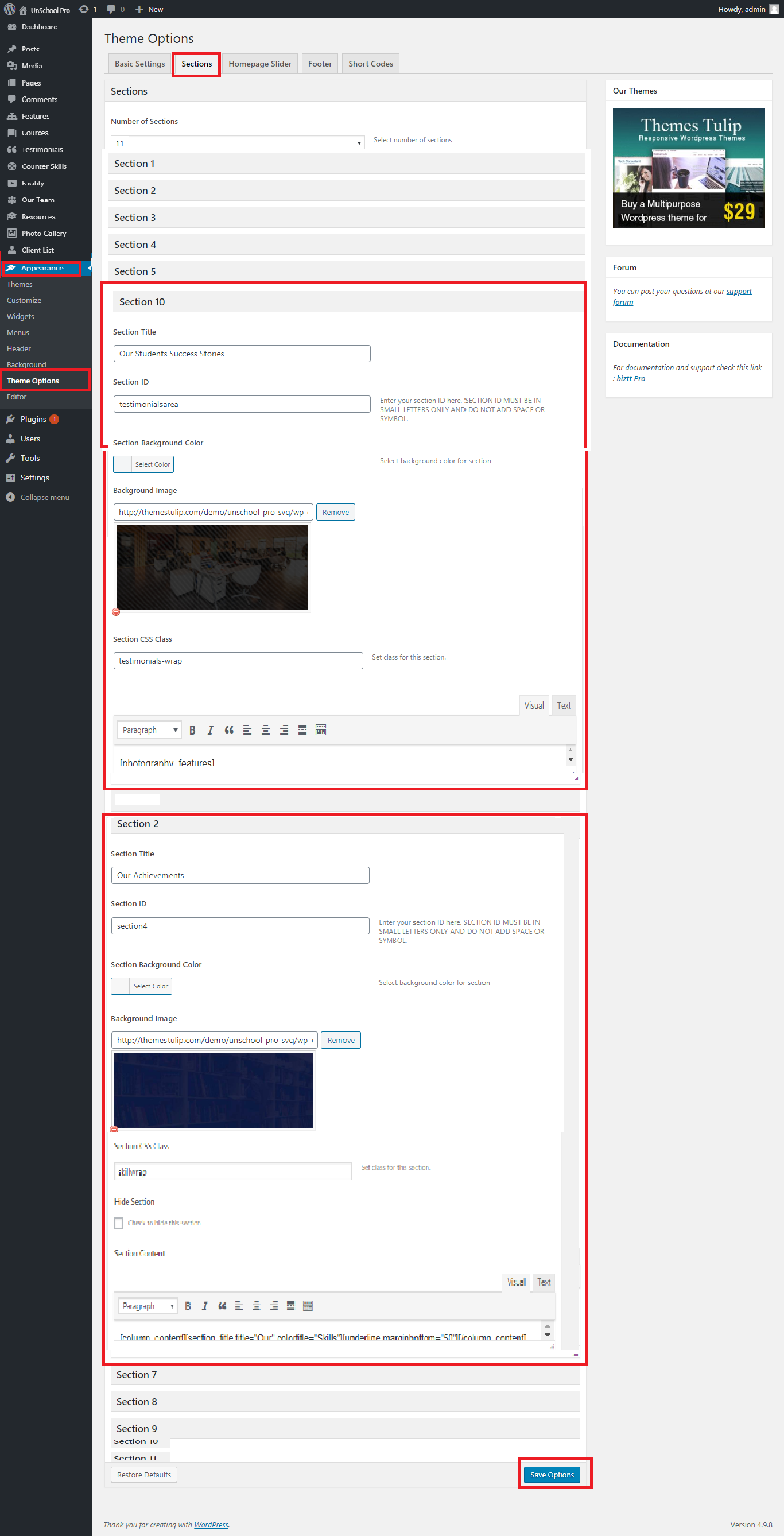
- Theme Option -> Sections
- Kindly Go to WordPress Admin Panel Appearance -> Theme Options -> Section Tab

- Can set background image for each section
- Can set background color for each section
- Can hide section if you not like
Note: After any changes click on save option button on bottom
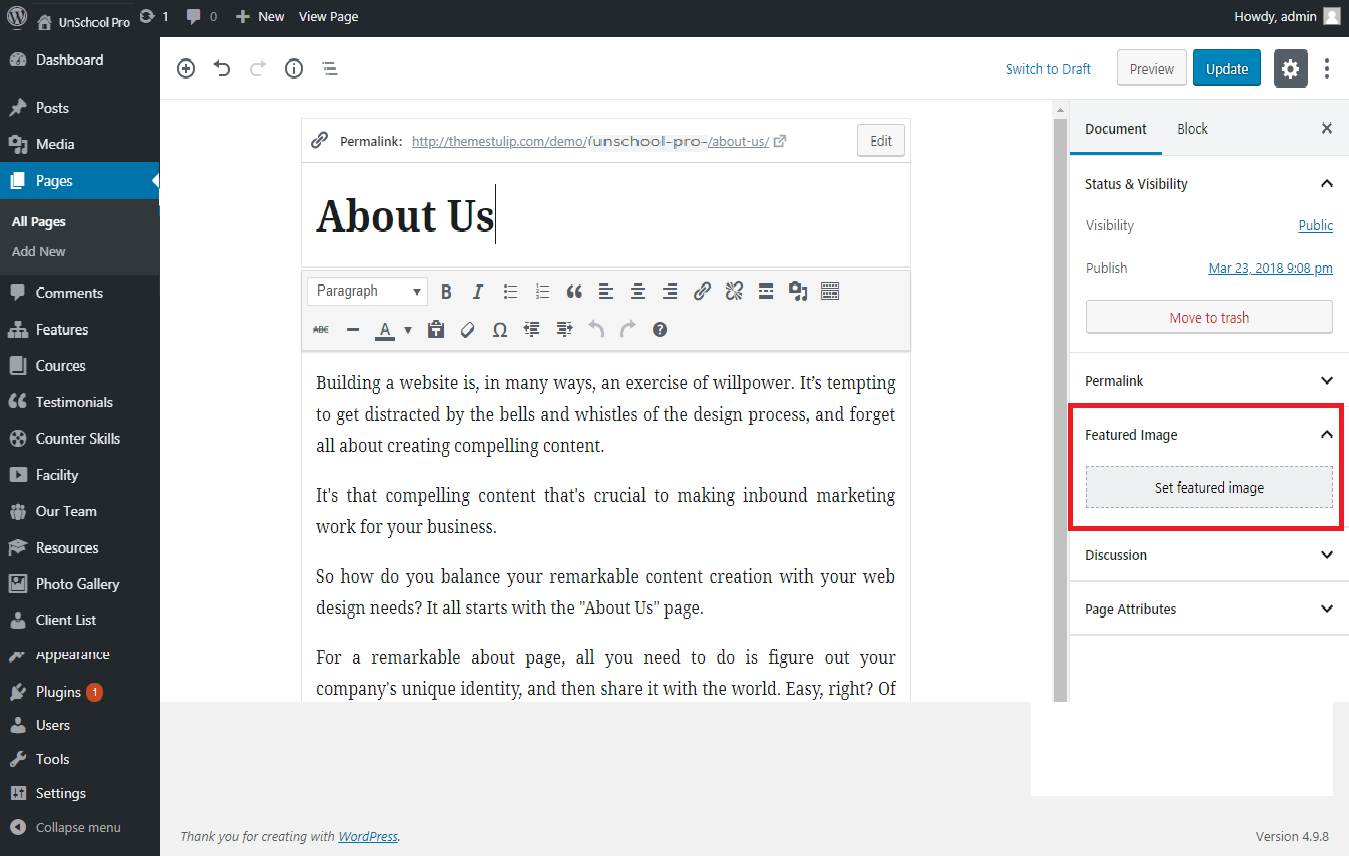
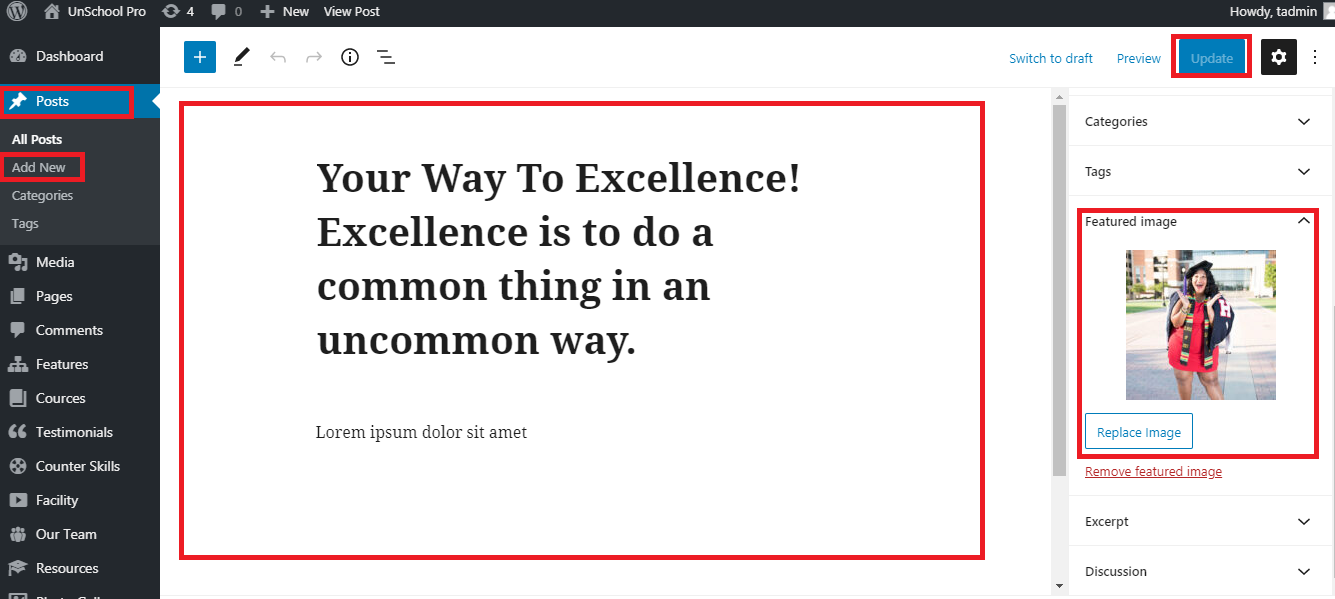
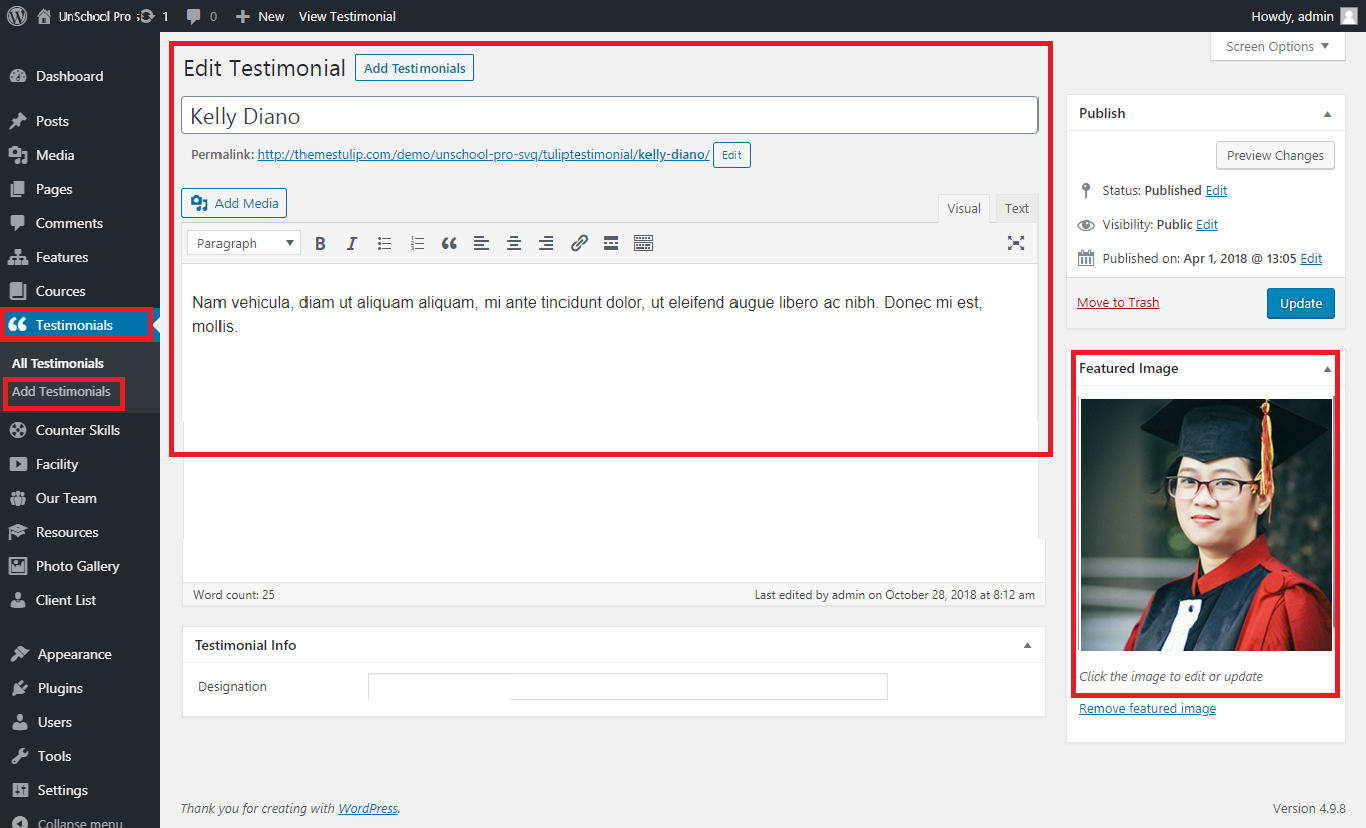
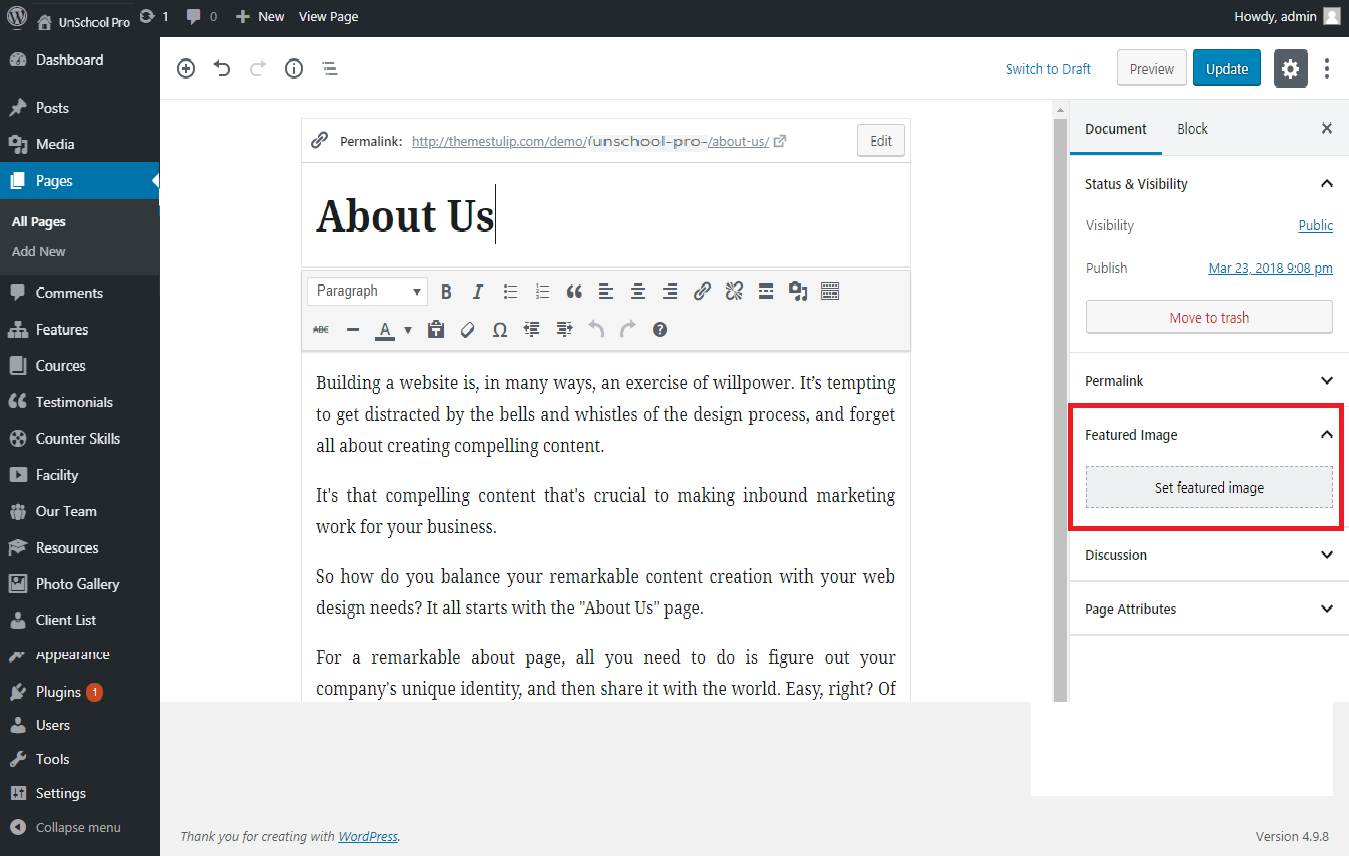
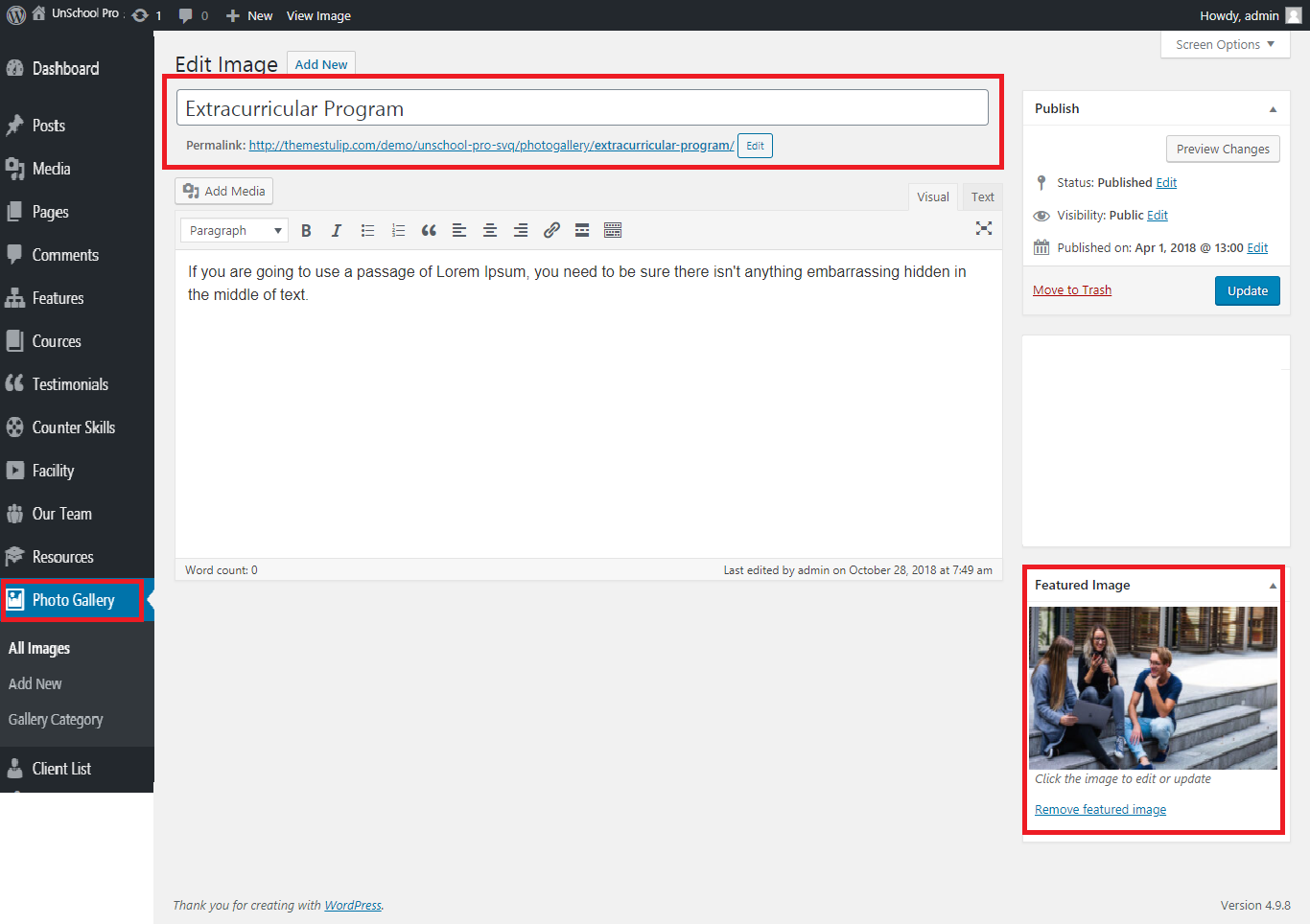
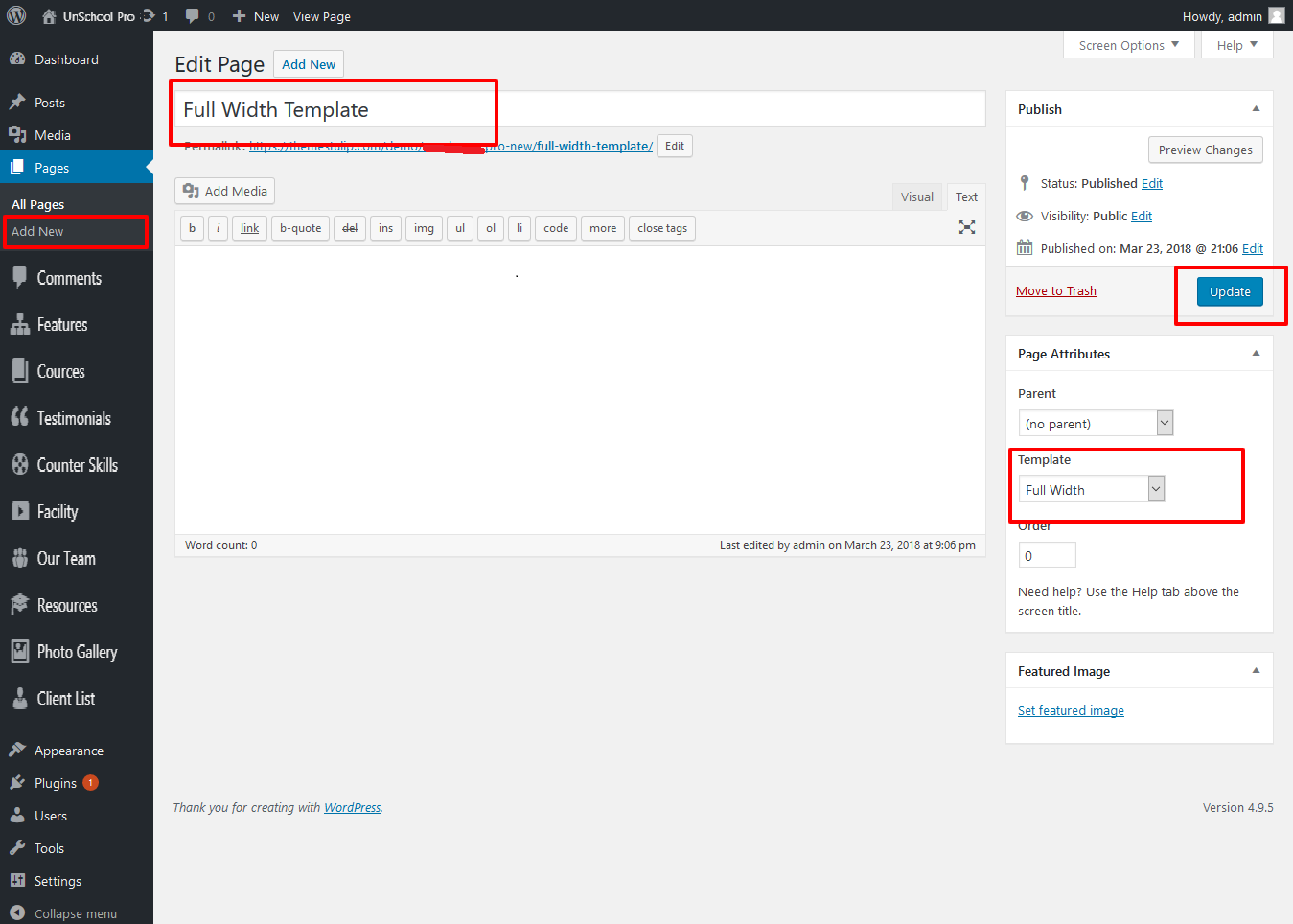
How to Set Up Featured Image?
- Create the page/post set featured image from right side

