Contact for the Support
Through Dashboard
- Log in to the WordPress Dashboard.
- Go to Appearance -> Themes.
- Activate styleisharya theme.
Manual Installation using FTP Panel
- Unzip styleisharya.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/themes/
- Upload theme to /wp-content/themes/.
- Go to Appearance-> Themes and activate theme from Dashboard.
Through Dashboard
- Log in to the WordPress Dashboard.
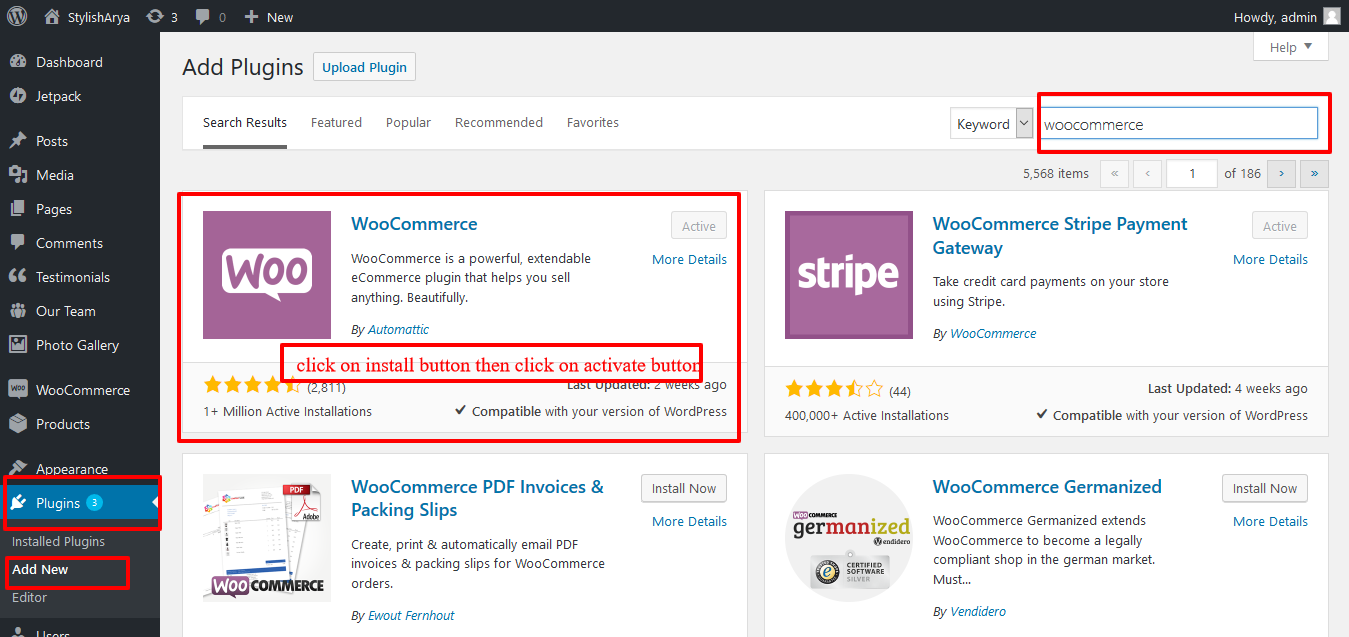
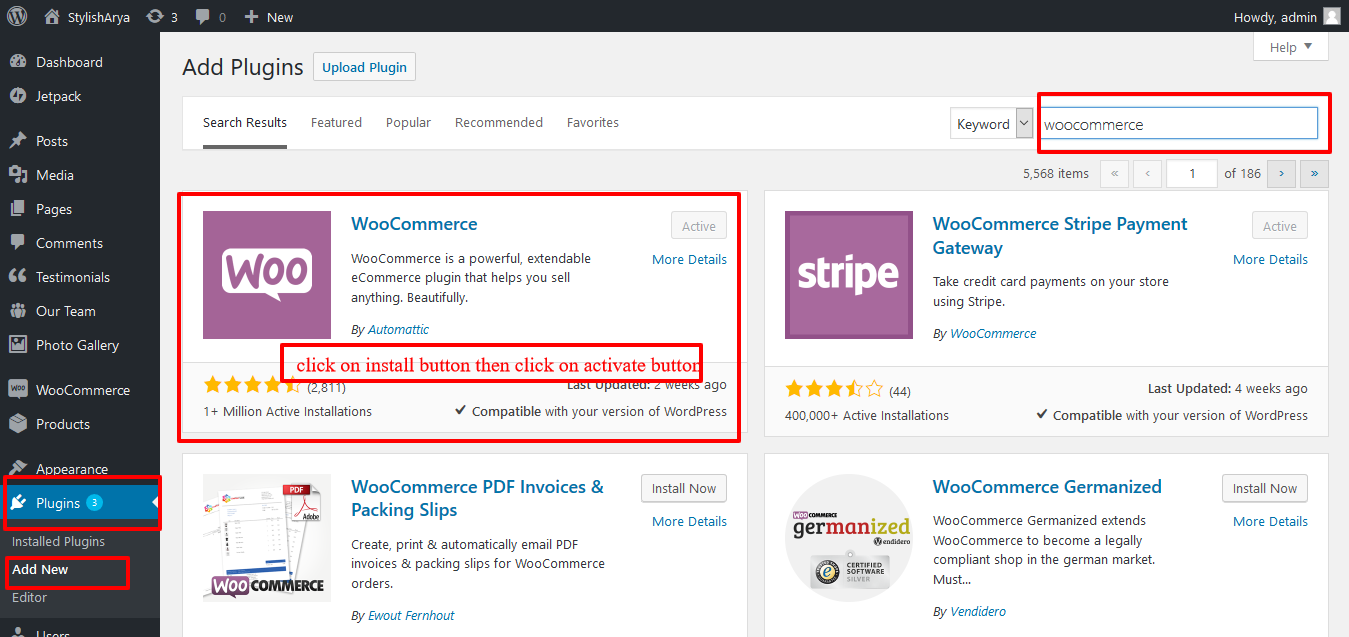
- Go to Plugins -> Add New
- Then find Woocommerce
- Click on Install Now Button
- Activate Woocommerce plugin.
- After Activate set your store with their installation process

Manual Installation using FTP Panel
- Download Woocommerce plugin from bellow url
https://wordpress.org/plugins/woocommerce/
- Unzip woocommerce.x.x.x.zip to your Desktop.
- Using an FTP client to access your host web server. Go to /wp-content/plugins/
- Upload plugin to /wp-content/plugins/.
- Go to Plugins and activate Woocommerce Plugin from Dashboard.
How to Disable Section from Home PAge
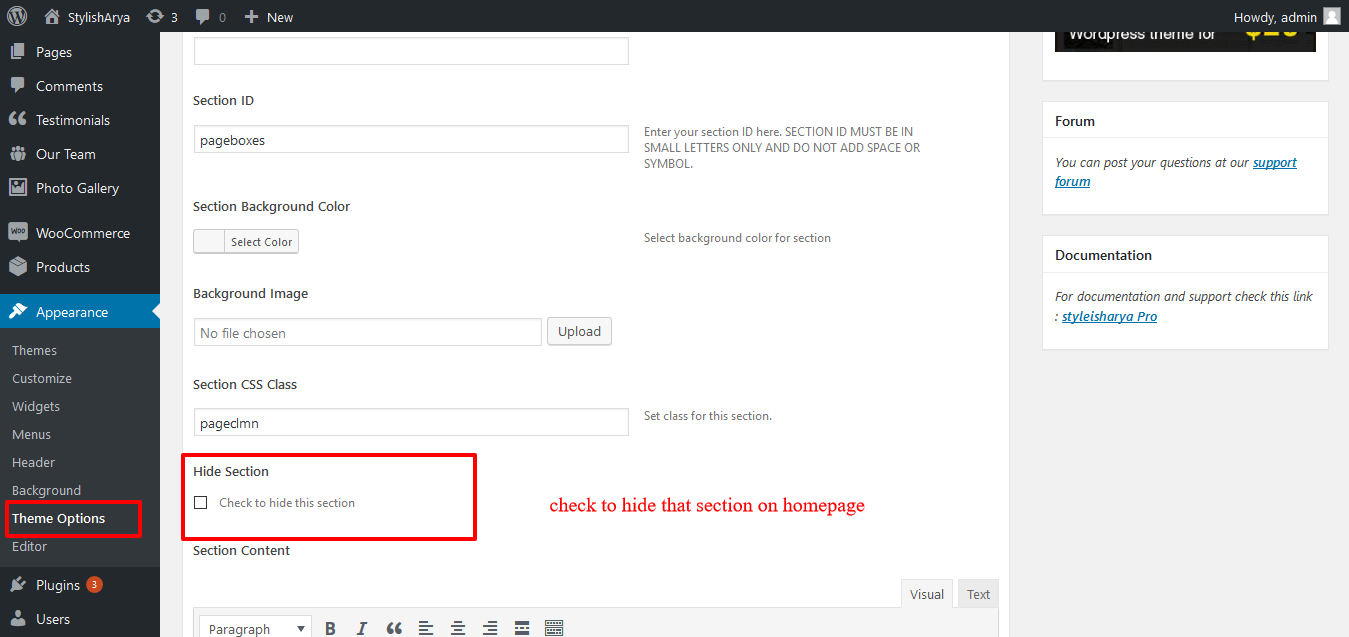
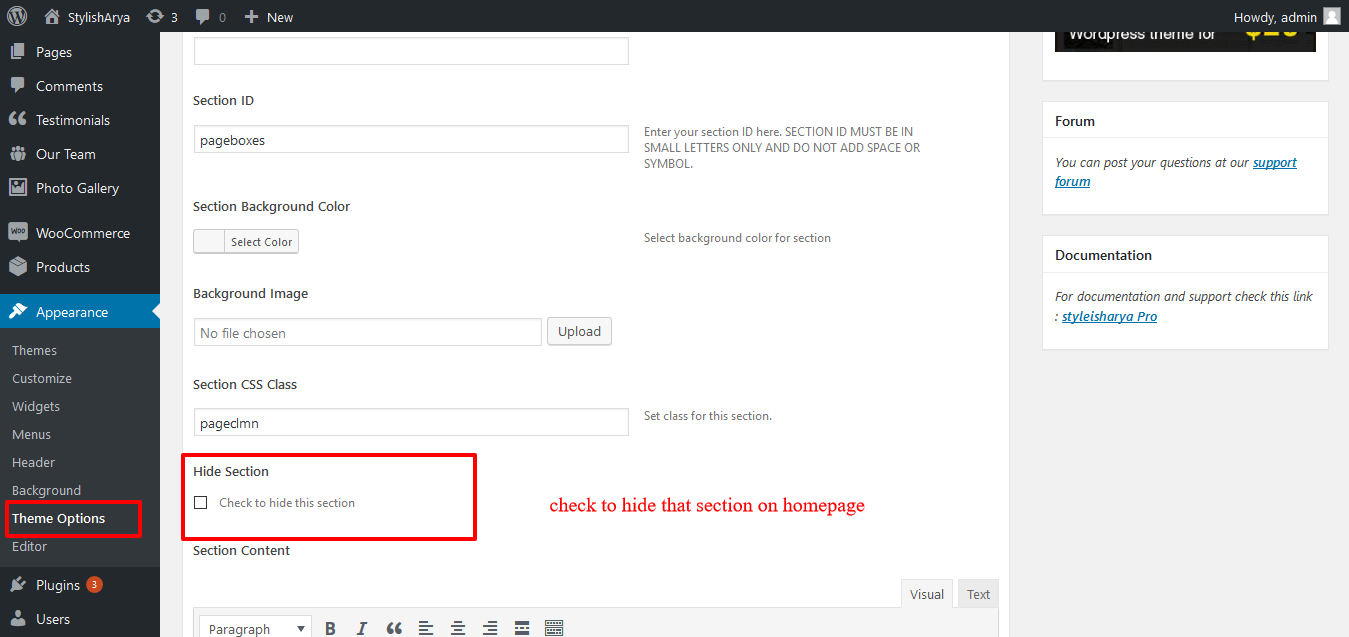
- Kindly Go to Appearance -> Theme Options -> Sections -> click on any section
dsection

How to set up Navigation?