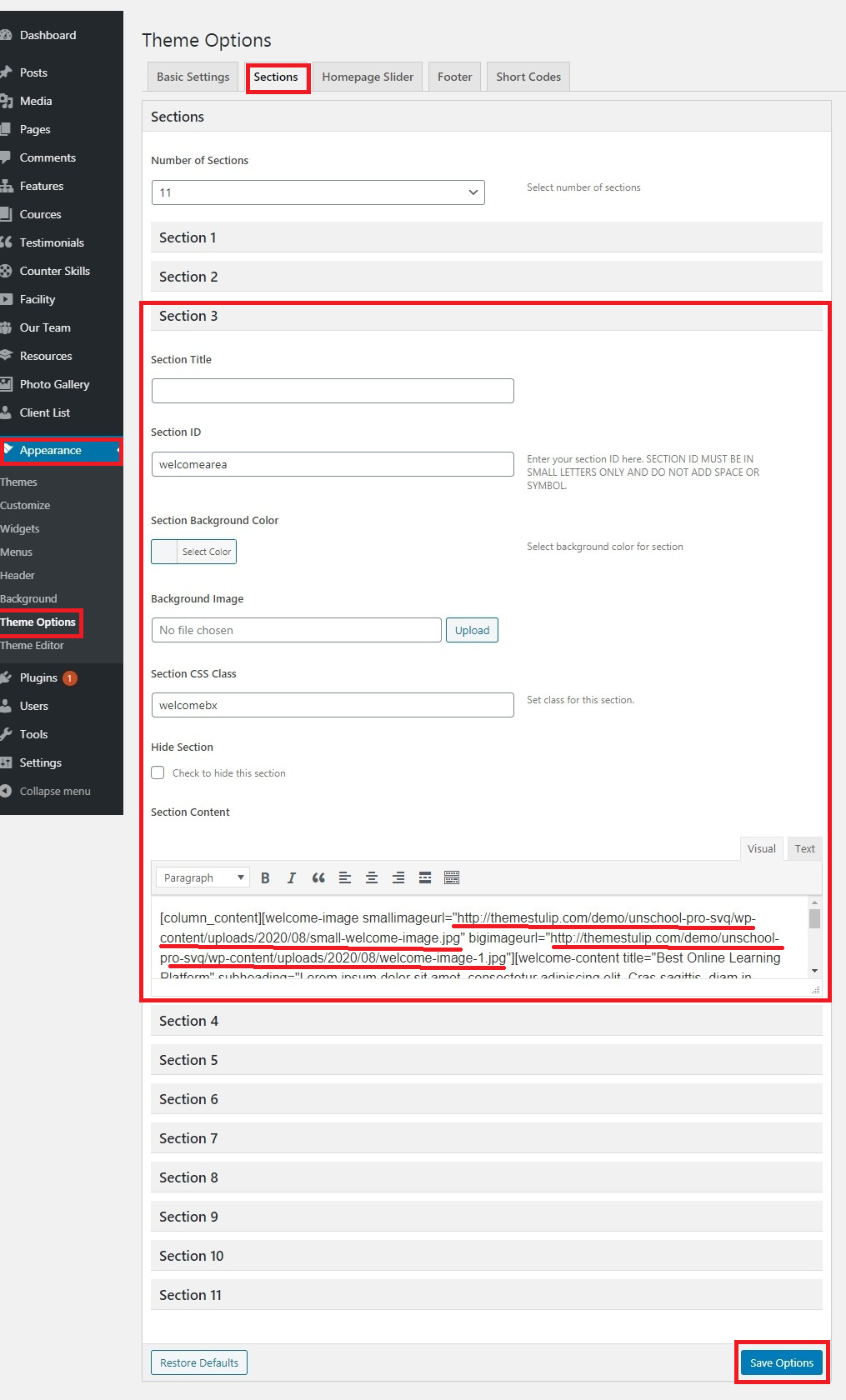
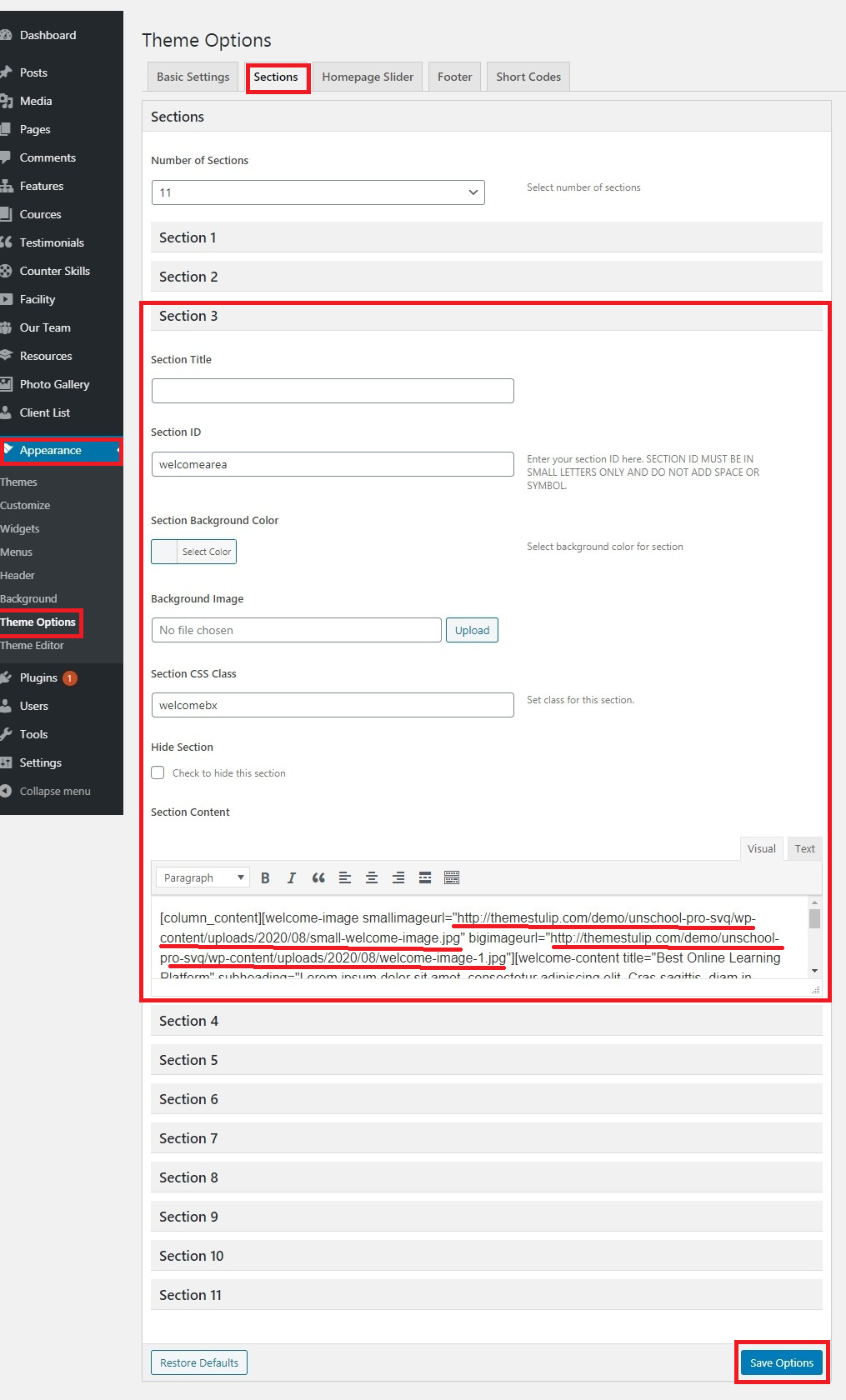
How to set Best Online Learning Platform?

- Go to Media Upload Image in the WordPress menu
- Note: Small image- 225x225 & Big image- 264x325
- Copy image file url in media clicking on image
- Click on Appearance
- Click on Theme Option
- Click on Section
- Go to Section No.3 Then
- Go to Section Content
- Replace both small & big image file url
- Save
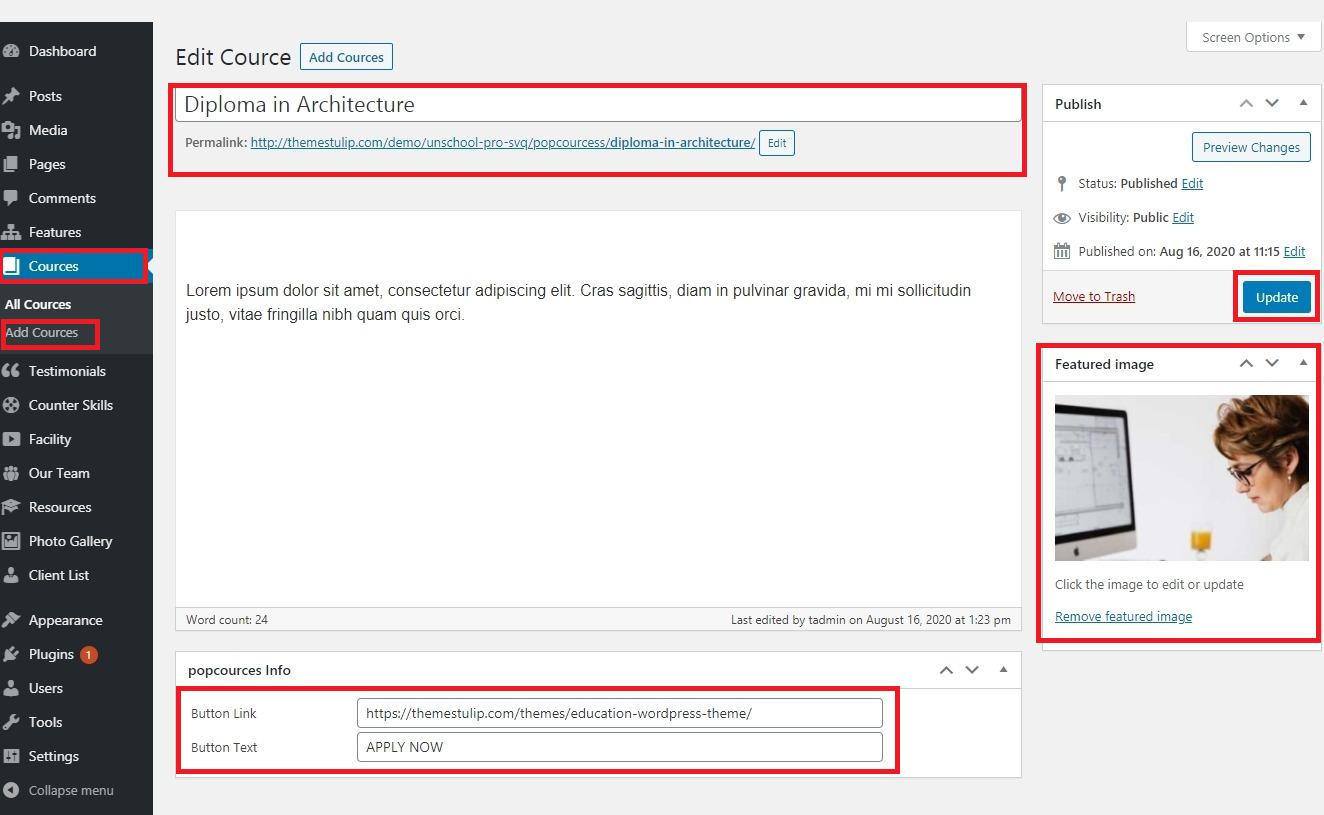
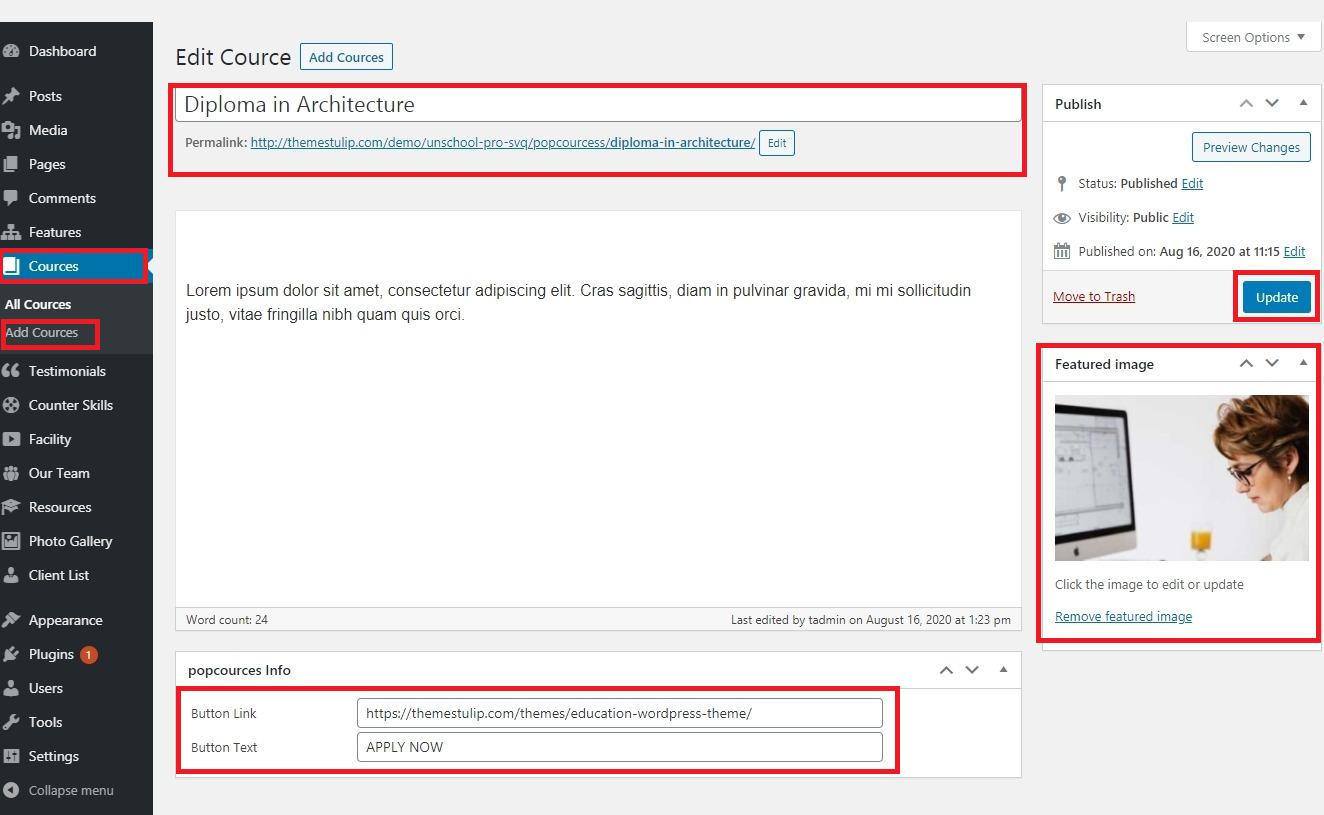
How to set Most Popular Online Courses

- Go to Courses in the WordPress menu
- Add/Create Courses
- Add Feature image Size should be 370 x 242
- Add Button Link
- Add Button Text Then
- Save / Update
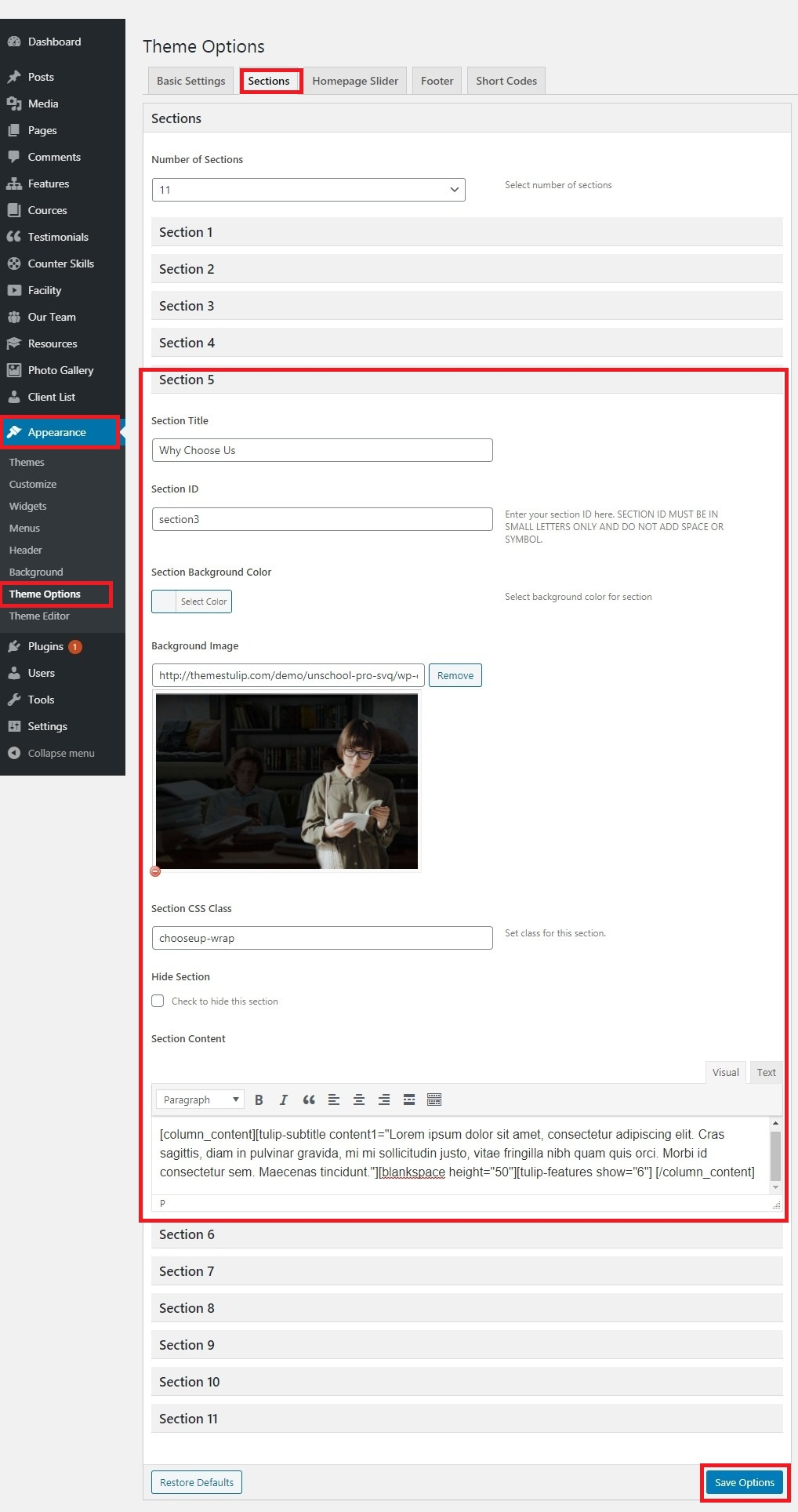
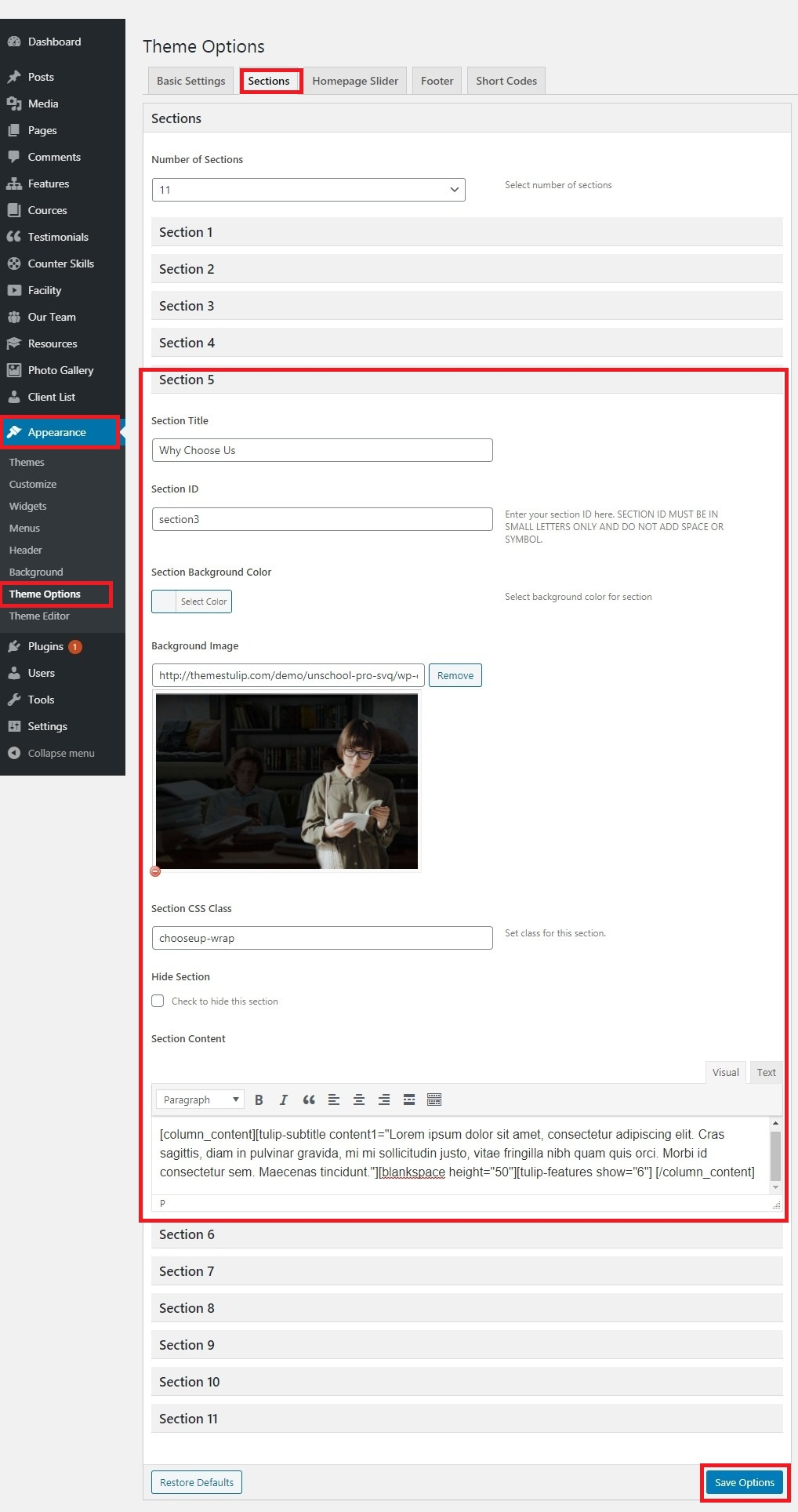
How to set Why Choose Us