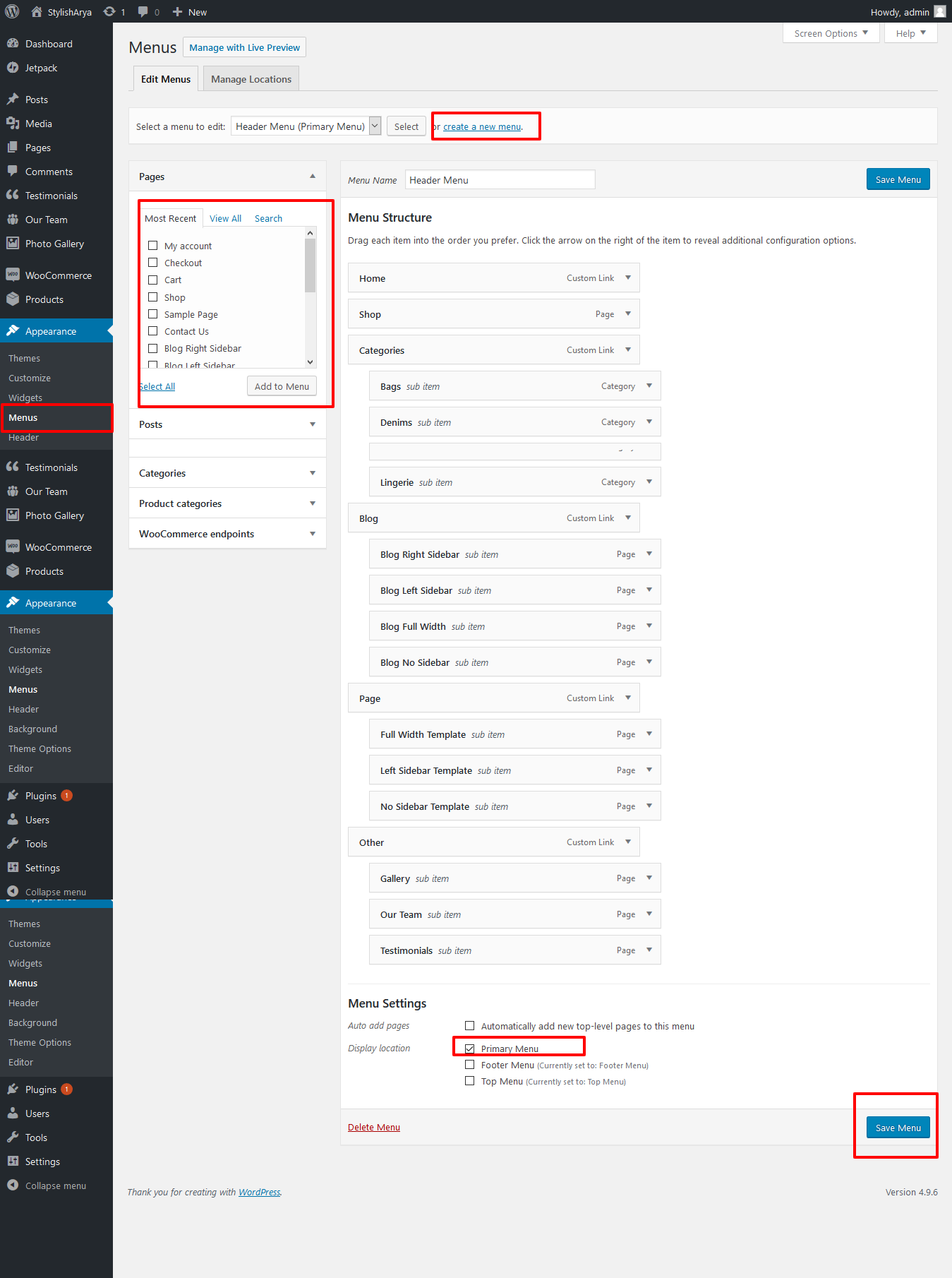
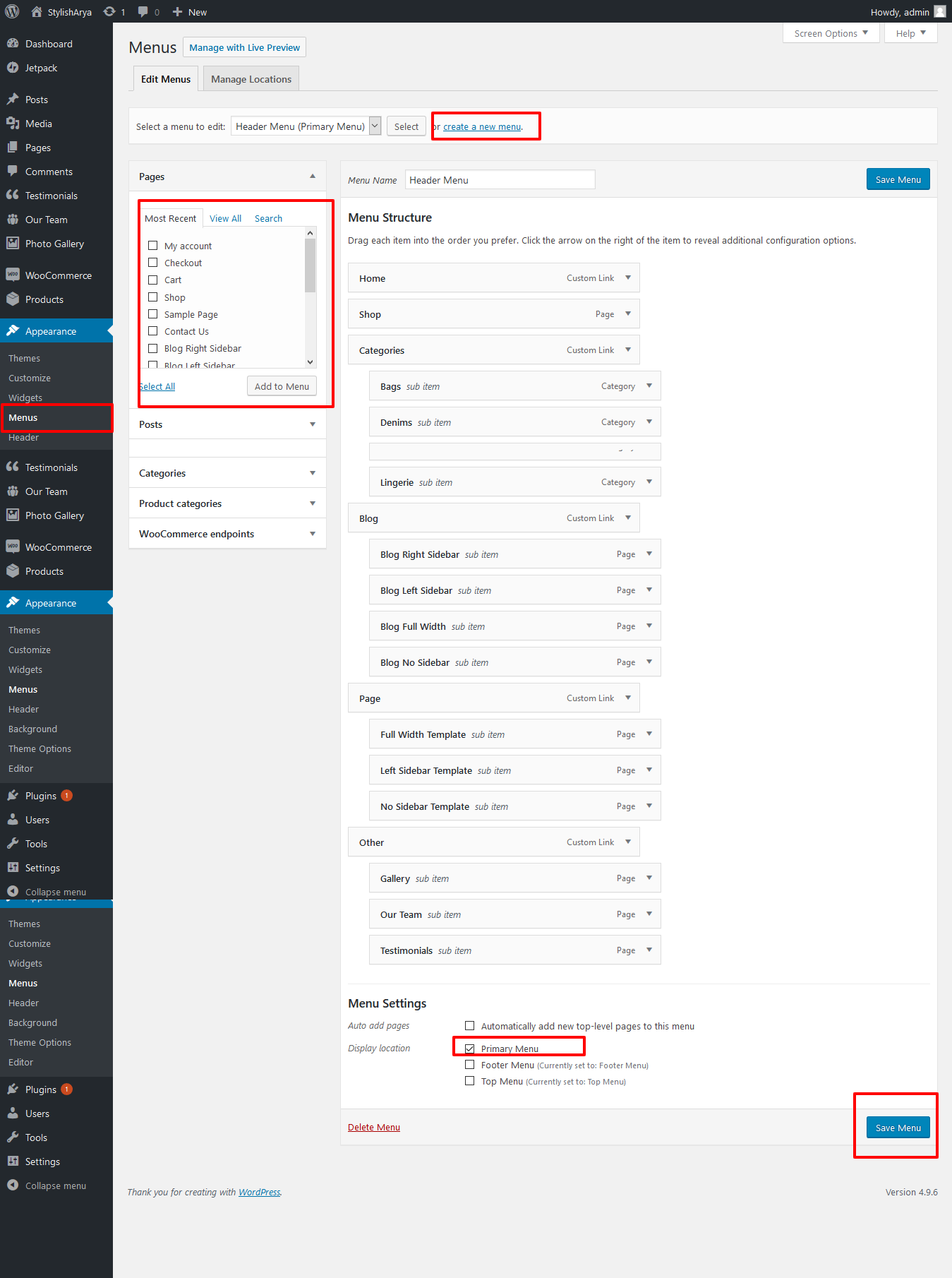
- Go to Appearance in the WordPress menu
- Create new menu for top
- Click on Create a new menu link
- Give a name to your menu in Top Menu and click Create Menu button
- You can choose the pages, categories, custom links from the left side of your screen by selecting the checkbox and click on Add Menu
- Then select the Top Menu from bottom.
- Click Save Menu after adding required pages, categories in the menu

- Go to Appearance in the WordPress menu
- If You Want Create new menu
- Click on Create a new menu link
- Give a name to your menu in exa. Primary Menu and click Create Menu button
- You can choose the pages, categories, custom links from the left side of your screen by selecting the checkbox and click on Add Menu
- Then select the Primary Menu from bottom.
- Click Save Menu after adding required pages, categories in the menu
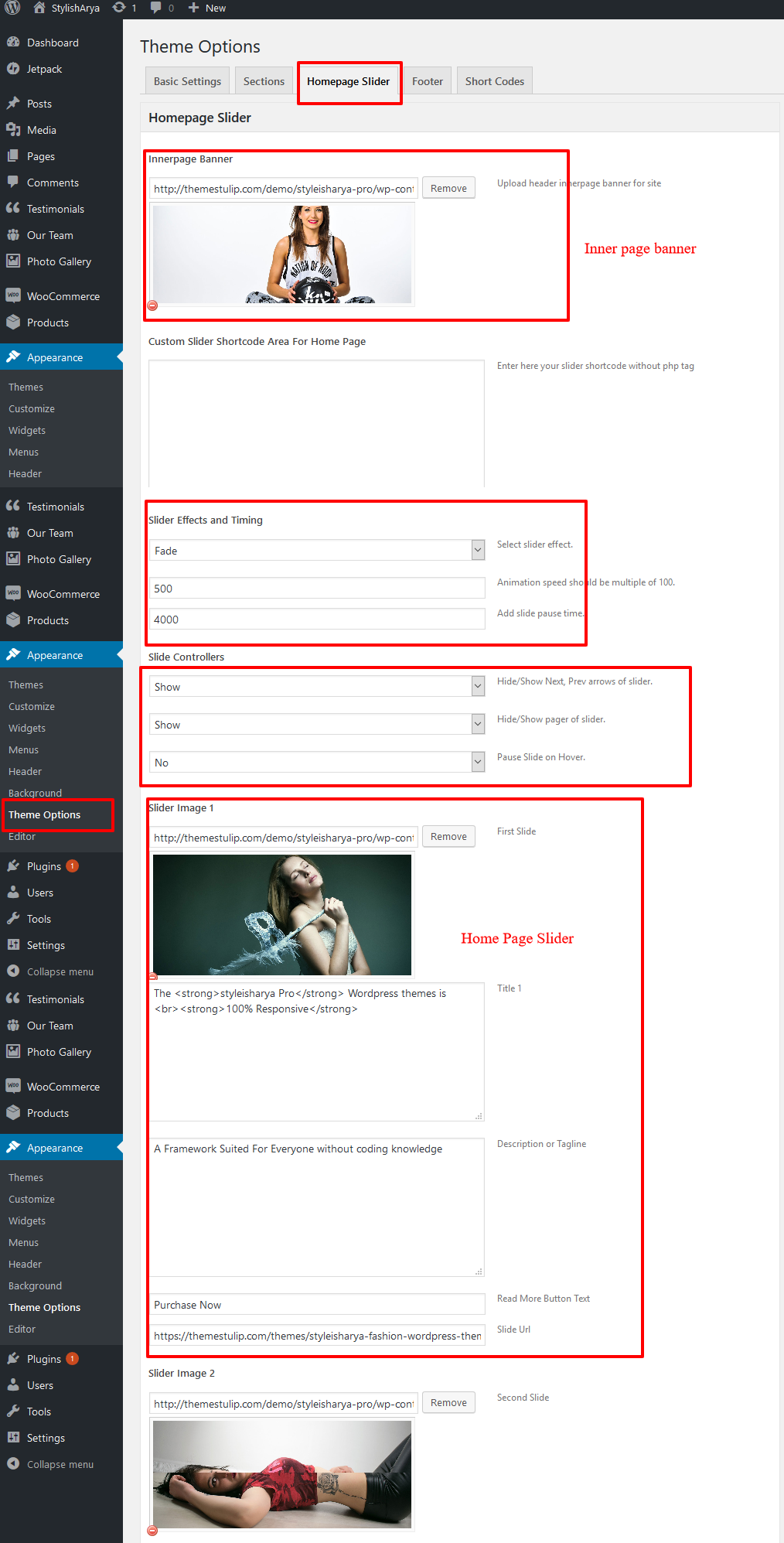
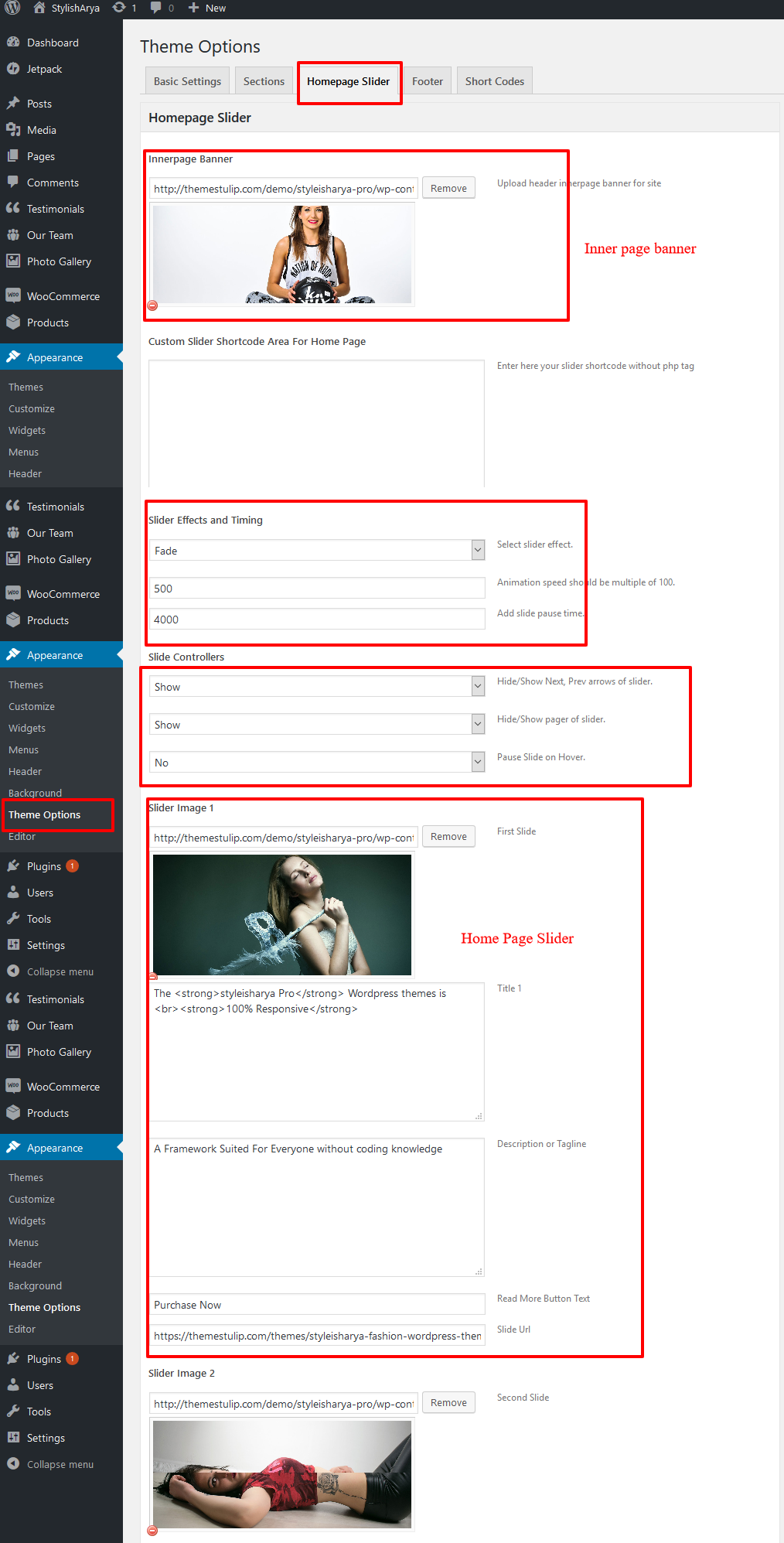
How to set up Homepage Slider?
Note: Home Slider all images should be same width:1600px Height:750px

- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab
- You can change Slider Effects and Timing.
- You can change Slider Effect.
- You can change Slider Animation speed.
- You can change Slider pause time.
- You can change Slide Controllers.
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
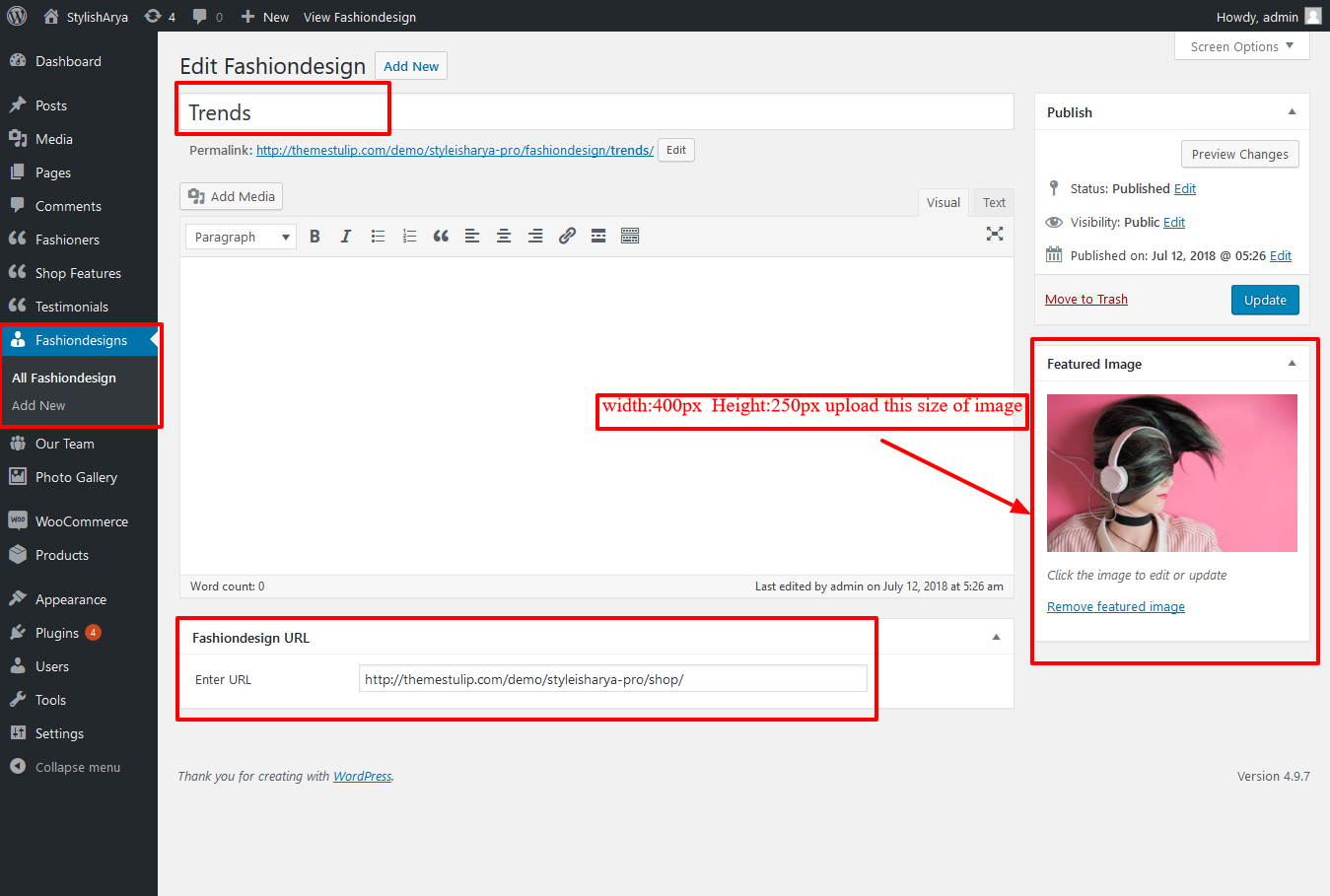
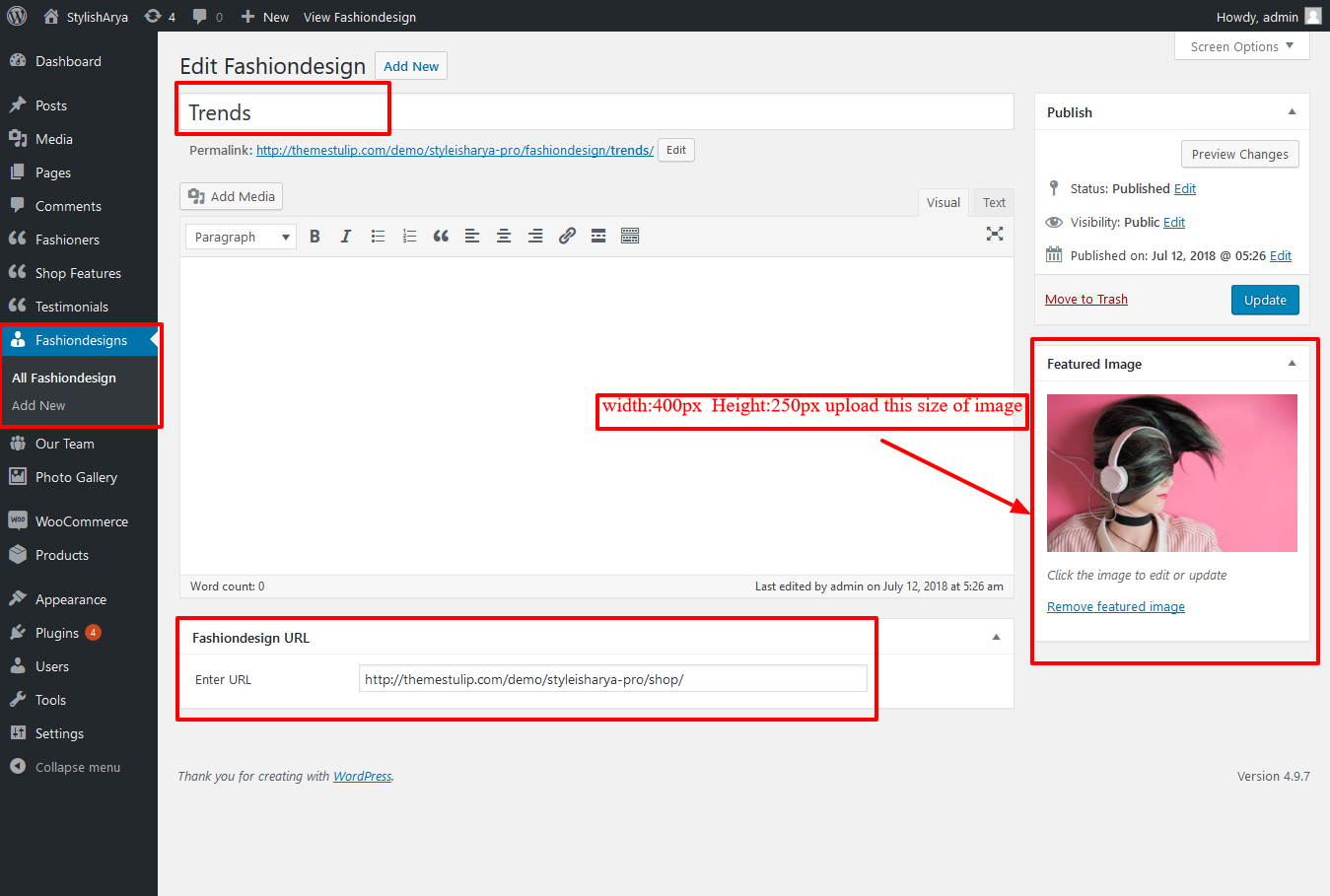
How to set up Three Box After Home Page Slider
 Note: Home Three Box After Home Page Slider images should be same width:400px Height:250px
Note: Home Three Box After Home Page Slider images should be same width:400px Height:250px
-
 WordPress Admin Fashiondesign -> Add New/Edit
WordPress Admin Fashiondesign -> Add New/Edit
-
Use bellow shortcode to show in frontend [fashiondesign]
How to set up New Arrival Banner Content

-
Use bellow shortcode to add content [women-shop firsttitle="NEW" secondtitle="ARRIVALS" thirdtitle="WOMENS SPECIAL COLLECTIONS" buttontext="SHOP NOW!" links="http://themestulip.com/demo/styleisharya-pro/shop/"]
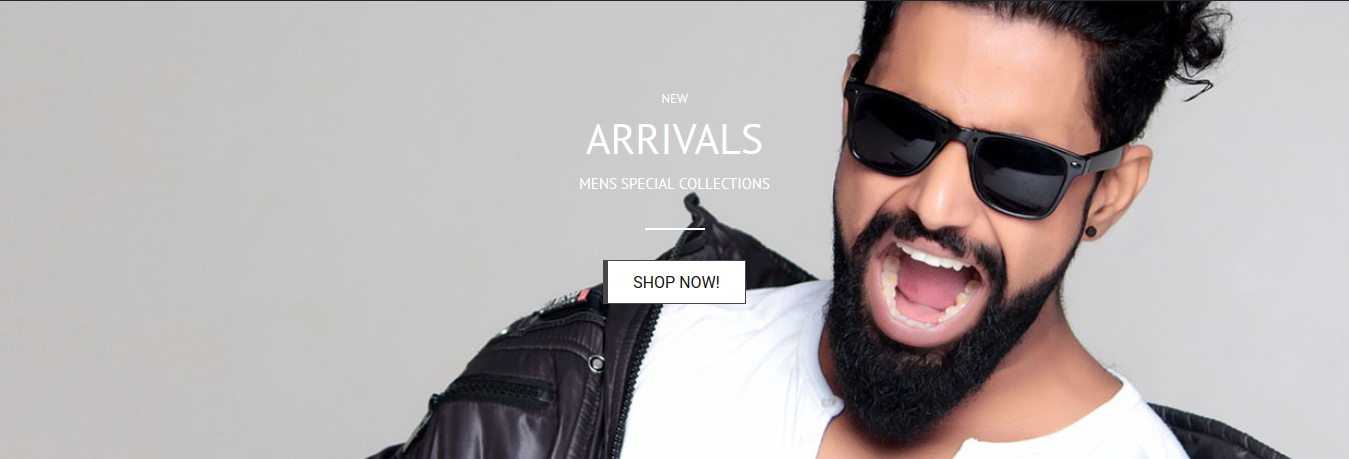
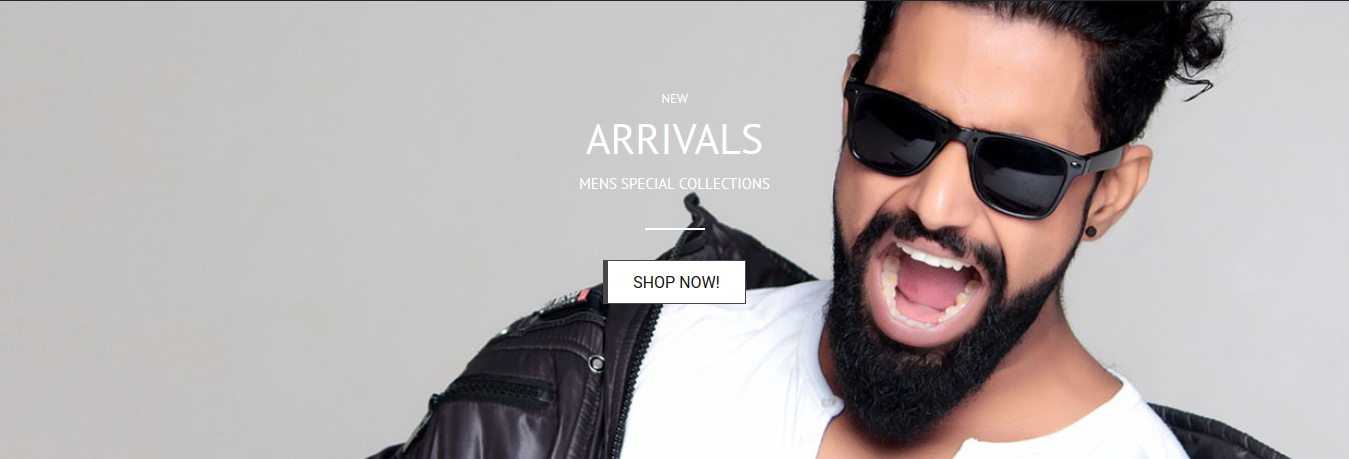
How to set up Men New Arrival Banner Content

-
Use bellow shortcode to add content [men-shop firsttitle="NEW" secondtitle="ARRIVALS" thirdtitle="MENS SPECIAL COLLECTIONS" buttontext="SHOP NOW!" links="#"]
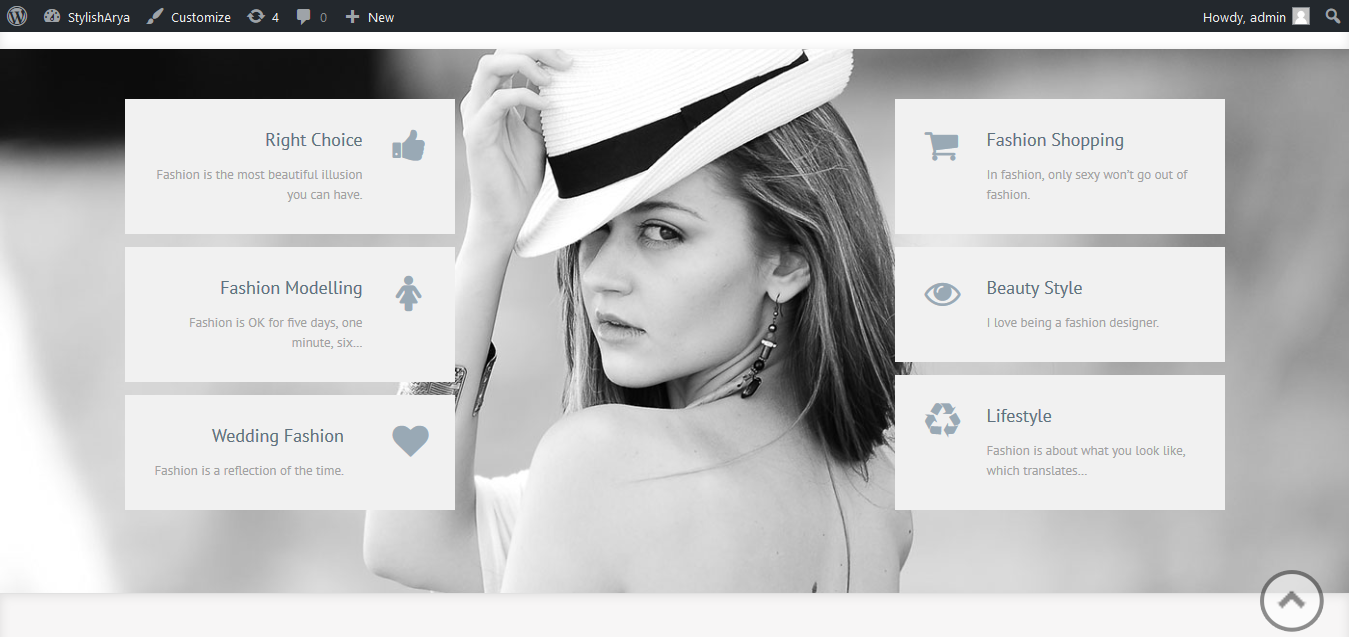
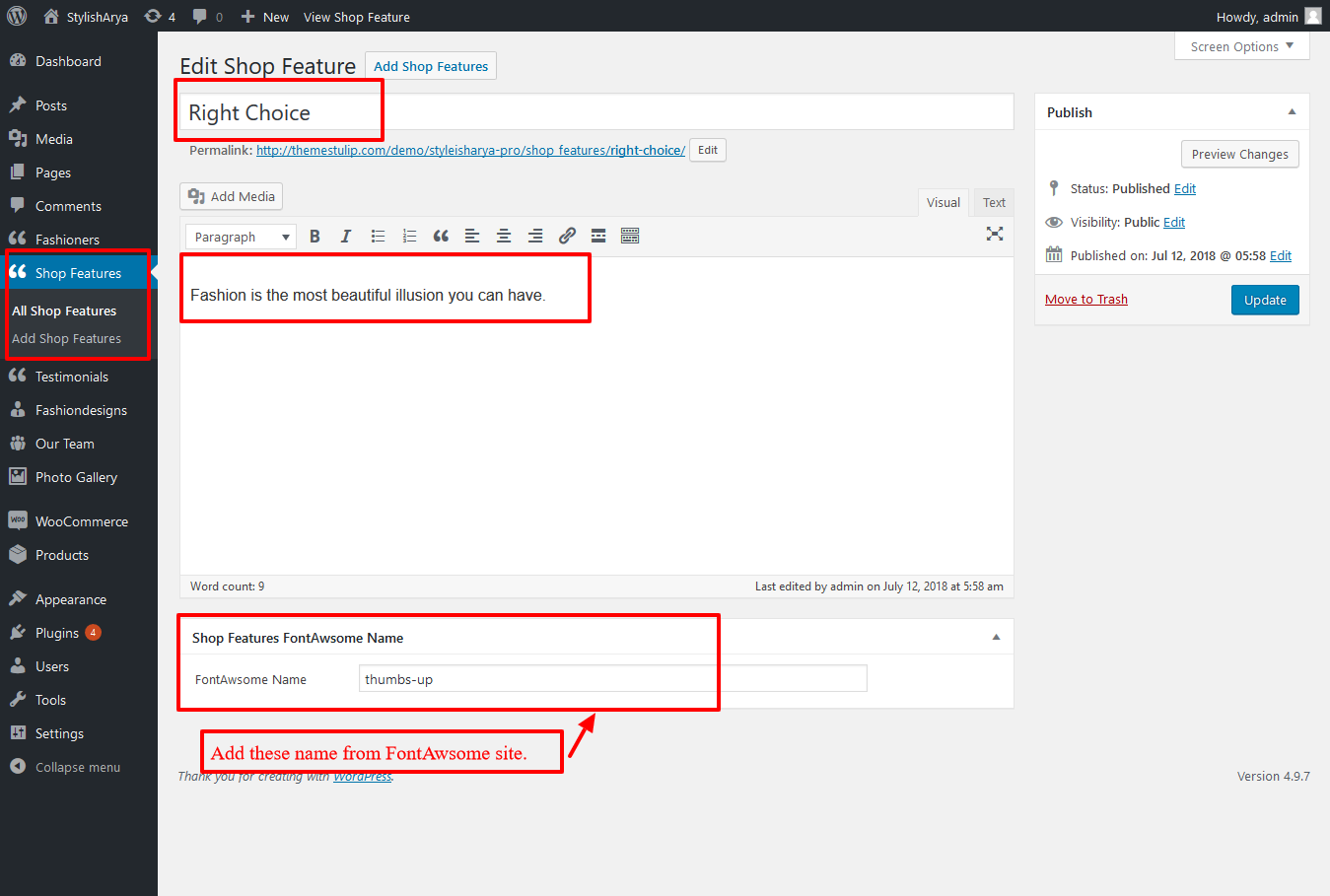
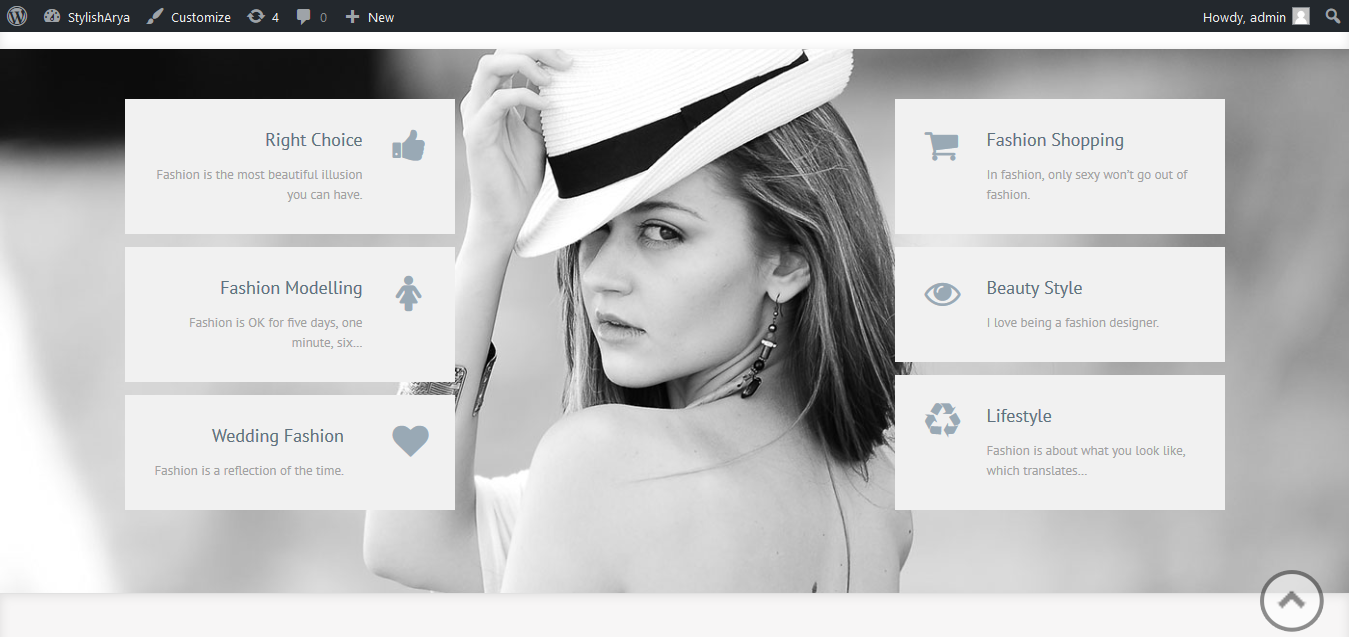
How to set up Shop Features