- Go to Appearance in the WordPress menu
- Theme Options >> Section >> Section 5
- Update Background Image & Content
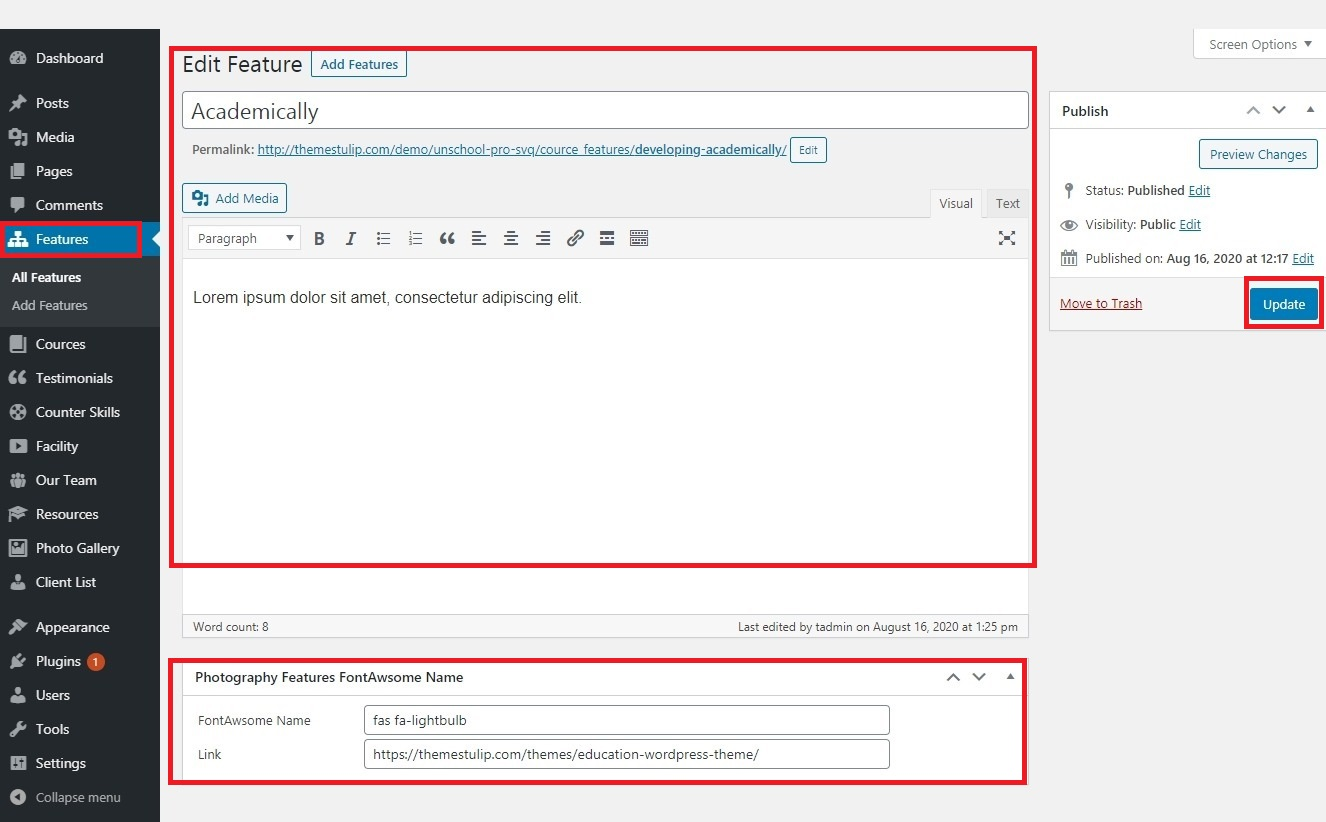
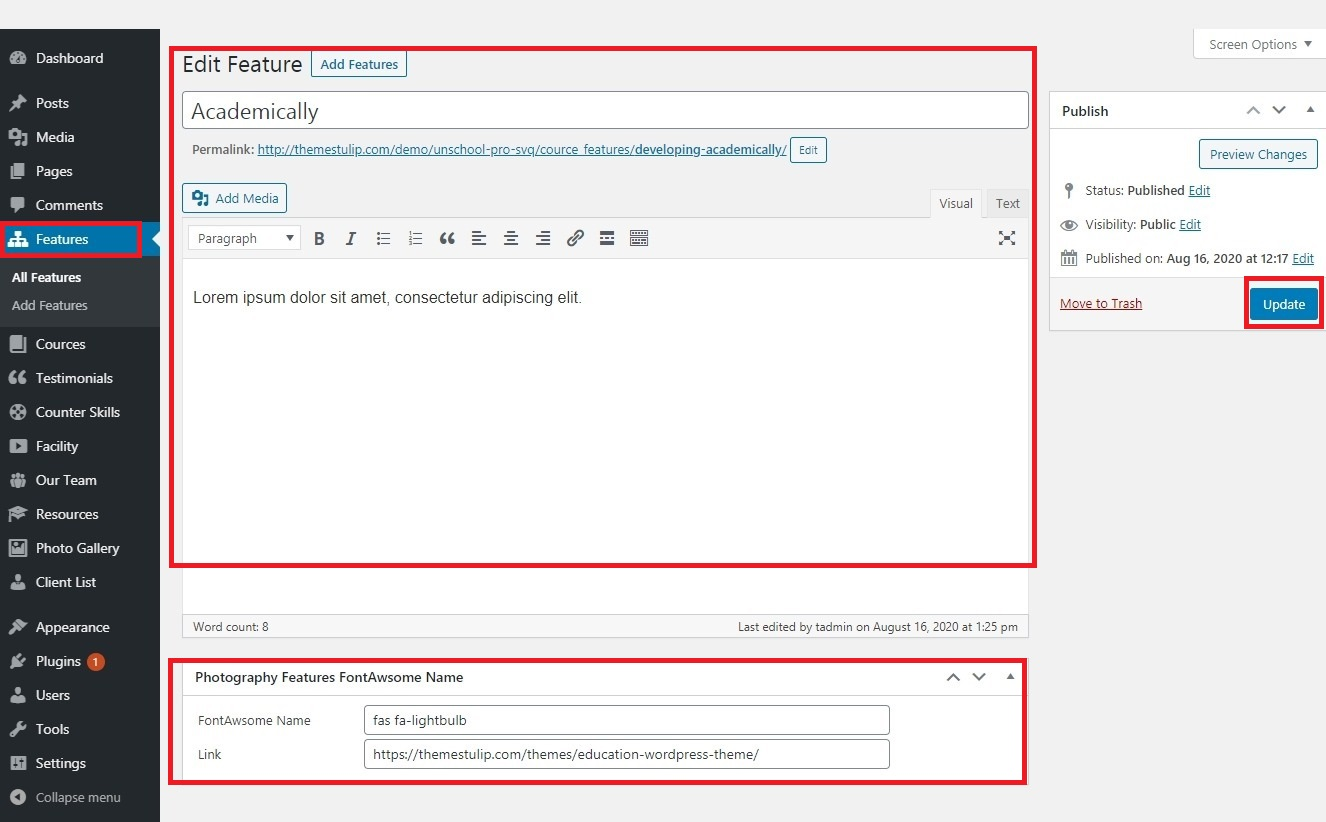
- How to set Why Choose Us Features
- Go to Features in WordPress menu
- Add/Edit Features
- Save / Update
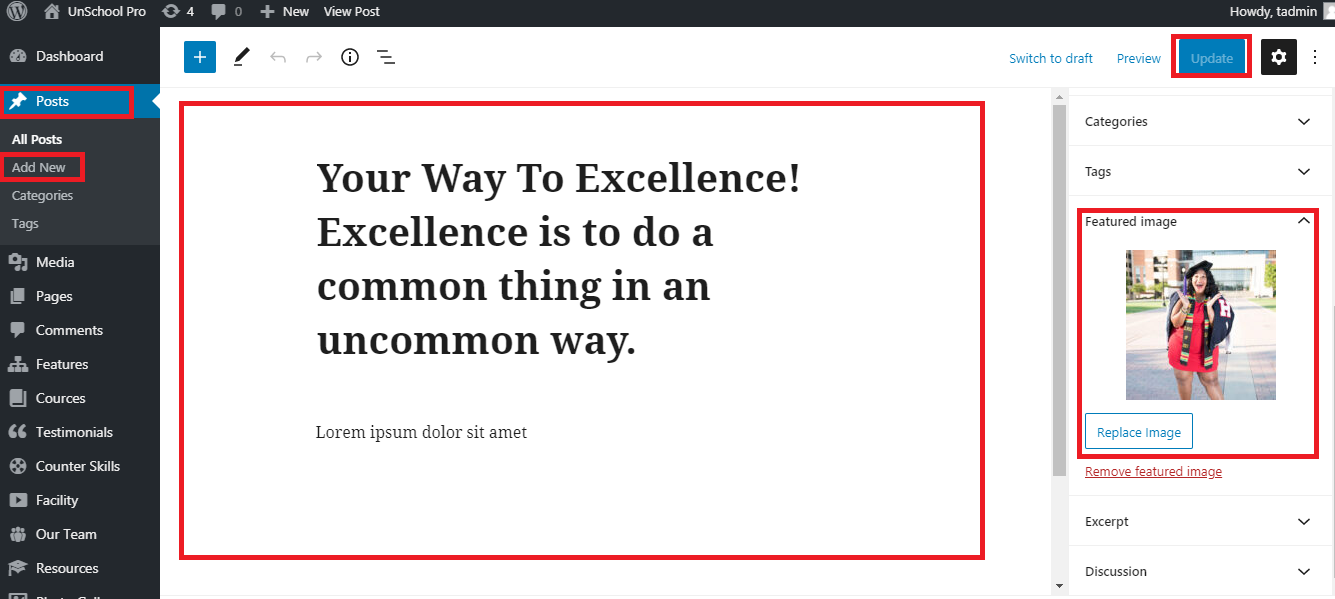
How to set News & Articles

- Go to Post in the WordPress menu
- All Post >> Add/Edit Post
- Update Featured Image & Content
- Save / Update
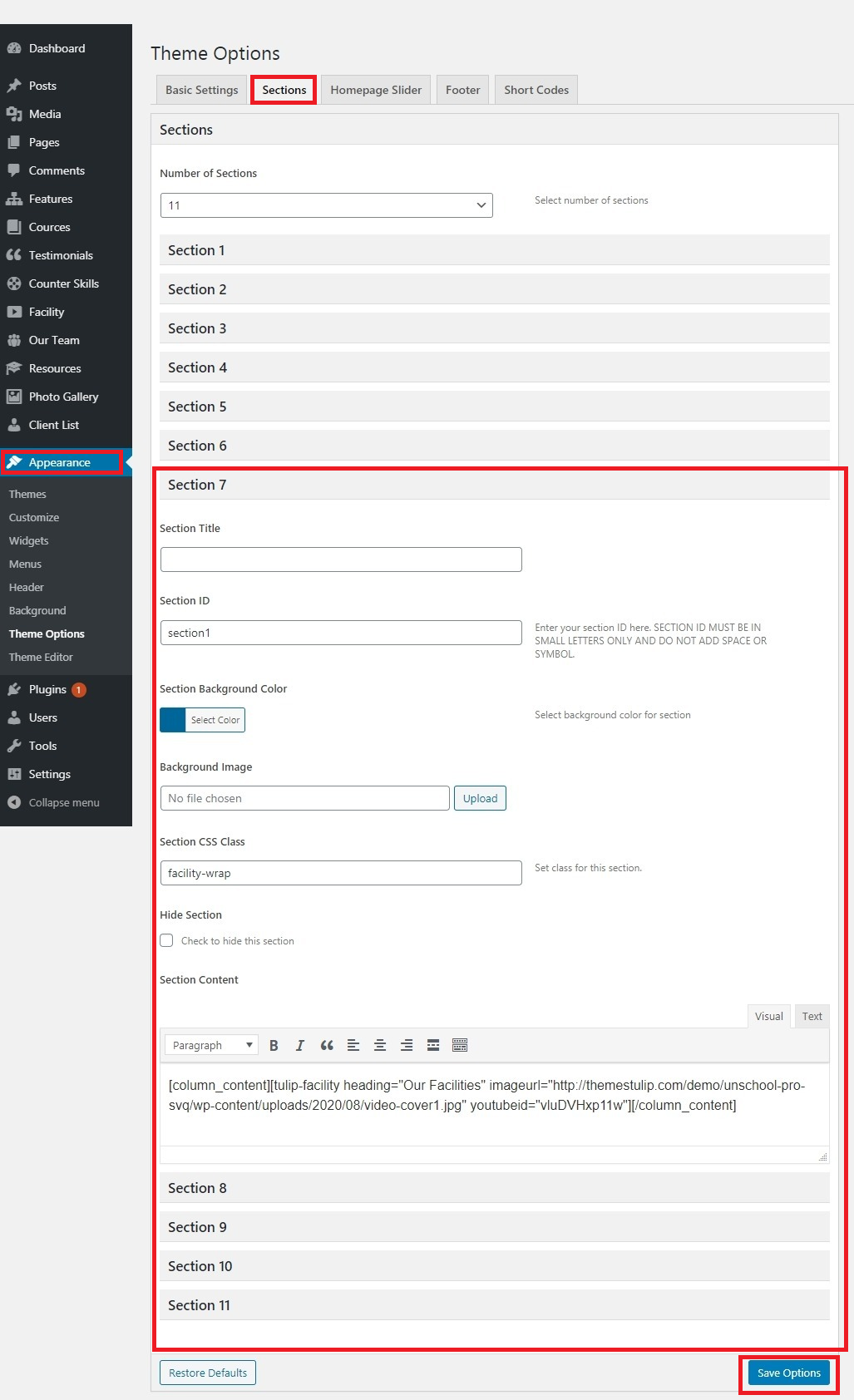
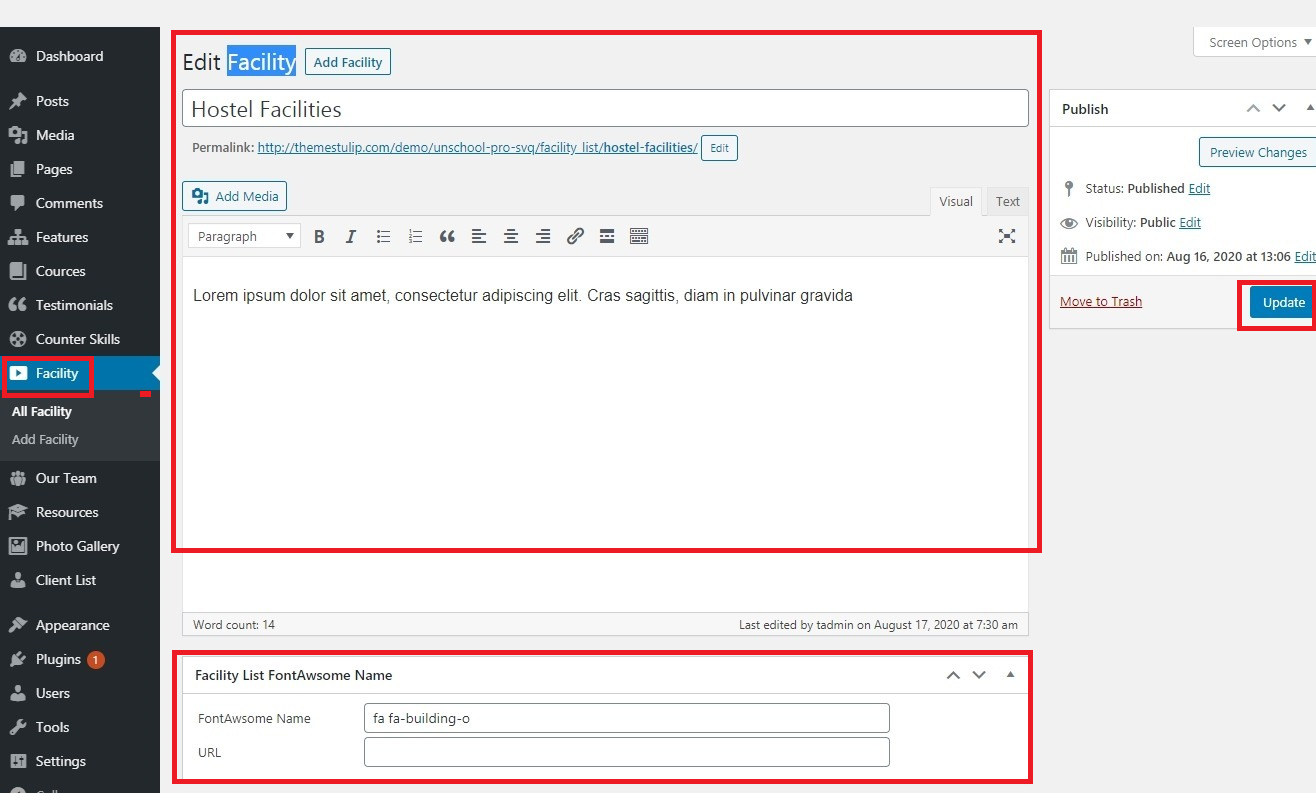
How to set Our Facilities