-
 WordPress Admin Shop Features -> Add Shop Features/Edit
WordPress Admin Shop Features -> Add Shop Features/Edit
- Use this link for these fontawsome name https://fontawesome.com/v4.7.0/icons/
-
Use bellow shortcode to show in frontend [shop_features]
How to set up InnerPage Banner?
Note: Inner Page images should be width:1600px Height:259px
-
 To set Banner to inner pages. Add images from Feature image for inner pages
To set Banner to inner pages. Add images from Feature image for inner pages
- WordPress Admin Pages -> Any page edit/add new

- If There is not banner uploaded from feature image section.
For default inner page banner it will manage from bellow setting
- WordPress Admin -> Appearance -> Theme Options -> Homepage Slider Tab

Set up Your Home Page
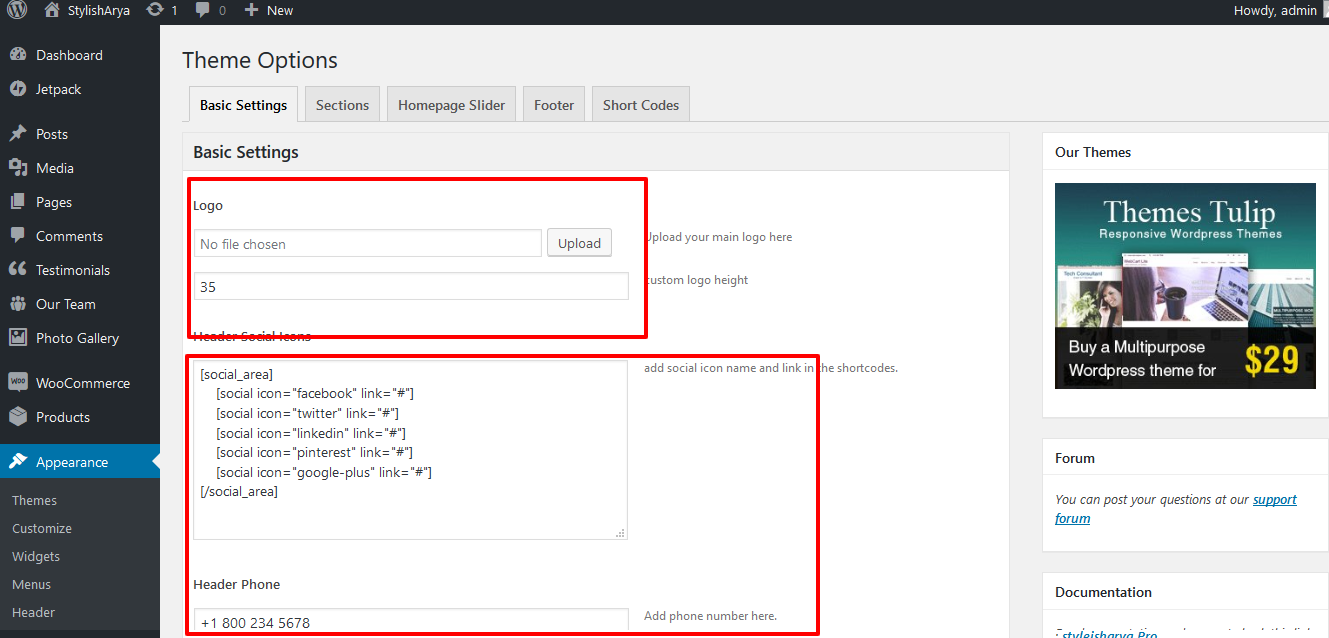
- Theme Option -> Basic Settings
- Can Add custom css
- Upload and set up Logo
- Change Font Family, font size, font colors, background color, border colors, Slider controls Colors
- Change navigation font family and font size
- Change Link and link hover color
- Can manage Blog Single Layout
- Can Manage Social Icon Style
- Can Manage woocommerce Style for font color, background, border.
- You can change color for shop, category, cart, checkout page style

Set up Your Home Page
- Theme Option -> Sections
- Kindly Go to WordPress Admin Panel Appearance -> Theme Options -> Section Tab

- Can set background image for each section
- Can set background color for each section
- Can hide section if you not like
Note: After any changes click on save option button on bottom
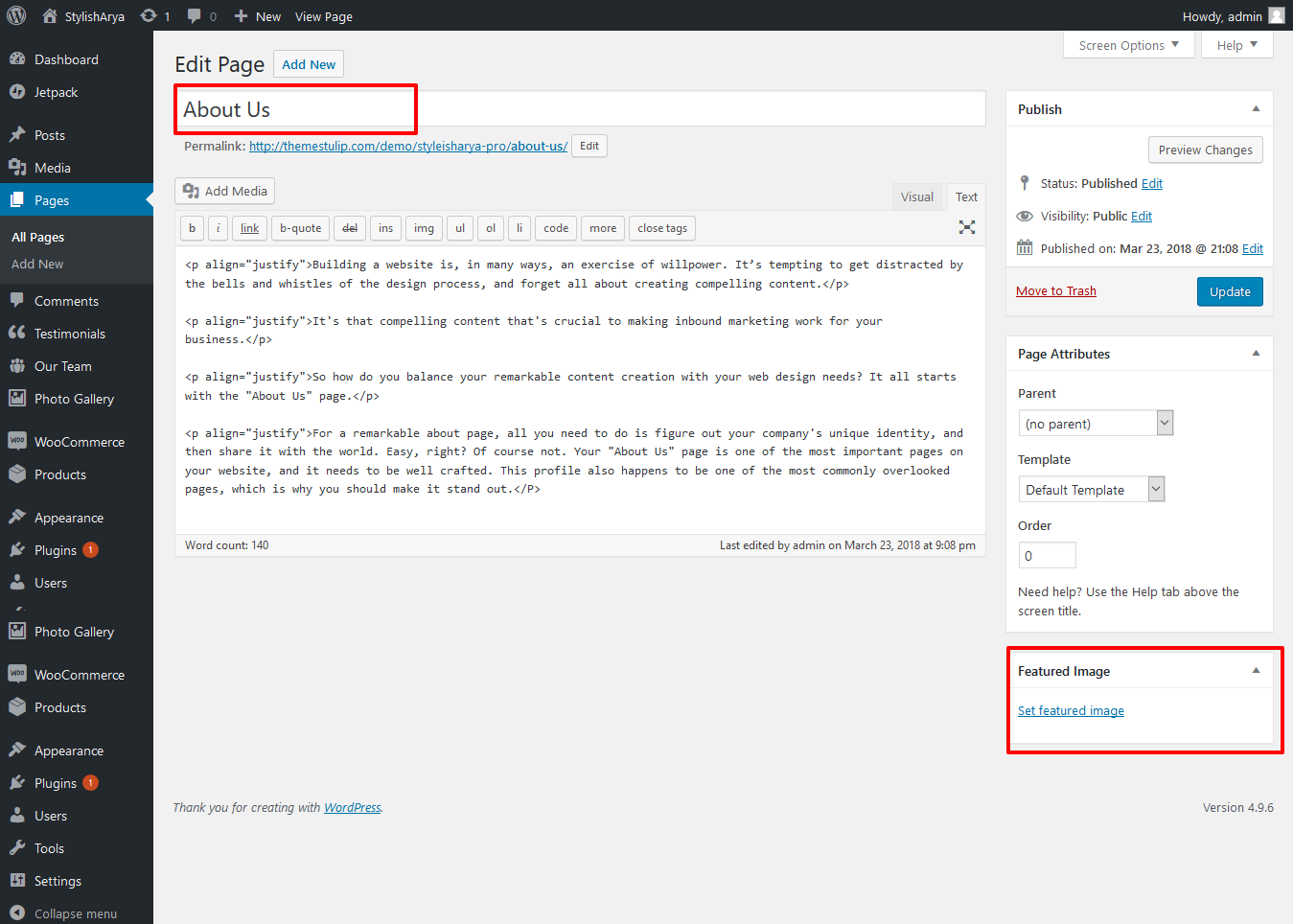
How to Set Up Featured Image?
- Create the page/post set featured image from right side

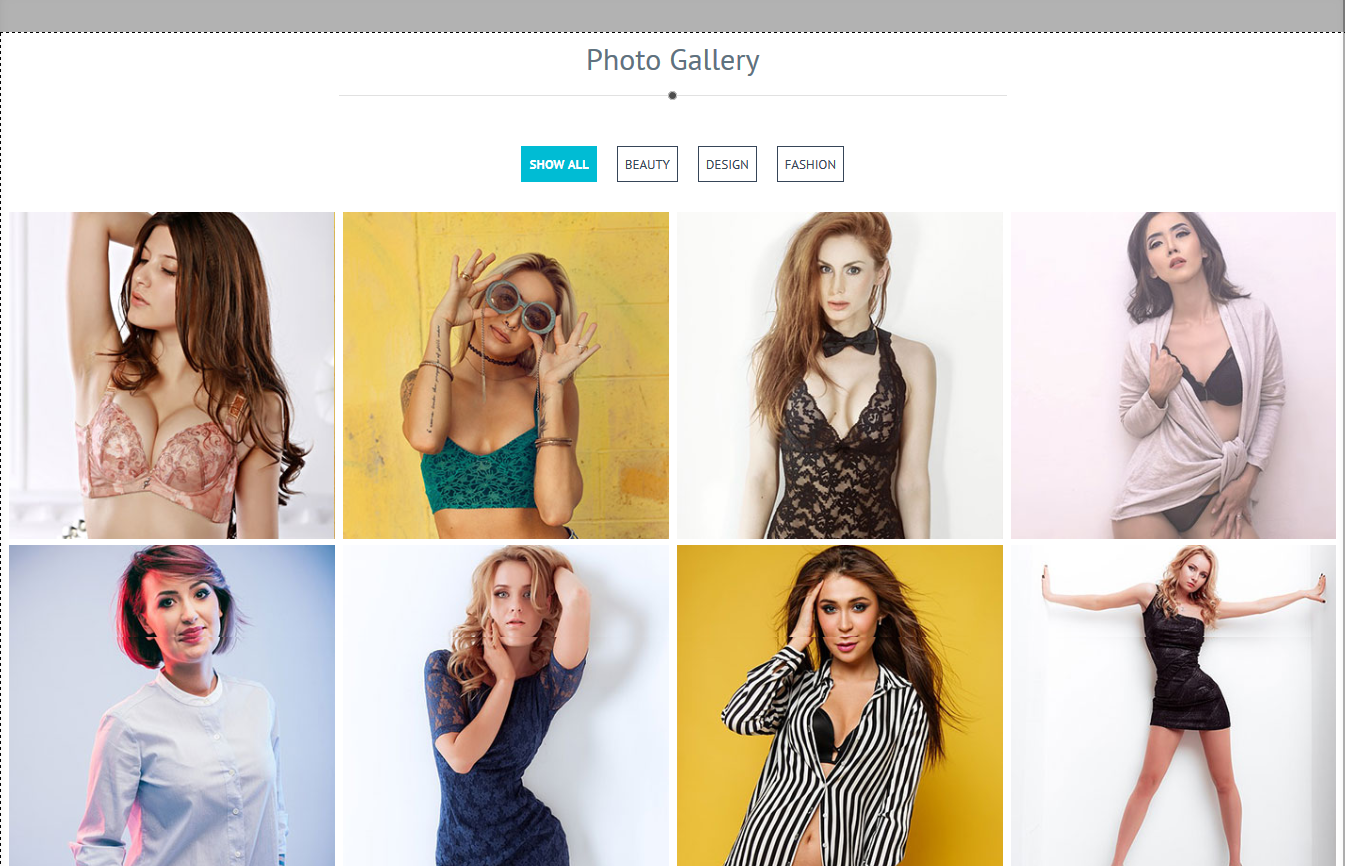
Photo Gallery

- Photo Gallery Section Manage from Appearance-> Themes Options-> Section Tab -> Section 11
- Shortcode: [photogallery filter="true" show="8"]
- How to Manage Photogallery see screenshot below