- Go to Appearance in the WordPress menu
- Sections >> Section 7 >> Section Content Replace Image File Url
- Upload Image in media 699 x 606
- Update Icon Image & Content
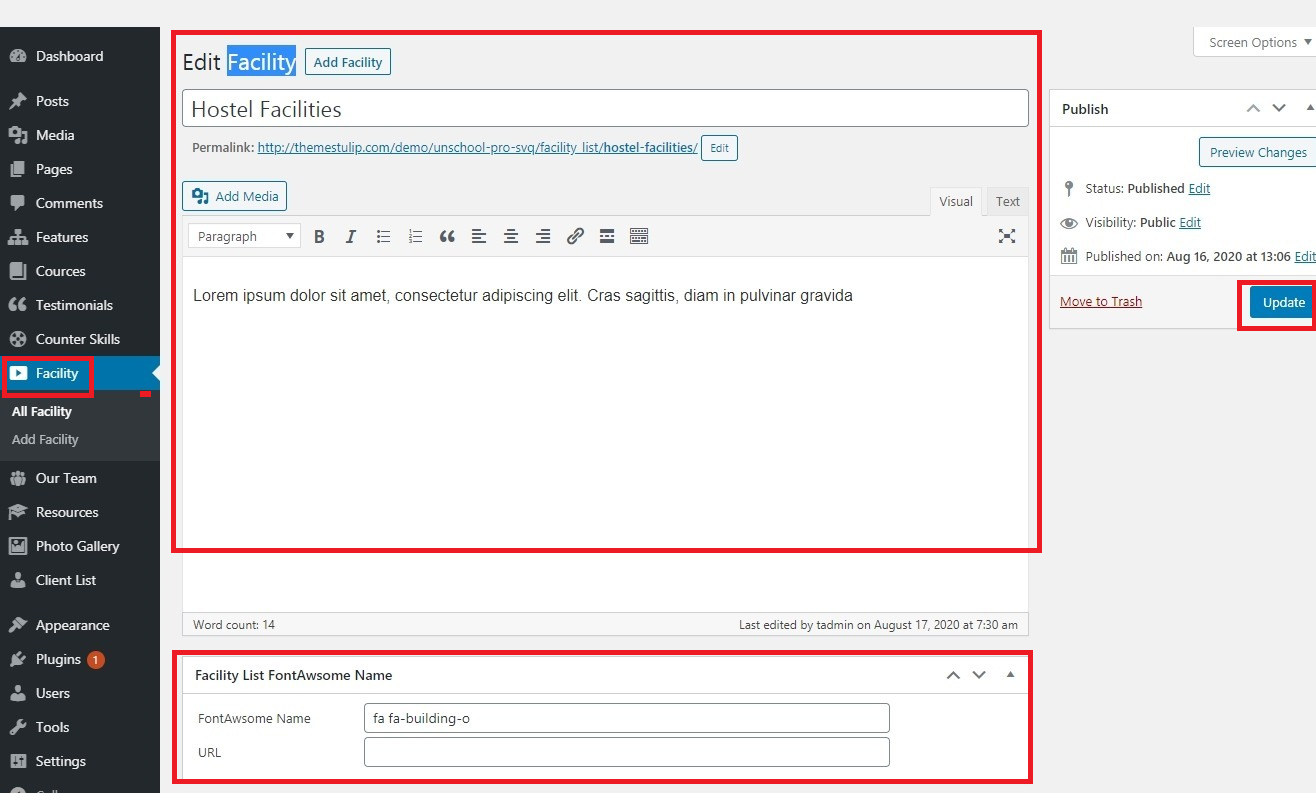
- Go to Facility in the WordPress menu
- Add/ Edit Facility
- Save / Update
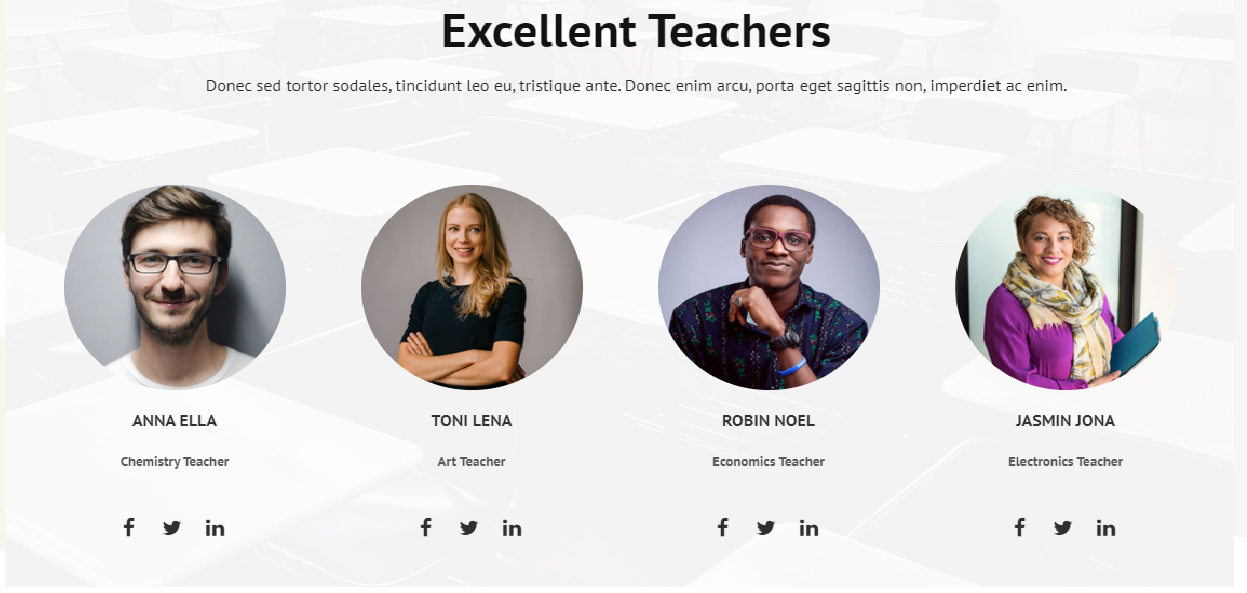
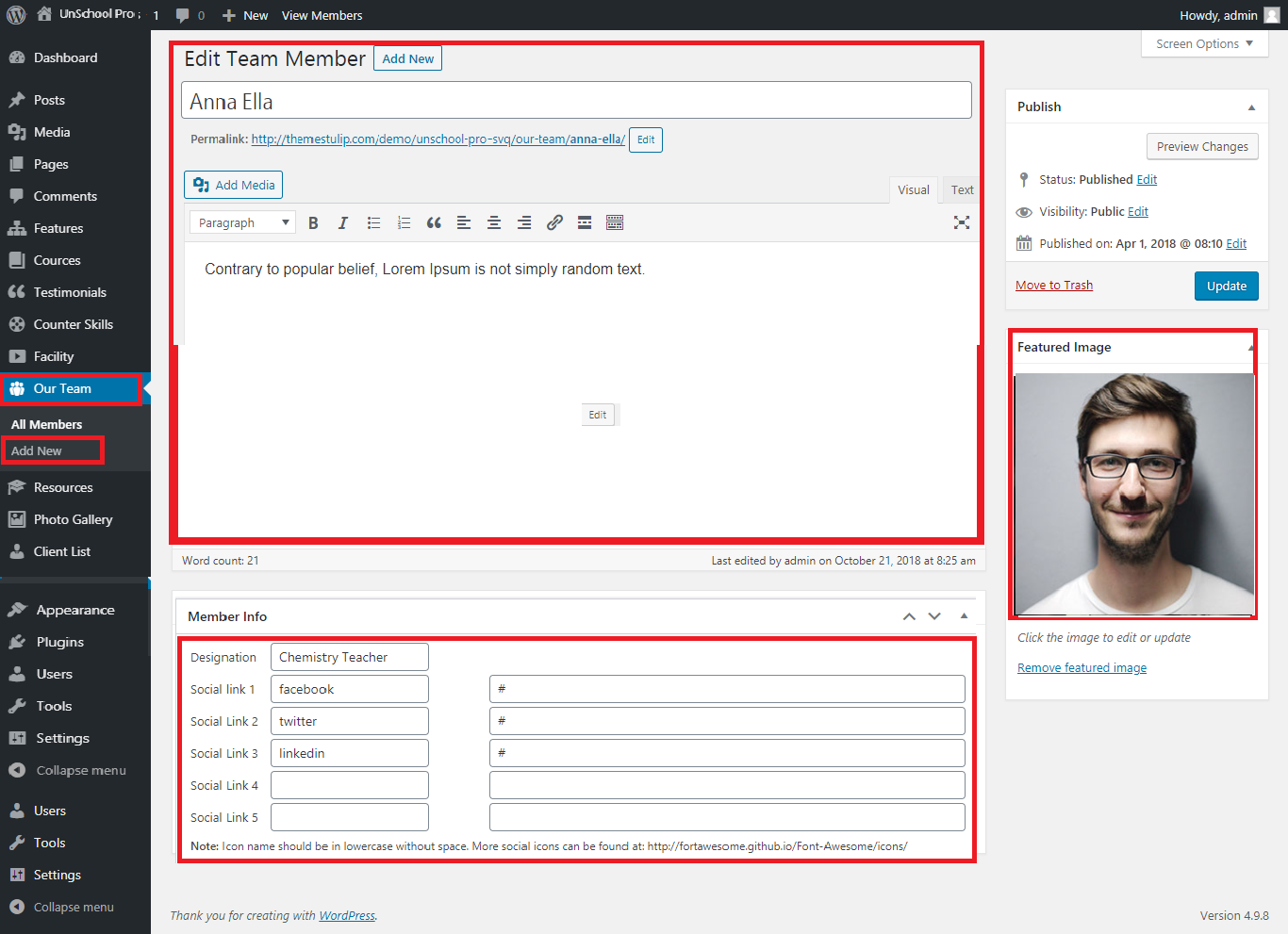
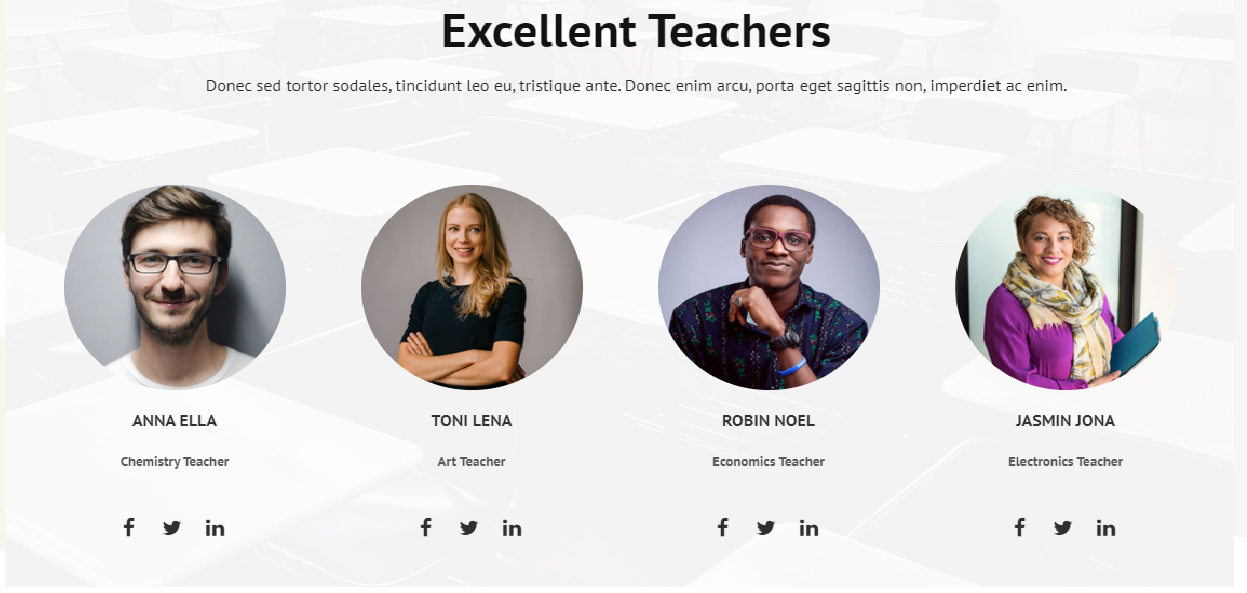
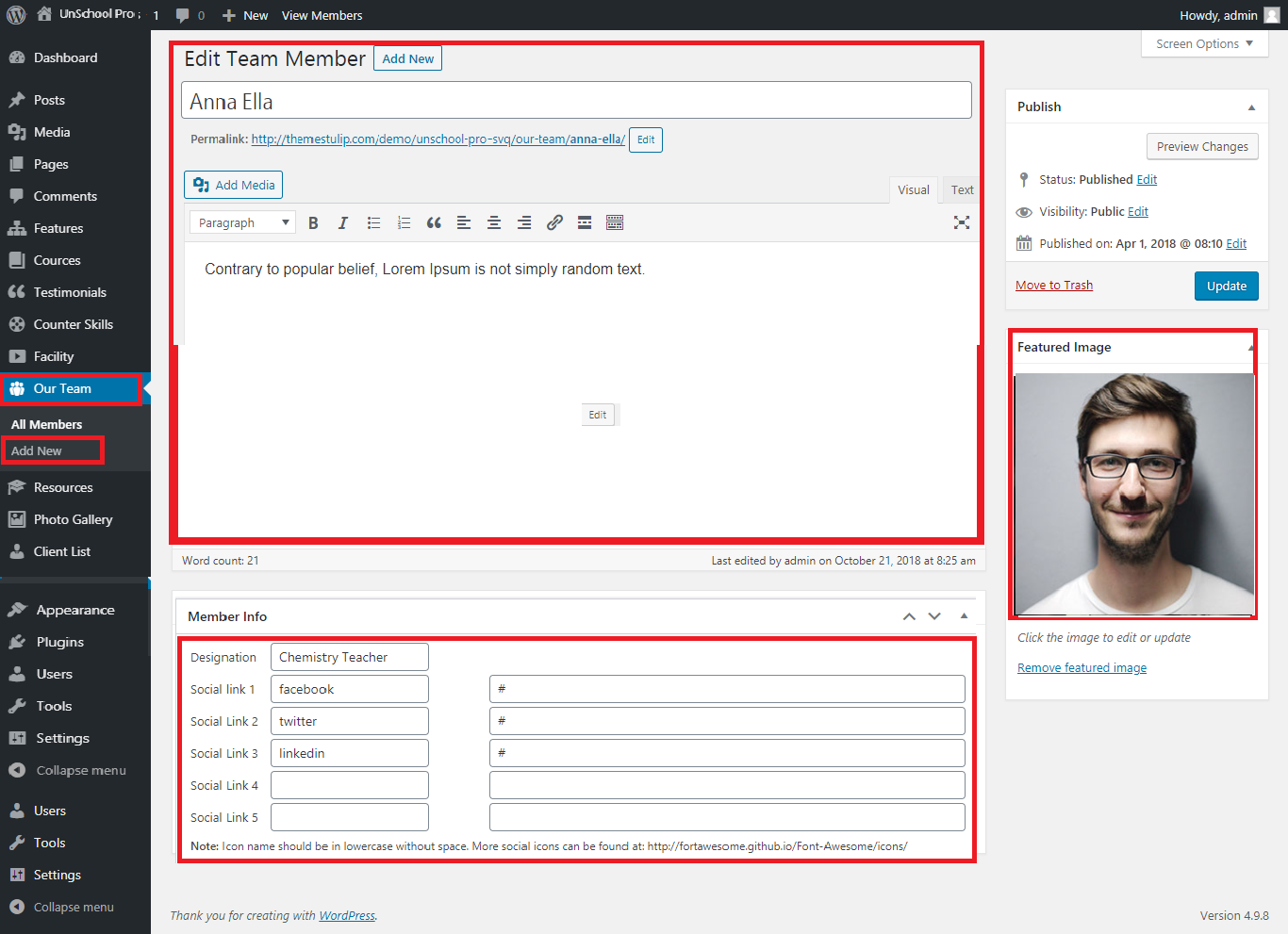
How to Manage Excellent Teachers