- All Gallery images size should be same
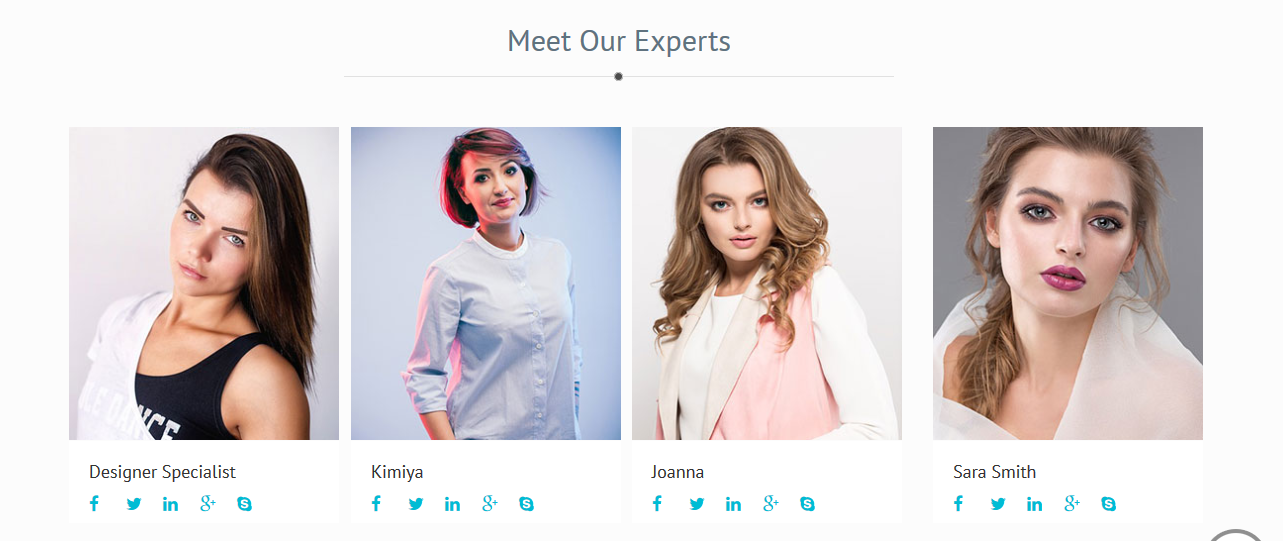
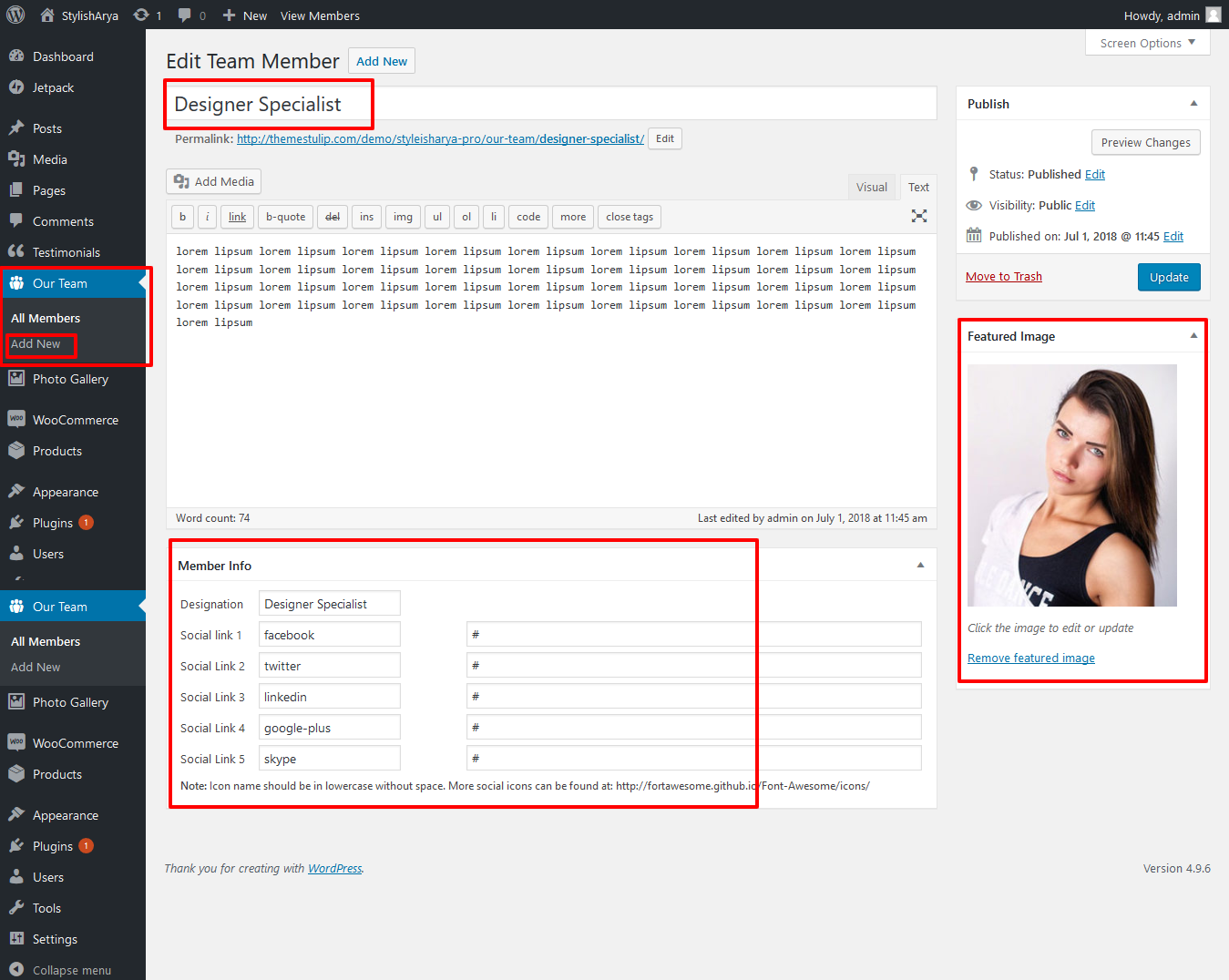
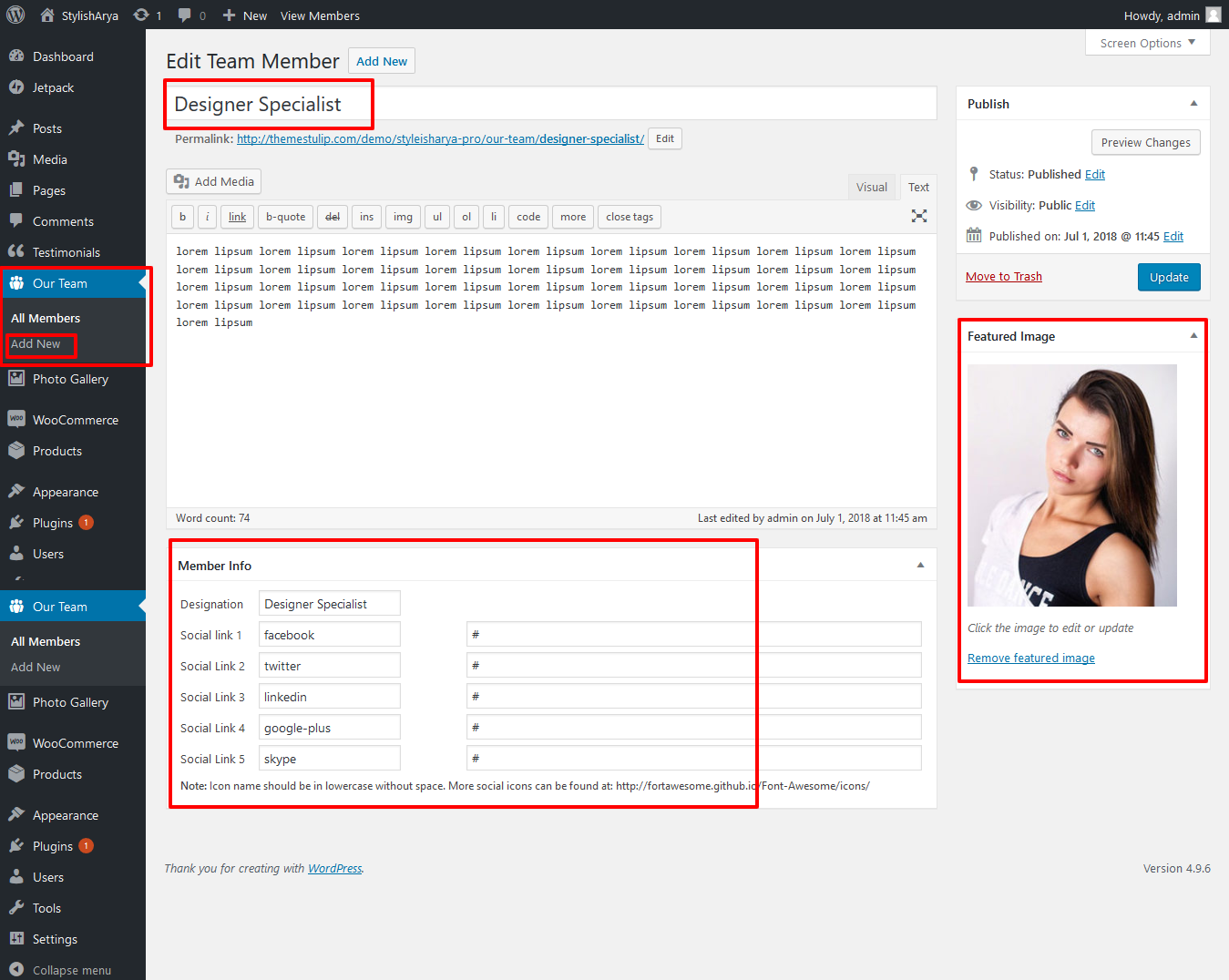
How to Manage Team Member

- How to manage team member see screenshot below

- Shortcode: [ourteam show="3"]
- Add this shortcodes where you want team member lists
- All team member thumbnail images should be SAME
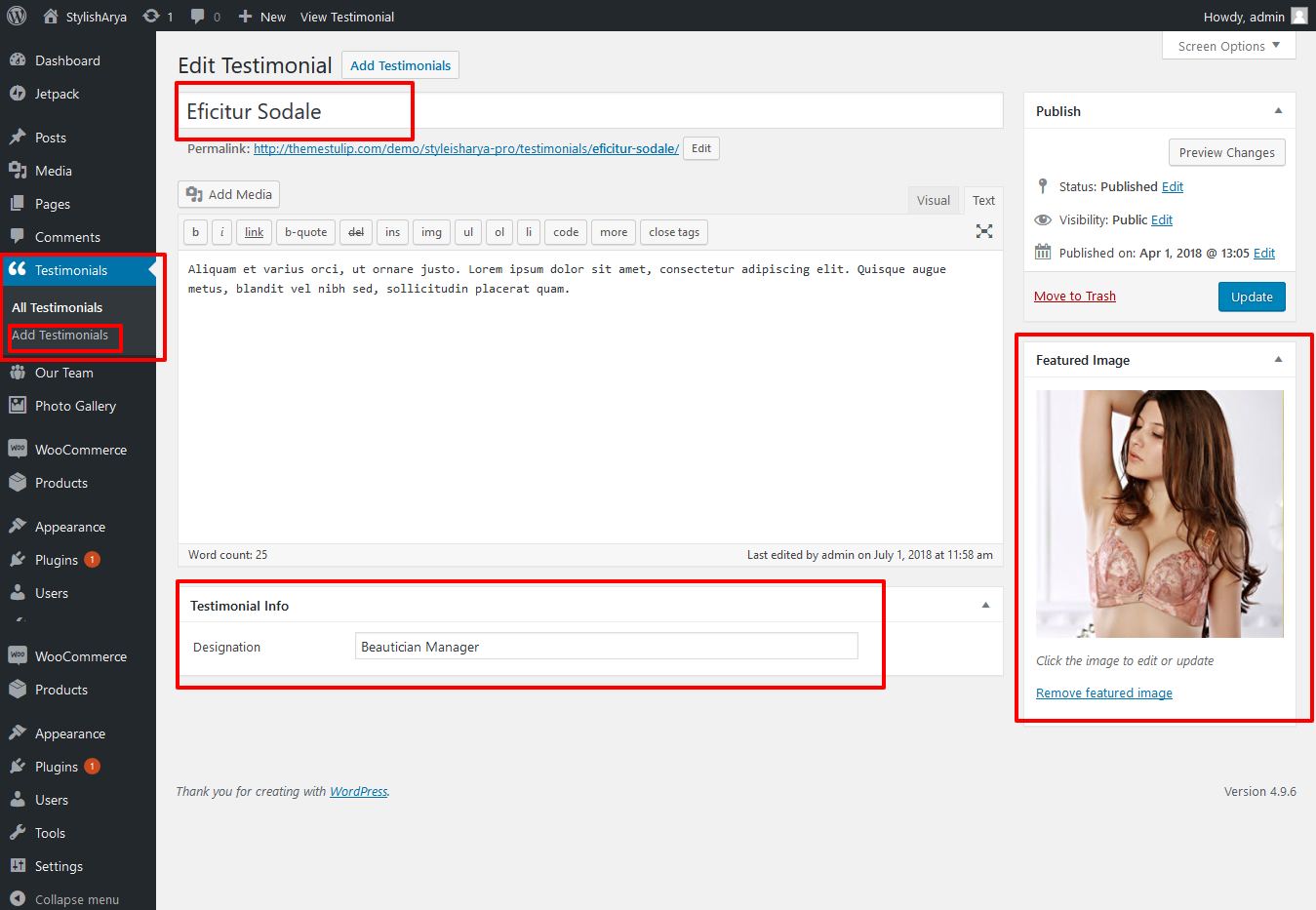
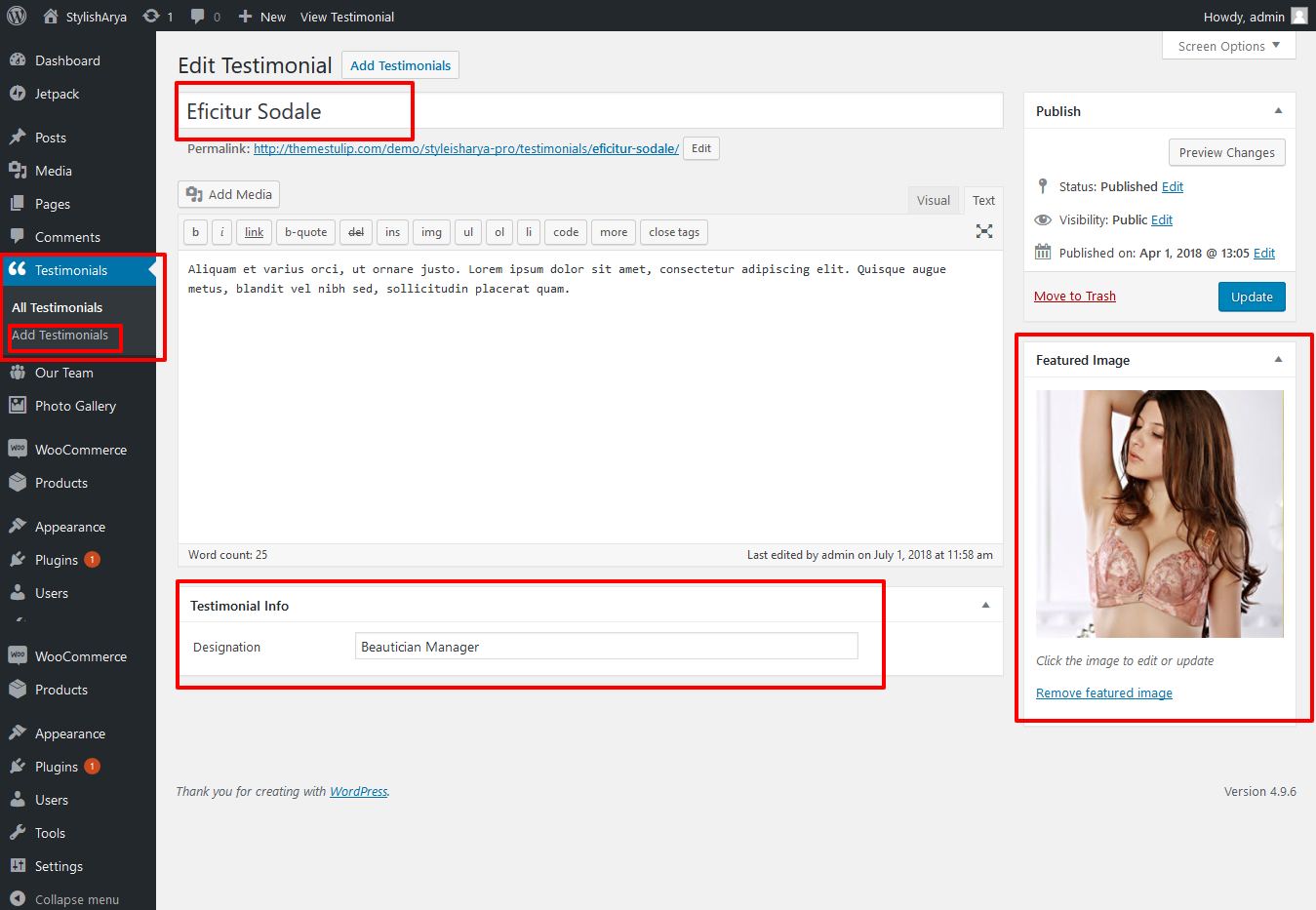
How to Manage Testimonials / Success Story
- Our Success Story Section Manage from Appearance-> Themes Options-> Section Tab -> Section 9

- How to manage testimonials see screenshot below

- Shortcode: [testimonials]
- All testimonials thumbnail images should be SAME in square
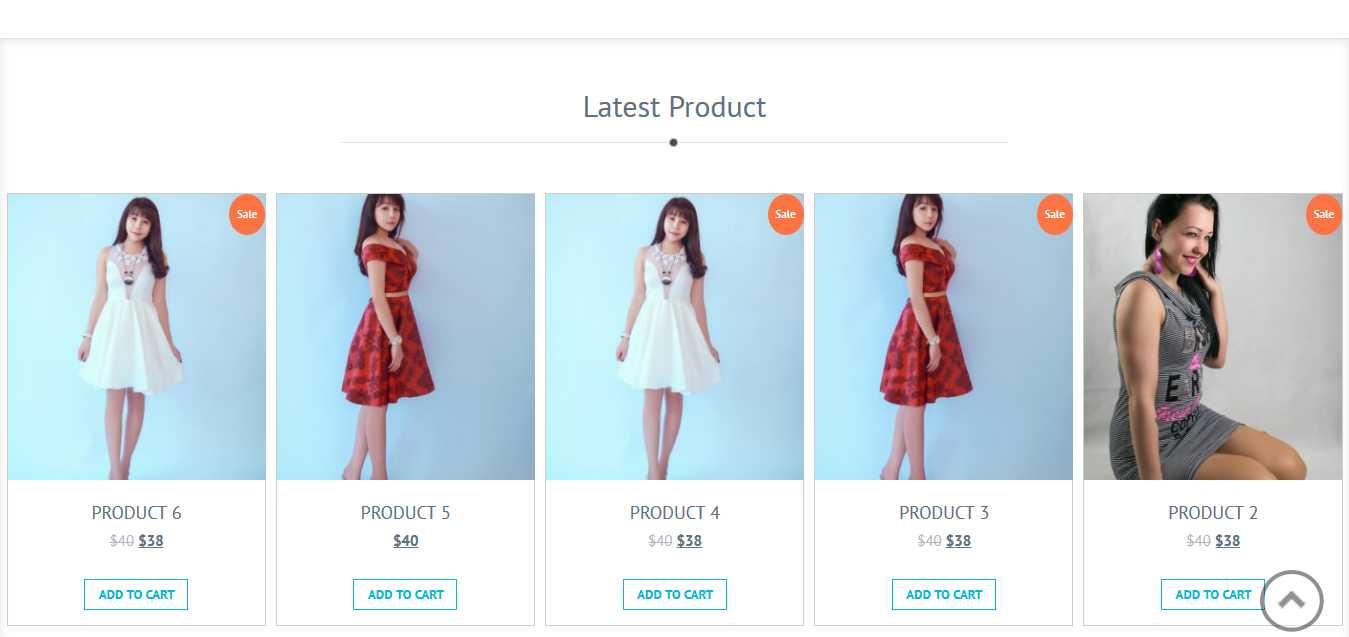
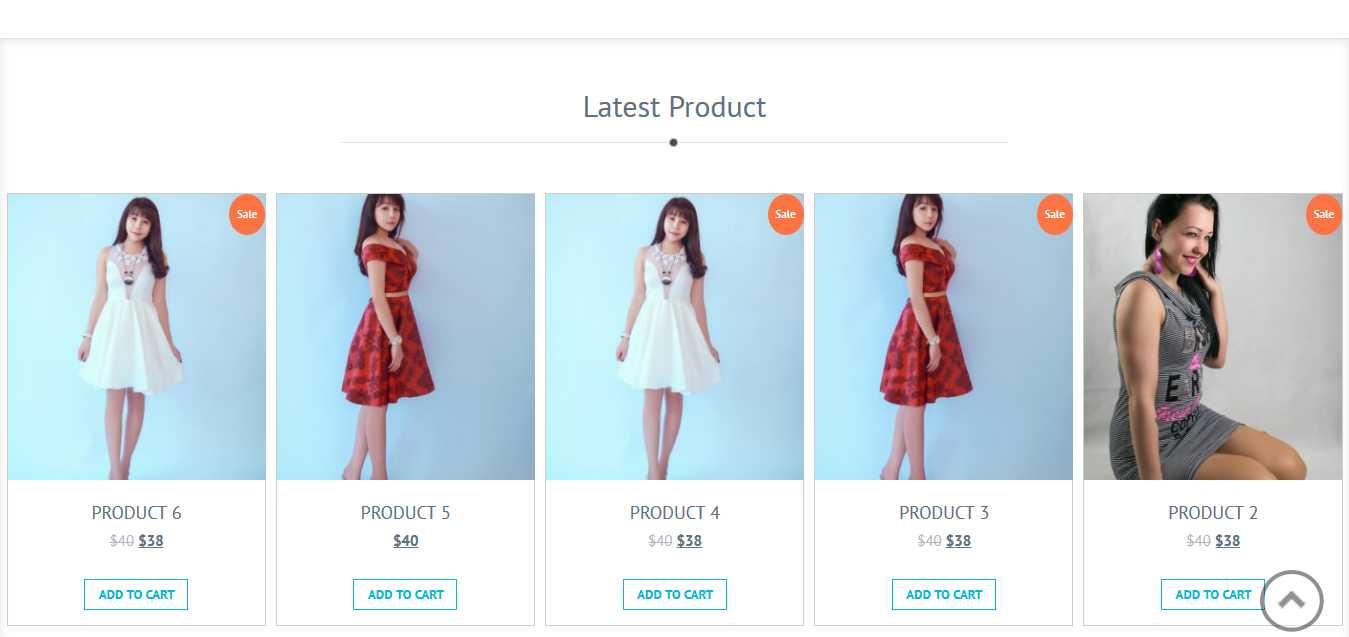
How to Manage Home Page Latest Product carosoul Section
- Latest Product Section Manage from Products -> Add New or Products -> All Products


- Shortcode: [stylish_new_product_carosoul]
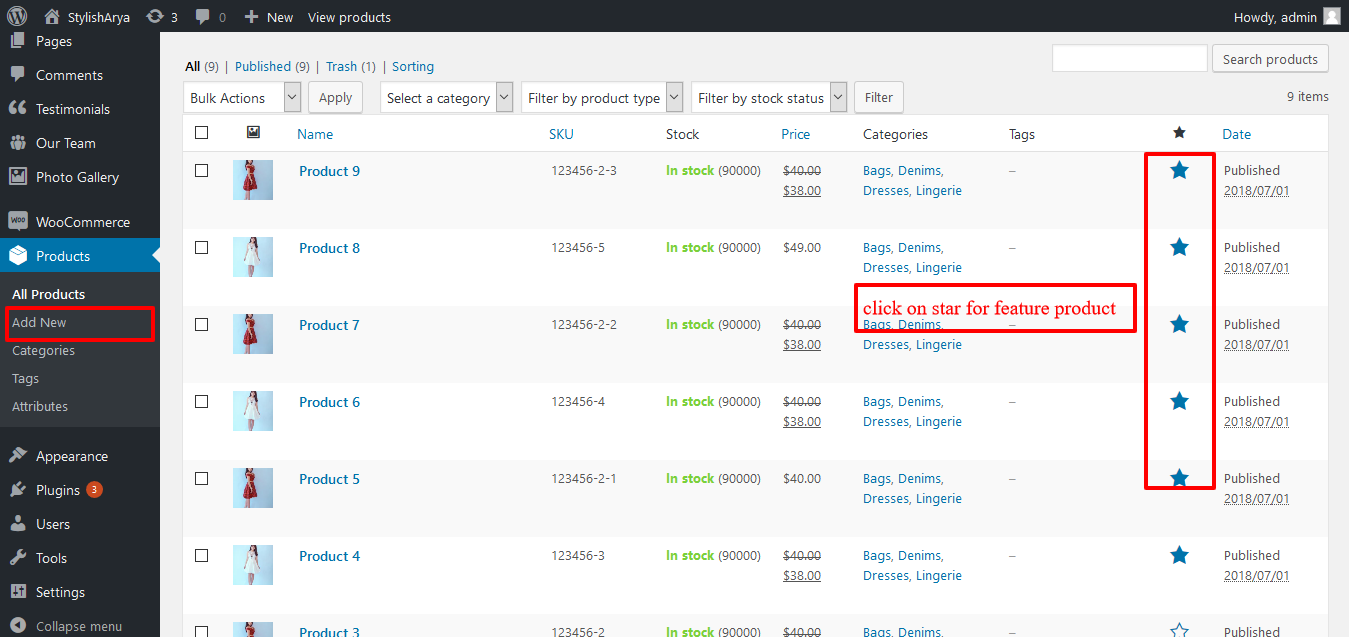
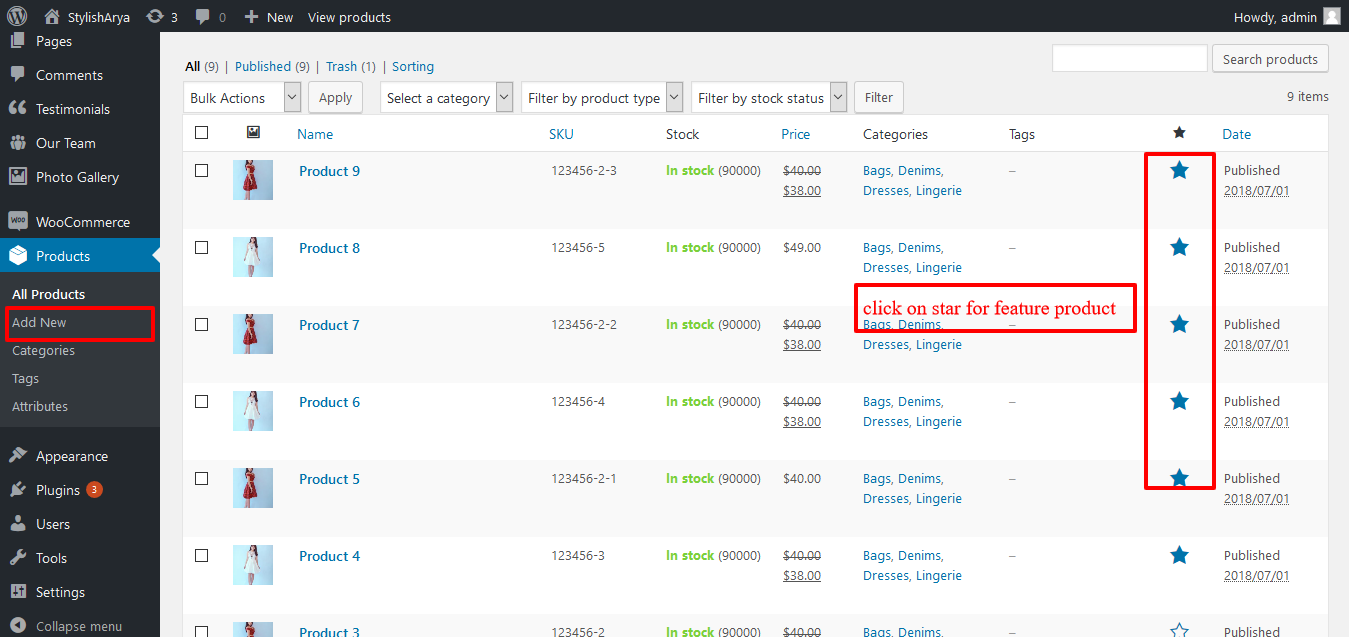
How to Manage Home Page Featured Product carosoul Section
- Featured Product Section Manage from Products -> Add New or Products -> All Products