- How to manage team member (Excellent Teachers) see screenshot below
- Our Team Section>Manage Our Excellent Teachers

- Shortcode: [ourteam show="4"]
- Add this shortcodes where you want team member lists
- All team member thumbnail images should be SAME
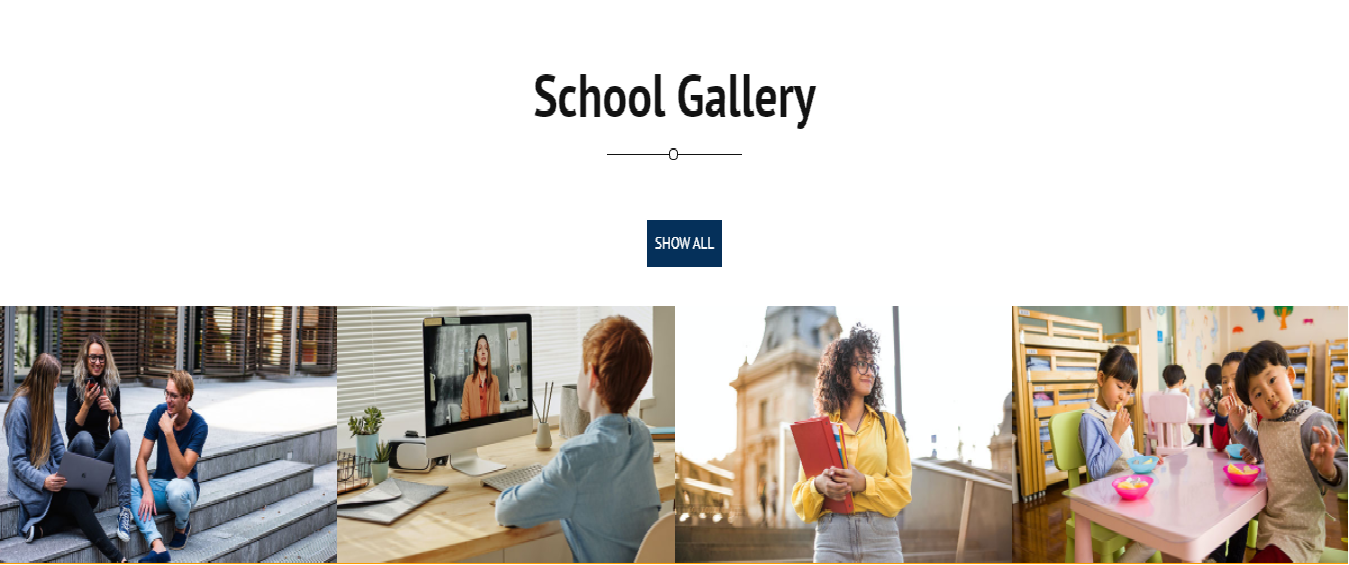
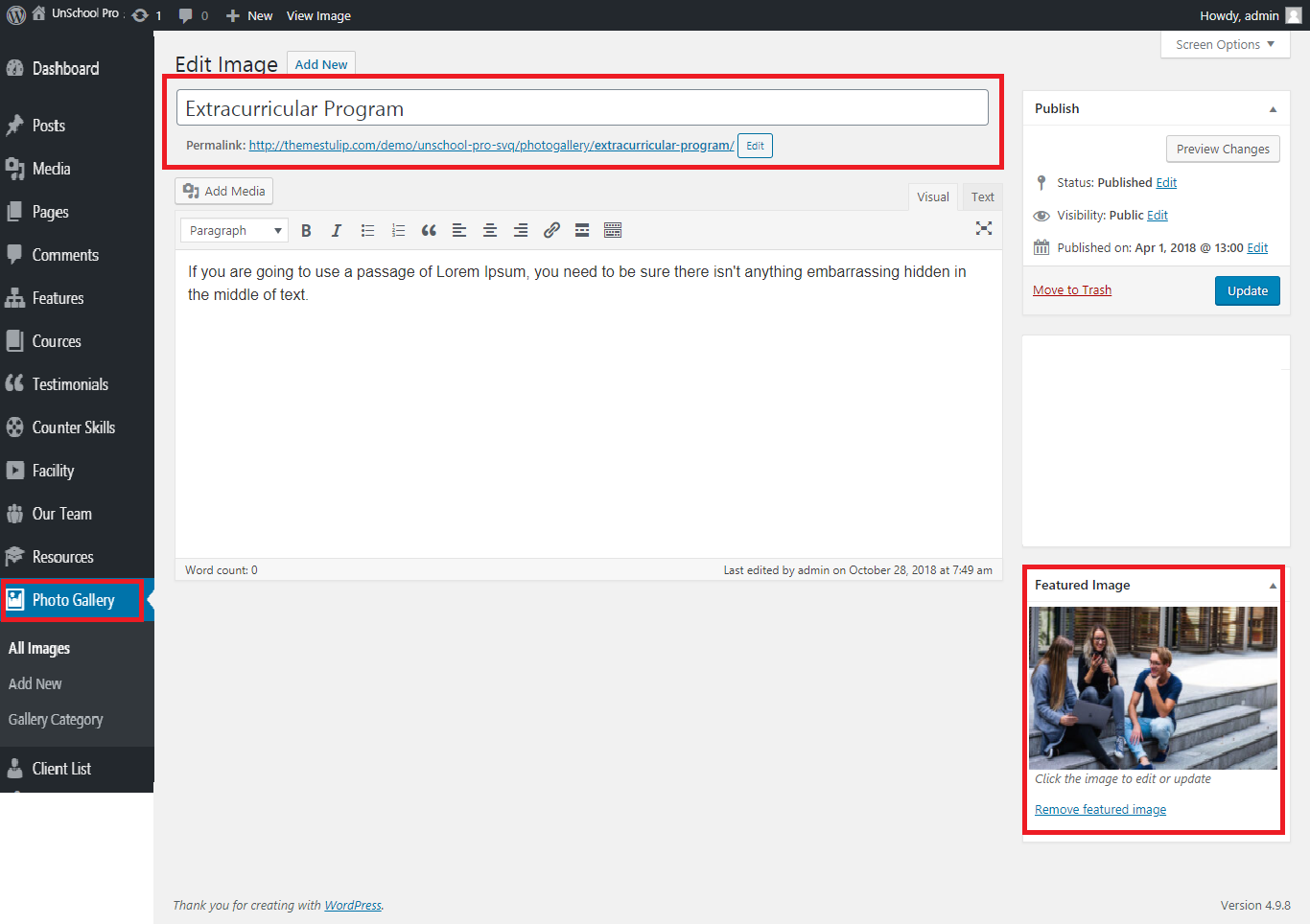
Photo Gallery

- Photo Gallery Section Manage from WordPress Login->Go Phohto Gallery Option>
- Photo Gallery Section Manage from Photo Gallery
- Shortcode: [photogallery filter="true" show="8"]
- How to Manage Photogallery see screenshot below

- All Gallery images size should be same
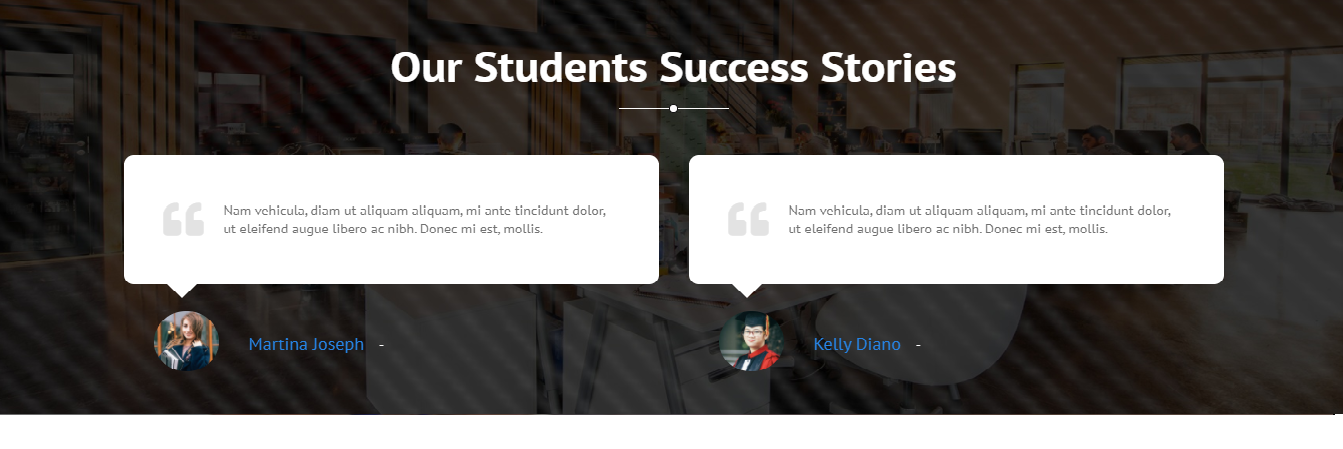
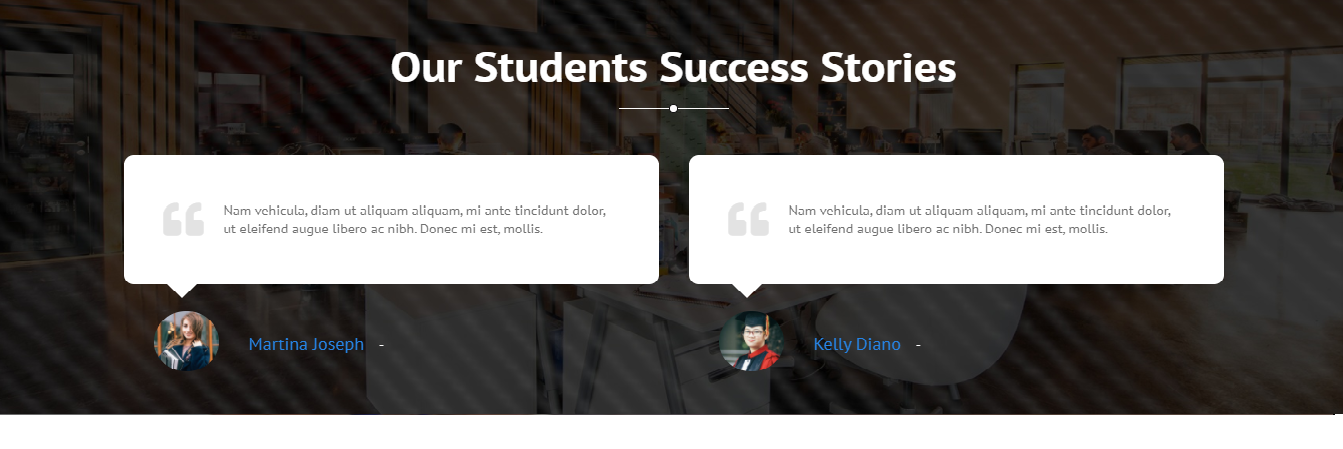
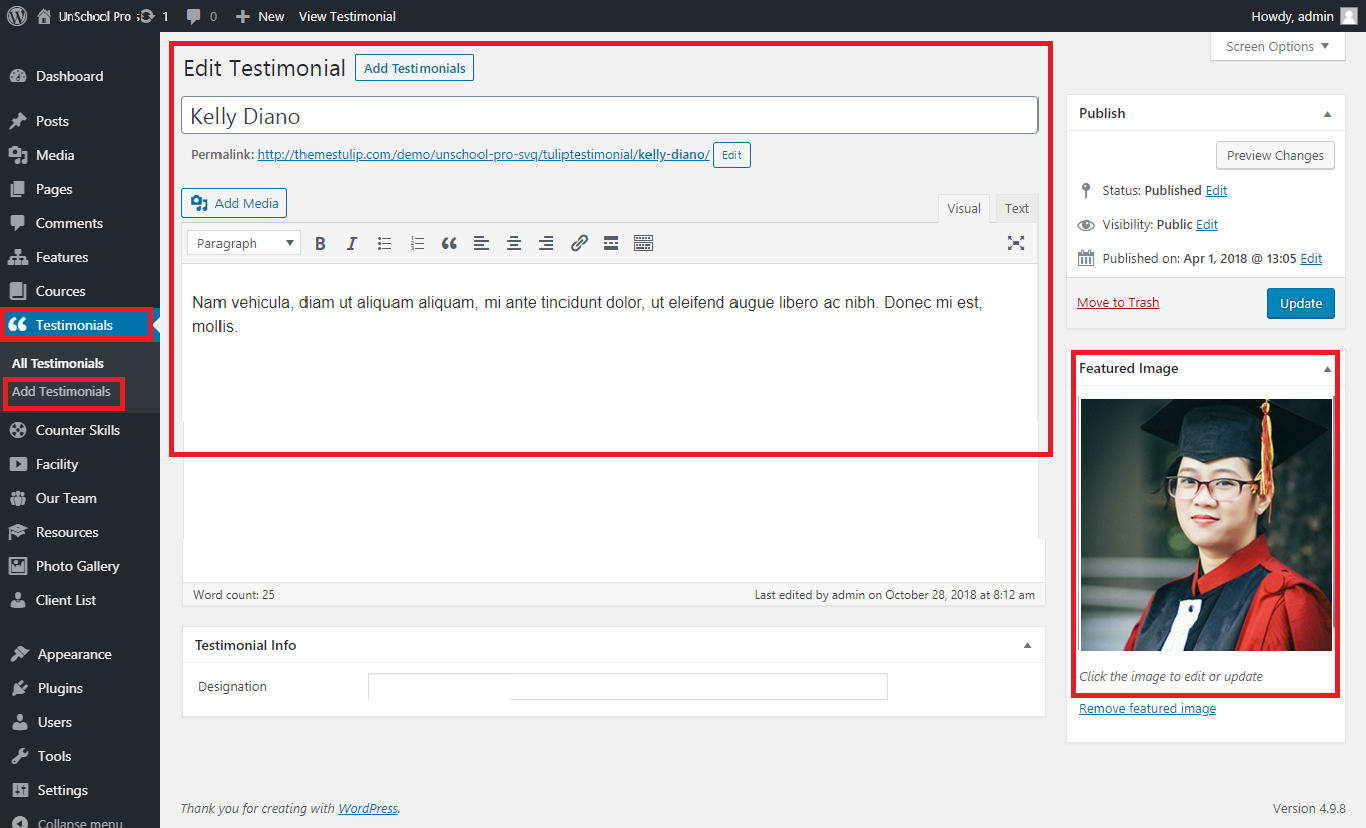
How to Manage Testimonials / Success Story
- Our Success Story Section Manage from Appearance-> Themes Options-> Section Tab -> Section 9

- How to manage testimonials see screenshot below
- Our Testimonials Section>Manage Our Clients Testimonials

- Shortcode: [testimonials]
- All testimonials thumbnail images should be SAME in square
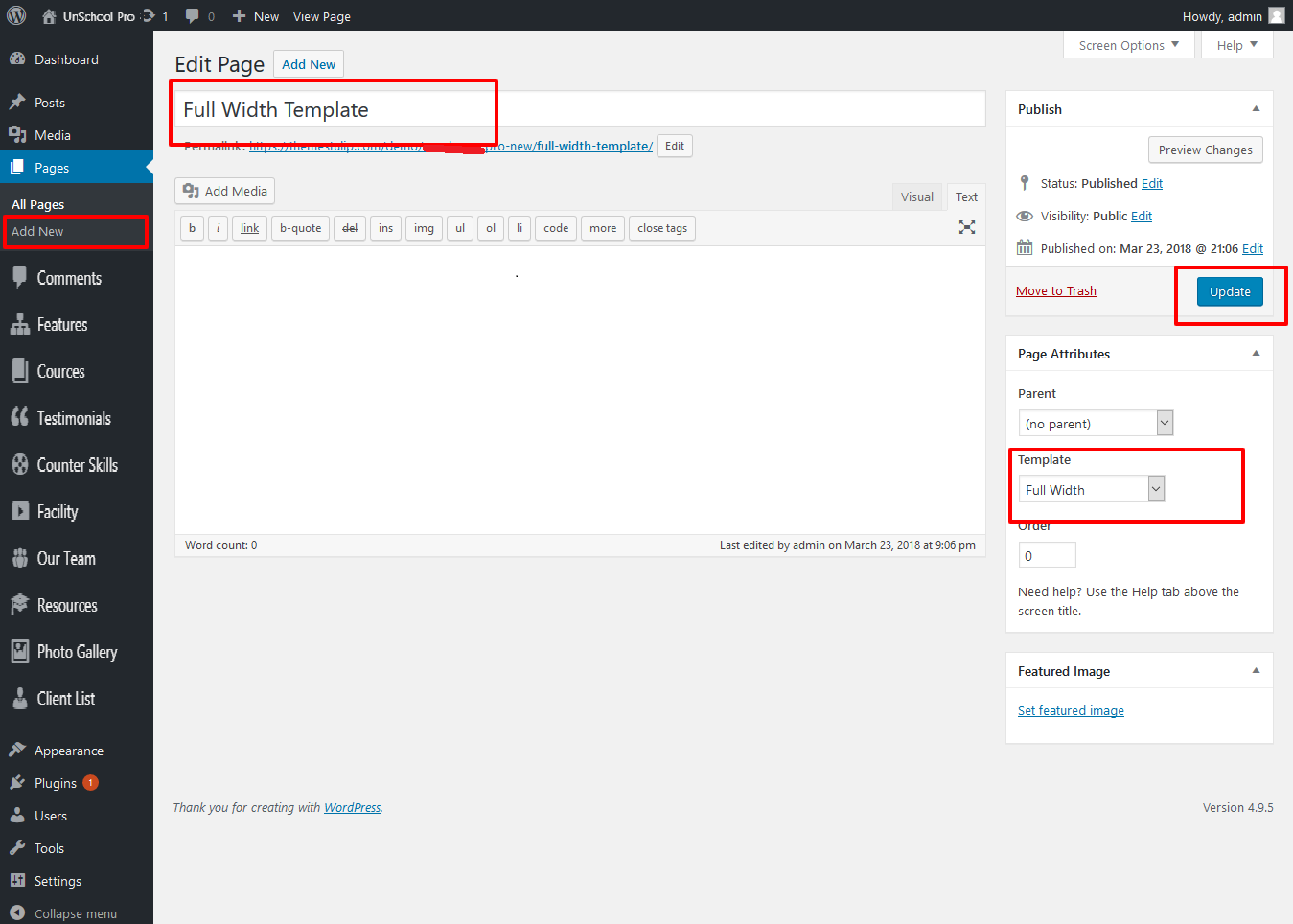
How to Manage Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar
- No Sidebar
- Helps in setting up the content on any page without Sidebar in center
- Contact Us
- Helps in setting up the contact page.

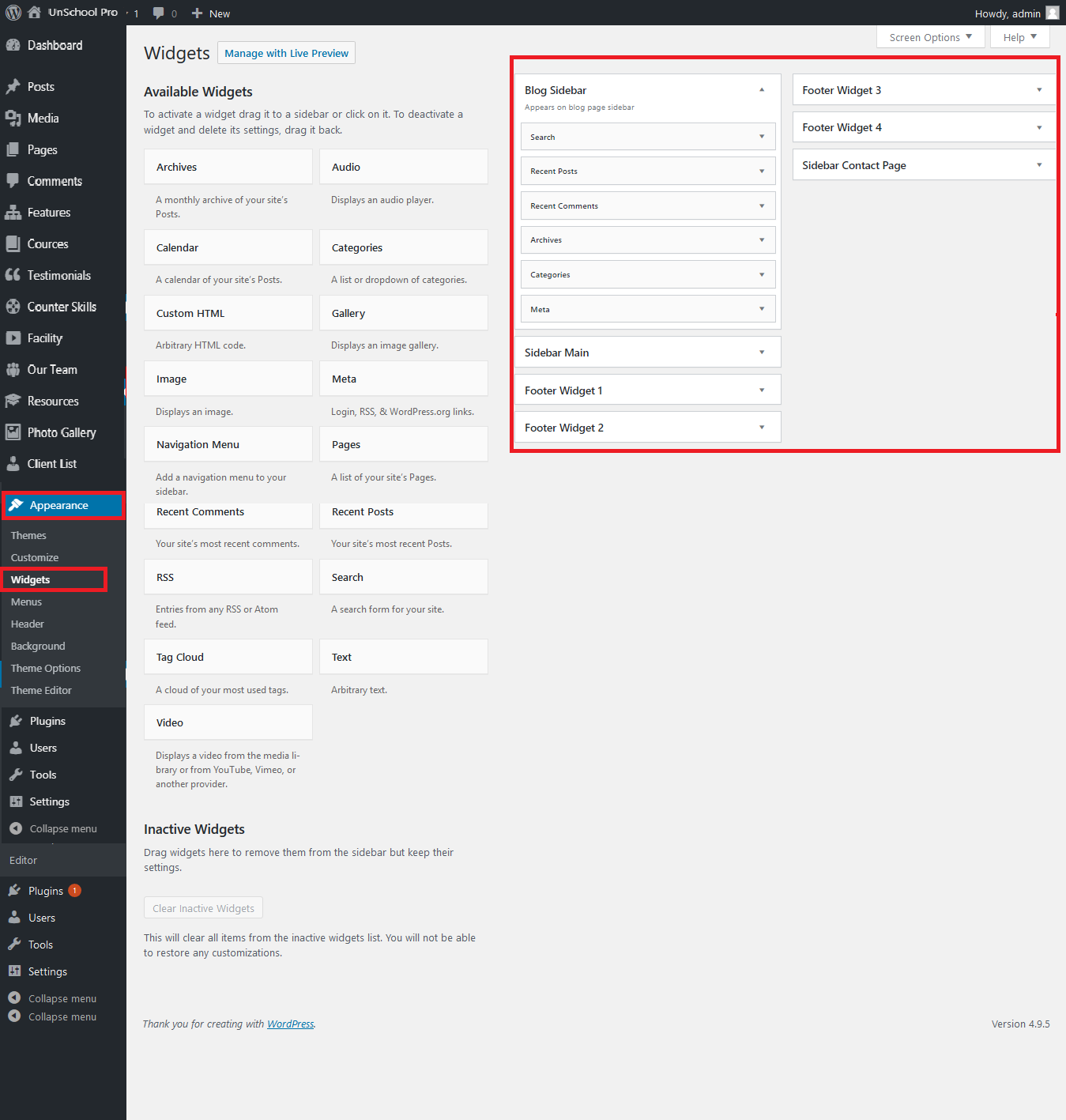
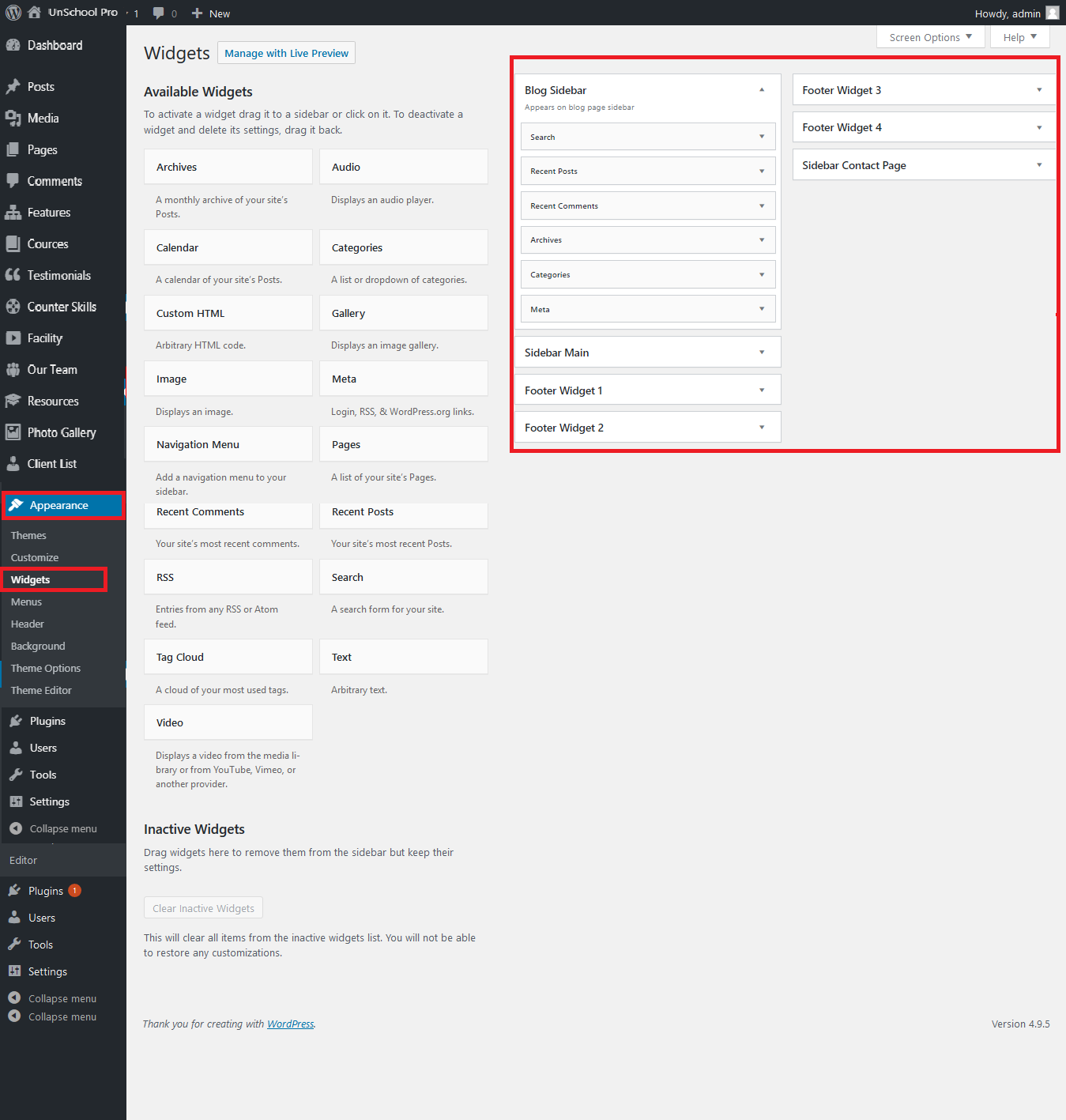
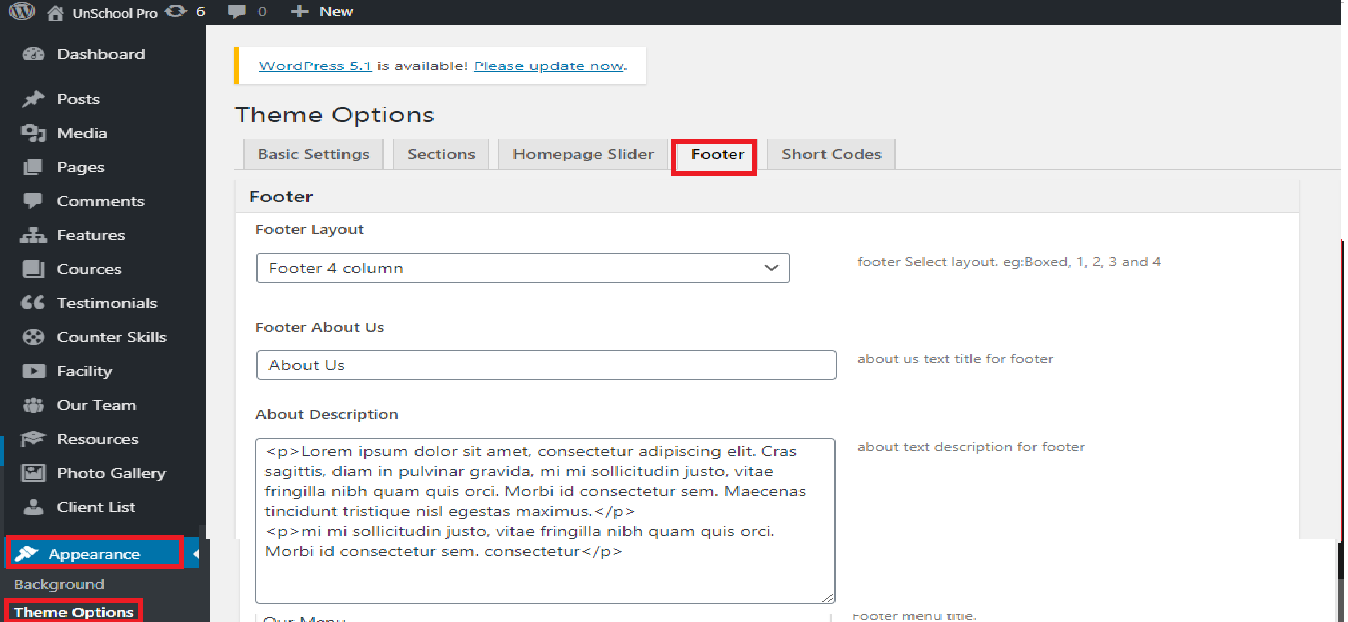
How to set up Widgets
- Go to Appearance -> Widgets

- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
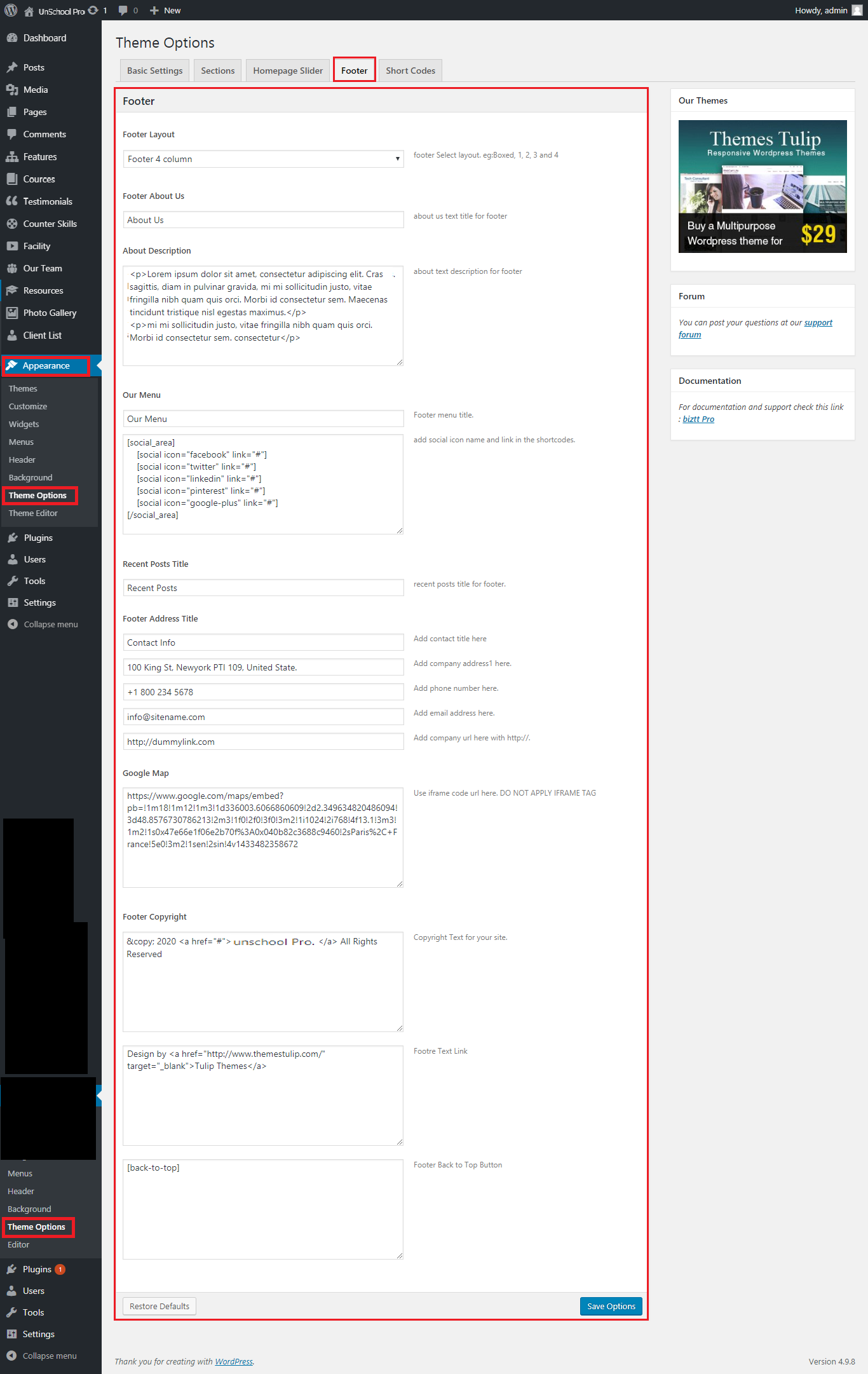
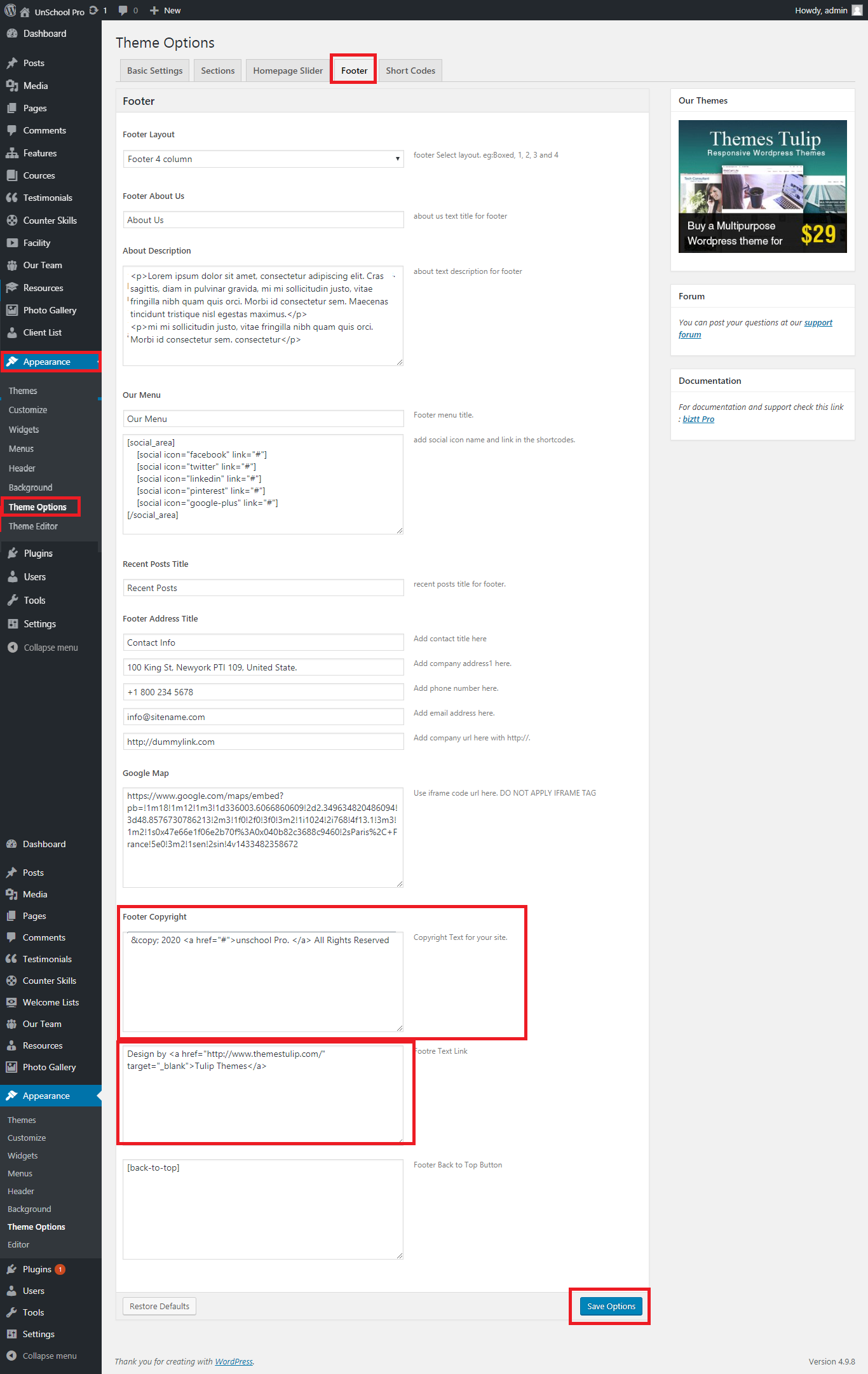
- Footer can manage from footer widgets 1,2.3,4
Here are theme shortcodes
- Social icons:
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="google-plus" link="#"]
[/social_area]
- Resources:
[column_content][resources show="4"][/column_content]
- Our Achievements:
[column_content][tulip-subtitle content1="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sagittis, diam in pulvinar gravida, mi mi sollicitudin justo, vitae fringilla nibh." content2="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sagittis, diam in pulvinar gravida, mi mi sollicitudin justo"][counter_skill show="4"][/column_content]
- Best Online Learning Platform:
[column_content][welcome-image smallimageurl="http://themestulip.com/demo/unschool-pro/wp-content/uploads/2020/08/small-welcome-image.jpg" bigimageurl="http://themestulip.com/demo/unschool-pro/wp-content/uploads/2020/08/welcome-image-1.jpg"][welcome-content title="Best Online Learning Platform" subheading="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sagittis, diam in pulvinar gravida, mi mi sollicitudin justo, vitae fringilla" content1=" Pellentesque convallis aliquet libero, ut imperdiet libero vehicula sit amet. Nunc aliquam maximus varius. Phasellus ante felis, tempor id finibus a, eleifend vel ipsum. Nam efficitur tempus tristique. Nunc tempor egestas erat sed pulvinar. Aenean dignissim sit amet nibh lobortis maximus. Curabitur pellentesque porttitor congue." buttontext="Read More" buttonurl="#"][/column_content]
- Most Popular Online Courses:
[column_content][tulip-subtitle content1="Nunc aliquam maximus varius. Phasellus ante felis, tempor id finibus a, eleifend vel ipsum. Nam efficitur tempus tristique."][tulip-cource show="3"] [/column_content]
- Why Choose Us:
[column_content][tulip-subtitle content1="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras sagittis, diam in pulvinar gravida, mi mi sollicitudin justo, vitae fringilla nibh quam quis orci. Morbi id consectetur sem. Maecenas tincidunt."][blankspace height="50"][tulip-features show="6"] [/column_content]
- News & Articles:
[column_content][recent-posts show="4"][/column_content]
- Our Facilities:
[column_content][tulip-facility heading="Our Facilities" imageurl="http://themestulip.com/demo/unschool-pro/wp-content/uploads/2020/08/video-cover1.jpg" youtubeid="vluDVHxp11w"][/column_content]
- Excellent Teachers:
[tulip-subtitle content1="Donec sed tortor sodales, tincidunt leo eu, tristique ante. Donec enim arcu, porta eget sagittis non, imperdiet ac enim."][column_content][ourteam show="8"][/column_content]
- School Gallery:
[column_content][underline marginbottom="50"][photogallery filter="true" show="8"]
- Our Students Success Stories:
[column_content][underline marginbottom="50"][/column_content][tulip-testimonials show="4"]
- Best Online Learning Platforms:
[column_content][/column_content][tulip-client heading="Best Online Learning Platforms" show="9"]
- Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
- Footer Posts:
[footer-posts show="2"]
- 2 Column Content:
[column_content type="one_half"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_half_last"]
Column 2 Content goes here...
[/column_content]
- 3 Column Content:
[column_content type="one_third"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_third"]
Column 2 Content goes here...
[/column_content]
[column_content type="one_third_last"]
Column 3 Content goes here...
[/column_content]
- 4 Column Content:
[column_content type="one_fourth"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_fourth"]
Column 2 Content goes here...
[/column_content]
[column_content type="one_fourth"]
Column 3 Content goes here...
[/column_content]
[column_content type="one_fourth_last"]
Column 4 Content goes here...
[/column_content]
- 5 Column Content:
[column_content type="one_fifth"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_fifth"]
Column 2 Content goes here...
[/column_content]
[column_content type="one_fifth"]
Column 3 Content goes here...
[/column_content]
[column_content type="one_fifth"]
Column 4 Content goes here...
[/column_content]
[column_content type="one_fifth_last"]
Column 5 Content goes here...
[/column_content]
How To Upgrade With PRO Version
Go to Appearance -> Unschool Details

- Click on Upgrade To Pro link to upgrade with pro version
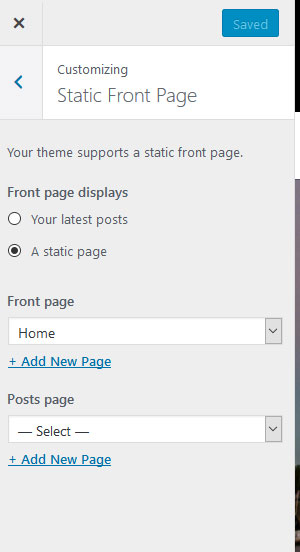
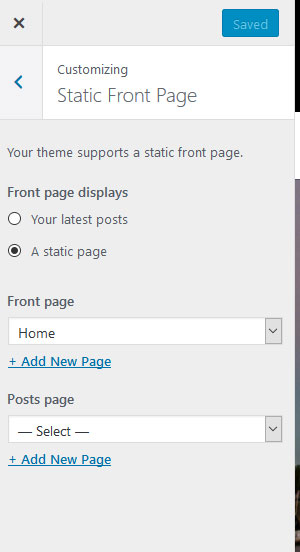
Set up Your Home Page
- WordPress Admin Go to Appearance -> Customize -> Select static front page

Set up Your Social icons
- Go to Appearance -> Customize -> Unschool Social Link

How to Set Slider?
- Go to Appearance -> Customize -> Unschool Home Page Slider
- See screenshot below...

- How to Manage Slider:
- 1. Create the page for slider from wordpress dashboard
- 2. Slider Title manage from page title
- 3. and Slider image manage from page featured image (all slider image size should be same exa.1400px/500px)
- 4.Then select the pages from dropdown for slider
How to Set Four Box?
- Go to Appearance -> Customize -> Unschool HomePage Three Box
- See screenshot below...

- How to Manage Four Box:
- 1. Create the page for Box from wordpress dashboard
- 2. Box Title manage from page title
- 3. and Box image manage from page featured image (all Box image size should be same exa.400px/250px)
- 4.Then select the pages from dropdown for Box
How to Set Welcome Page?
- Go to Appearance -> Customize -> Unschool Home Our Theme Featured
- See screenshot below...

- How to Manage Welcome Page:
- 1. Create the page for HomePage Welcome from wordpress dashboard
- 2. Welcome Title manage from page title
- 4.Then select the pages from dropdown for Homepage Welcome


































Set up Your Social icons