- Shortcode: [stylish_featured_product_carosoul]
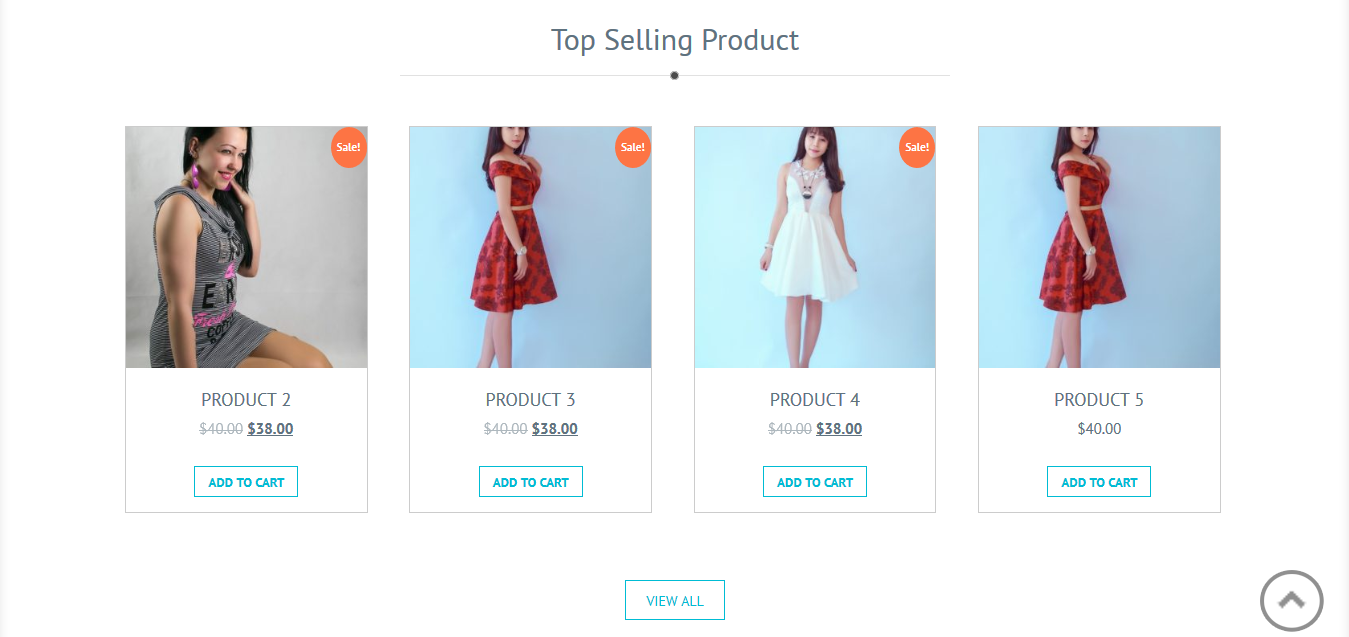
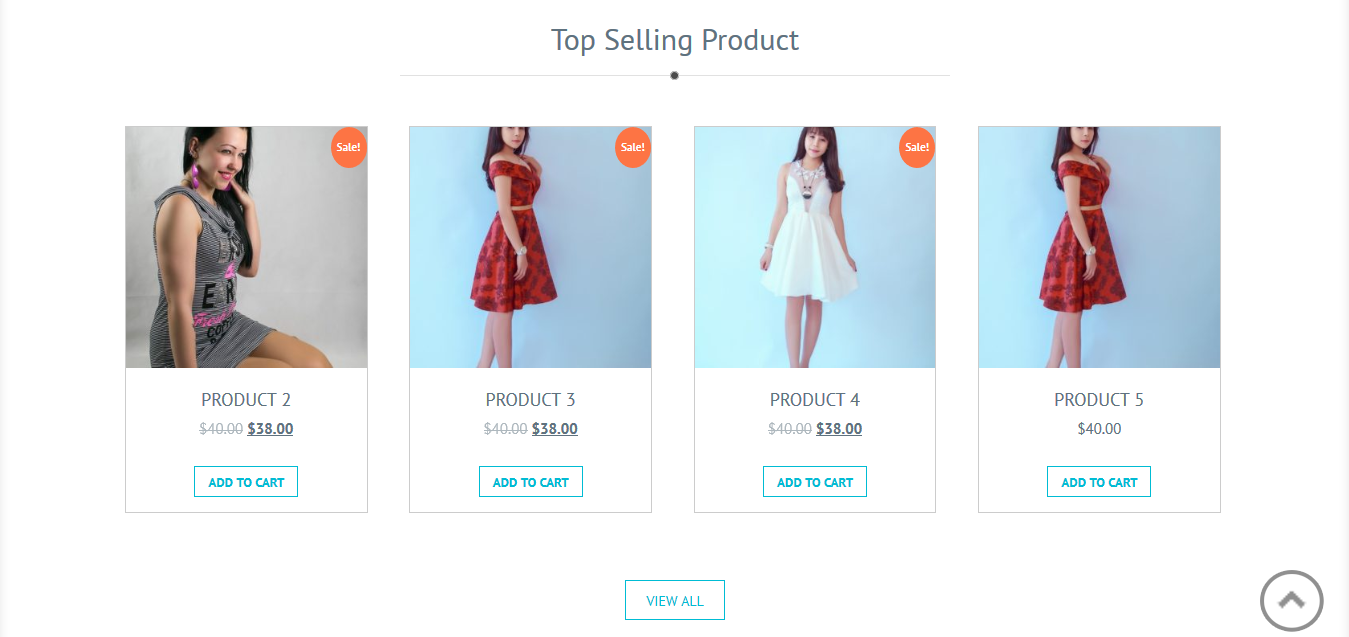
How to Manage Home Page Top Selling Product Section
- That section depend upon sale or define to sale price them.

- Shortcode: [products limit="4" columns="4" best_selling="true"]
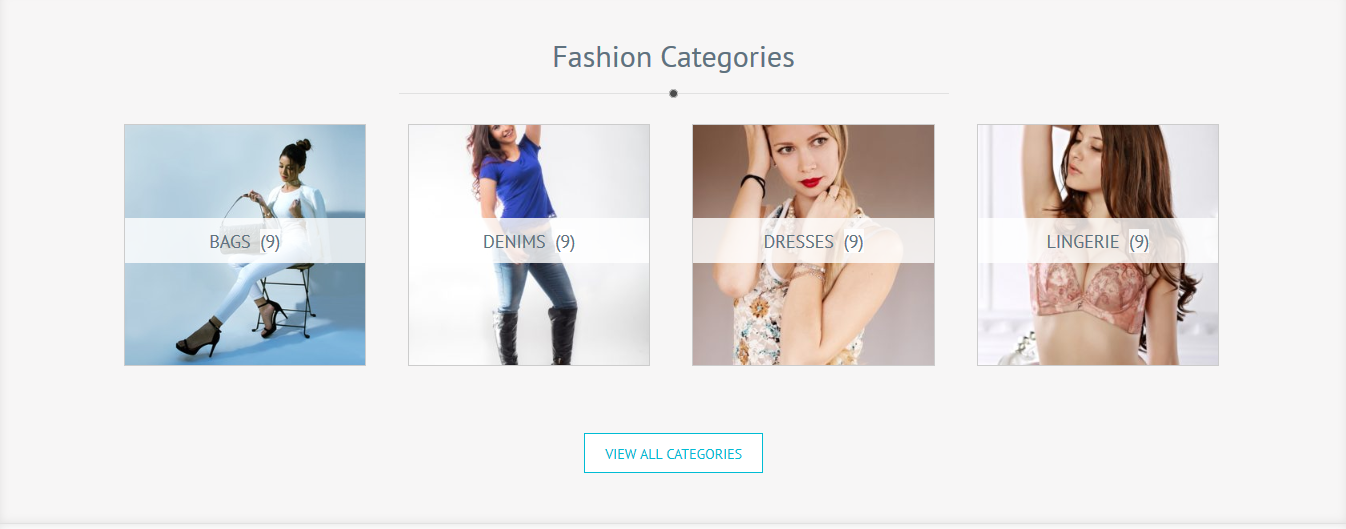
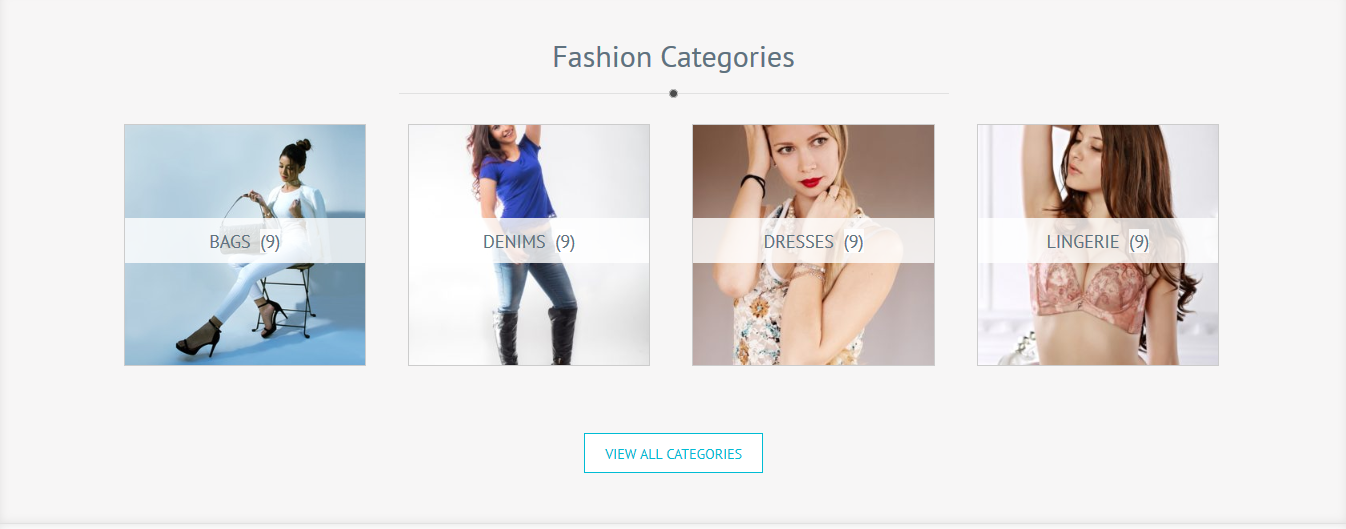
How to Manage Home Page Fashion Category Section
- Product Categoires Section Manage from Products -> Categories


- Shortcode: [product_categories number="4" parent="0"]
How to Manage Shop or Category Page Layout
- There are three layouts left, right and full width layout for shop and category page
- It mange from Appearance -> Theme Options -> Basic Setting
search for Woocommerce Page Layout

- After select layout add widget to Sidebar Shop or Category Page
- To Add widget click on Appearance -> Widget ->Sidebar Shop or Category Page

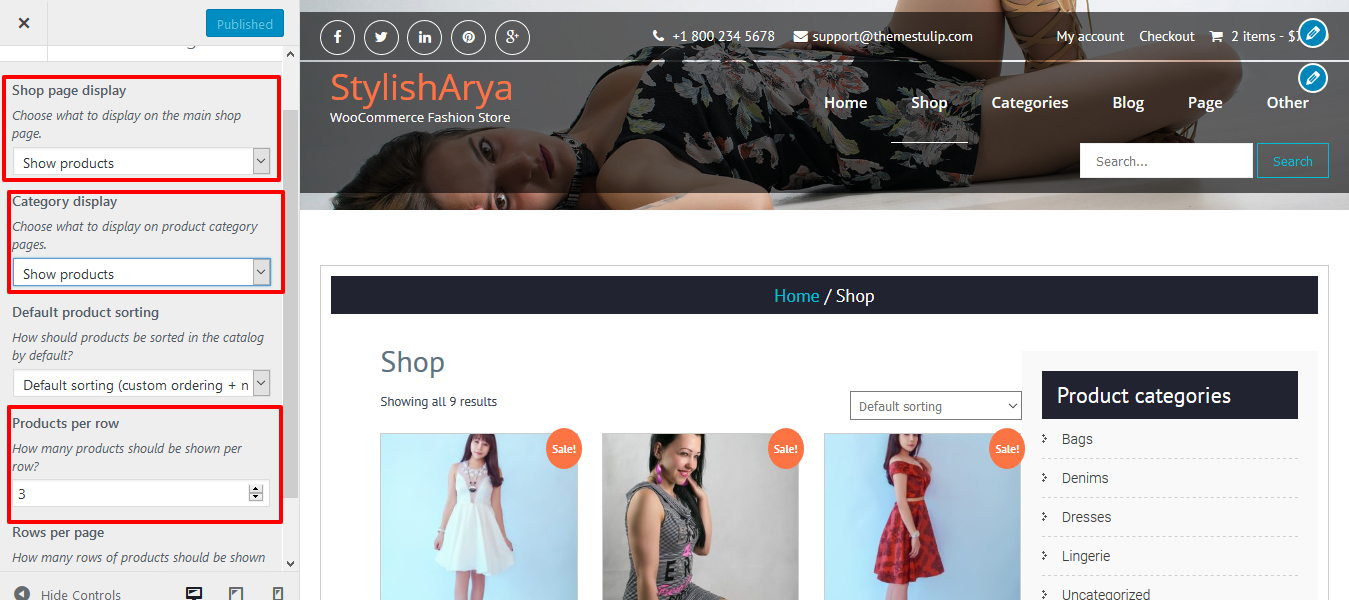
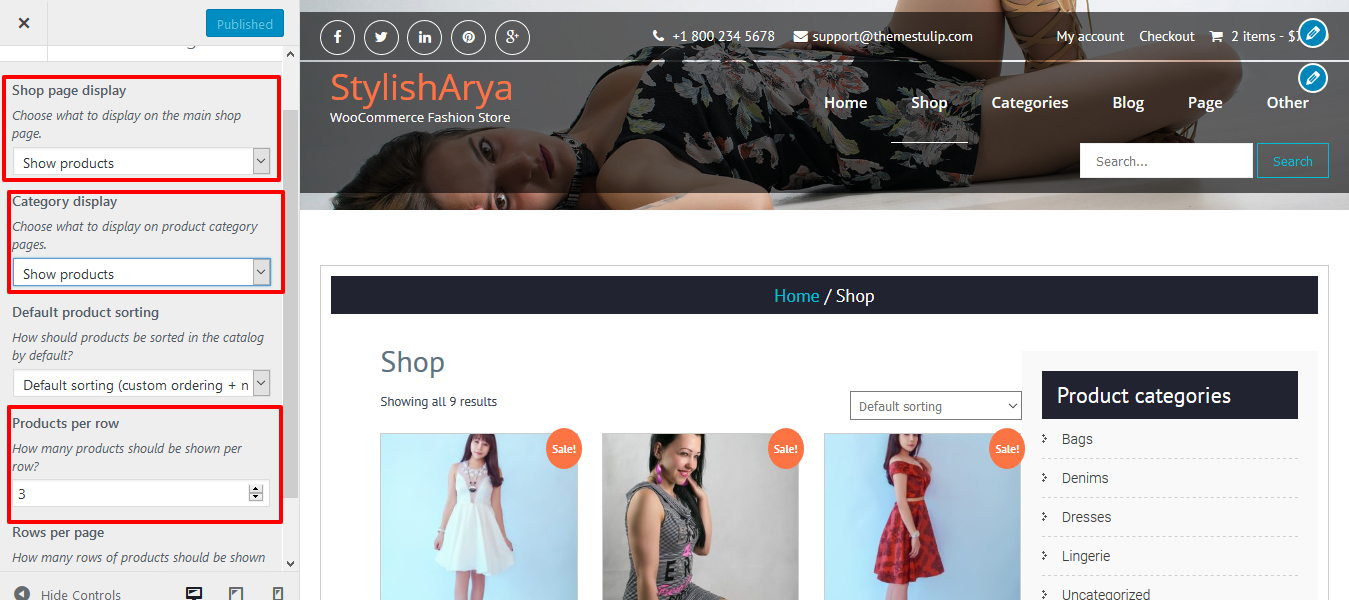
How to Manage Cateogy or product on shop Page
- To manage rows, category, product on shop
- It mange from Appearance -> Customize -> Woocommerce -> Product Catalog

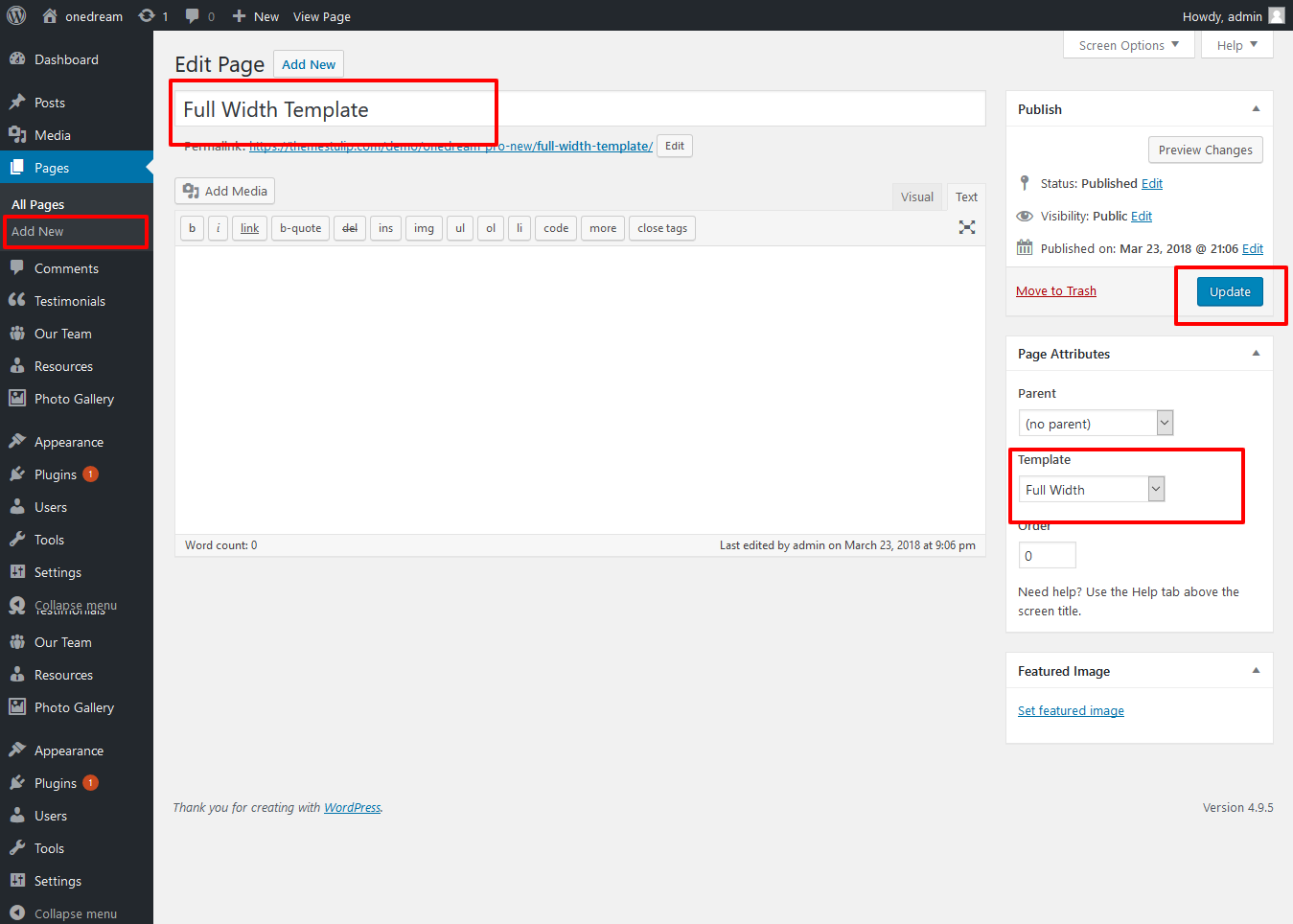
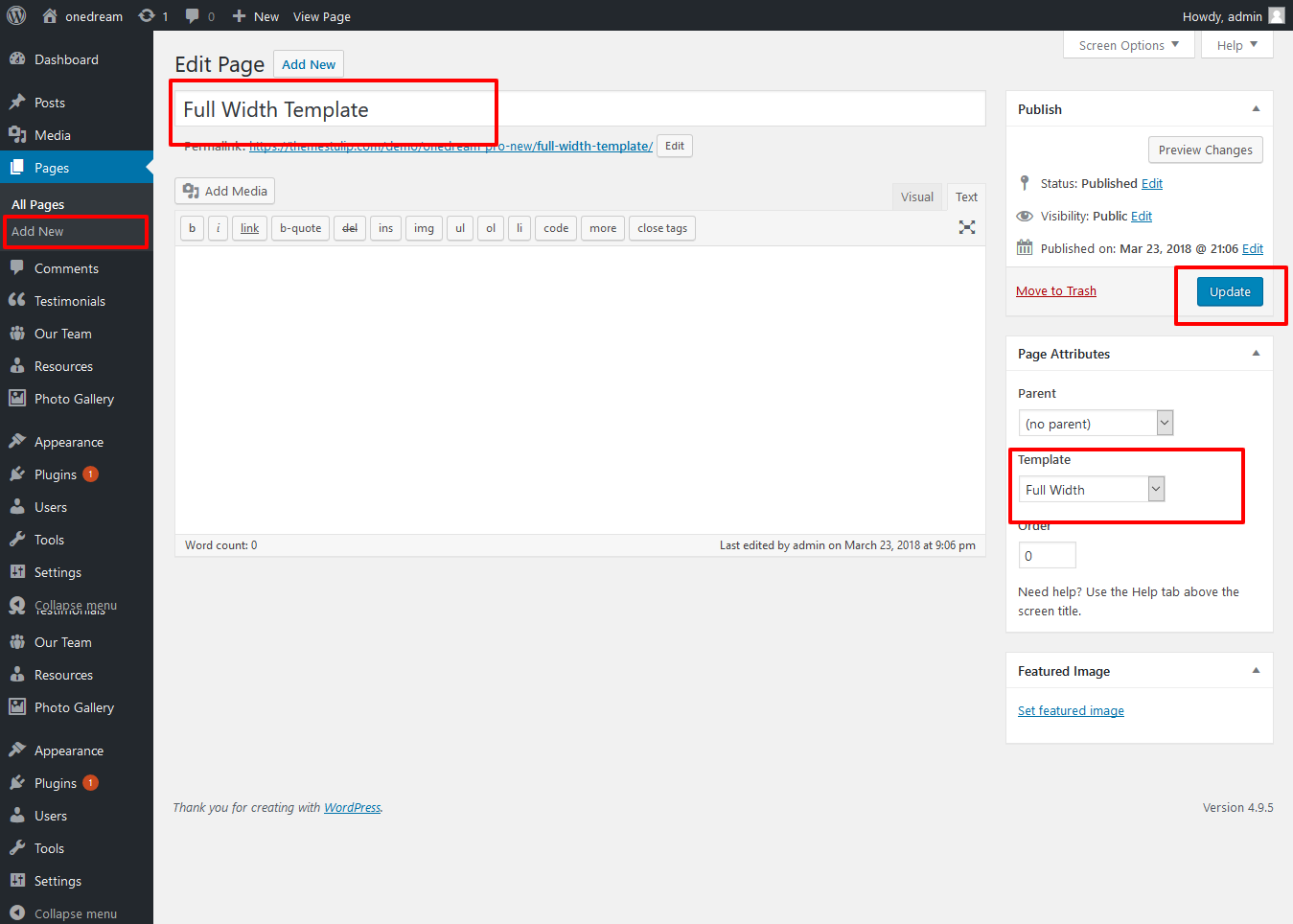
How to Manage Page Templates
- Default Template
- Helps in setting up the content on any page with Right Sidebar
- Left Sidebar
- Helps in setting up the content on any page with Left Sidebar
- Full Width
- Helps in setting up the content on any page without Sidebar
- No Sidebar
- Helps in setting up the content on any page without Sidebar in center
- Contact Us
- Helps in setting up the contact page.

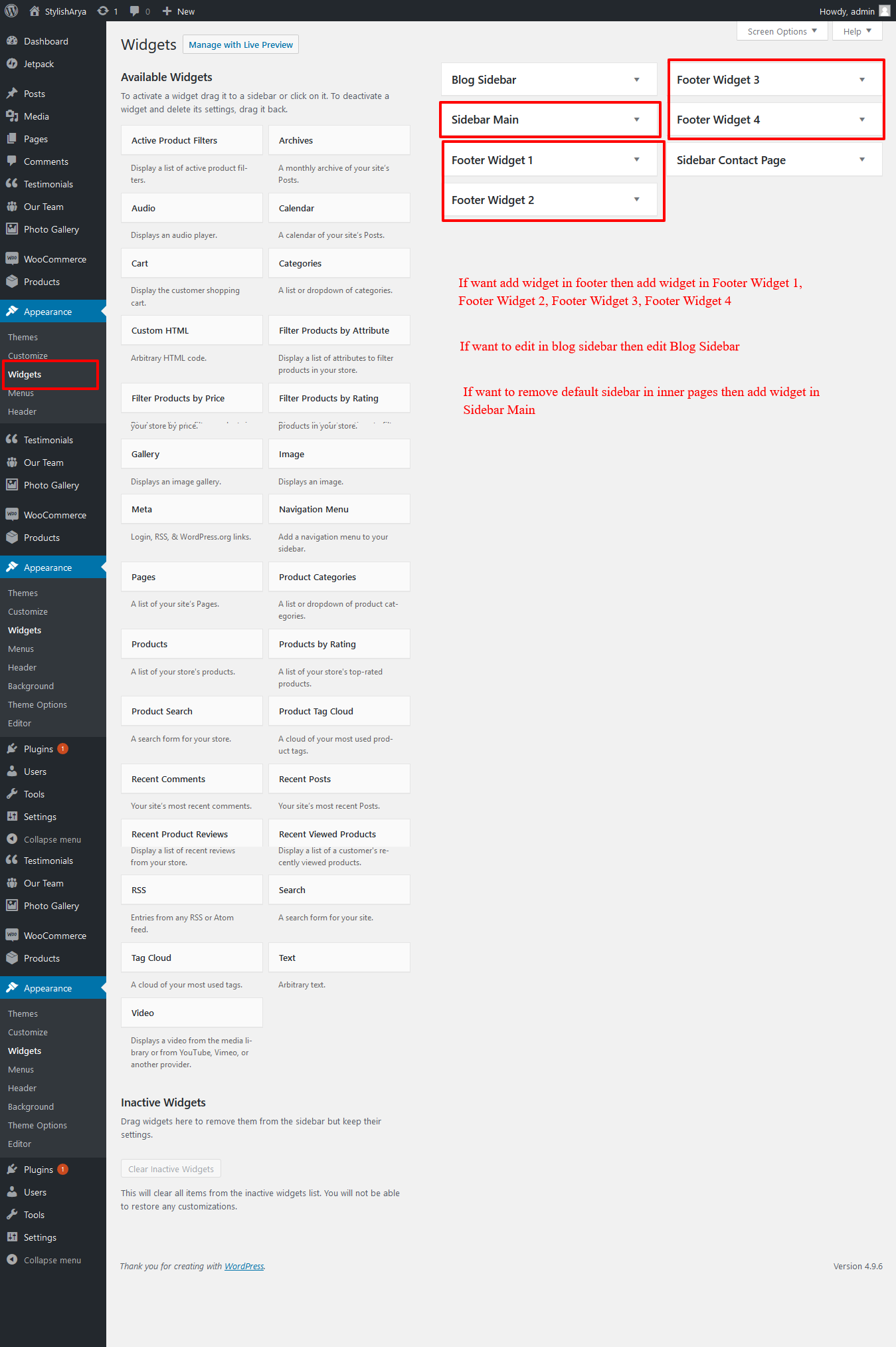
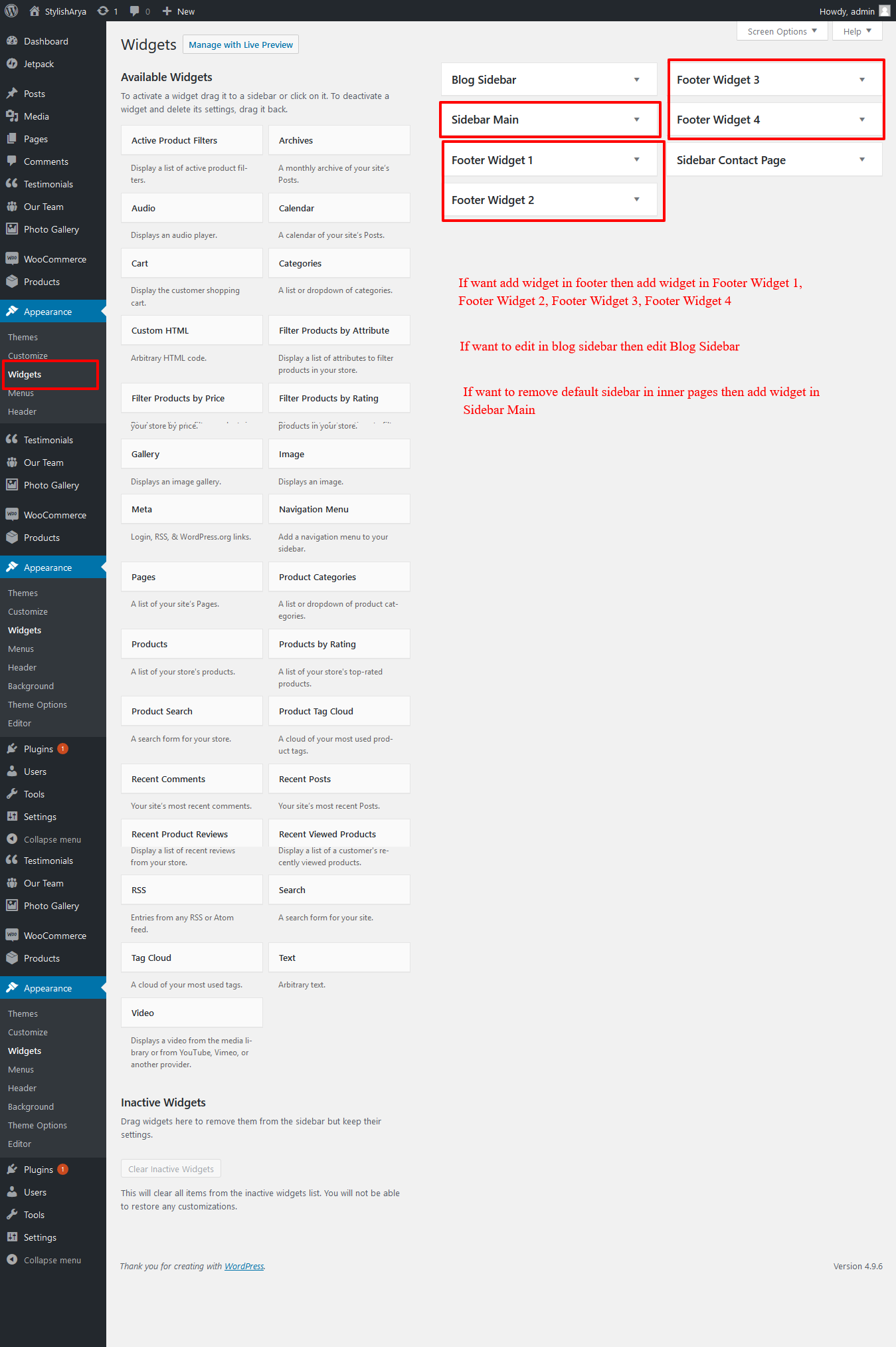
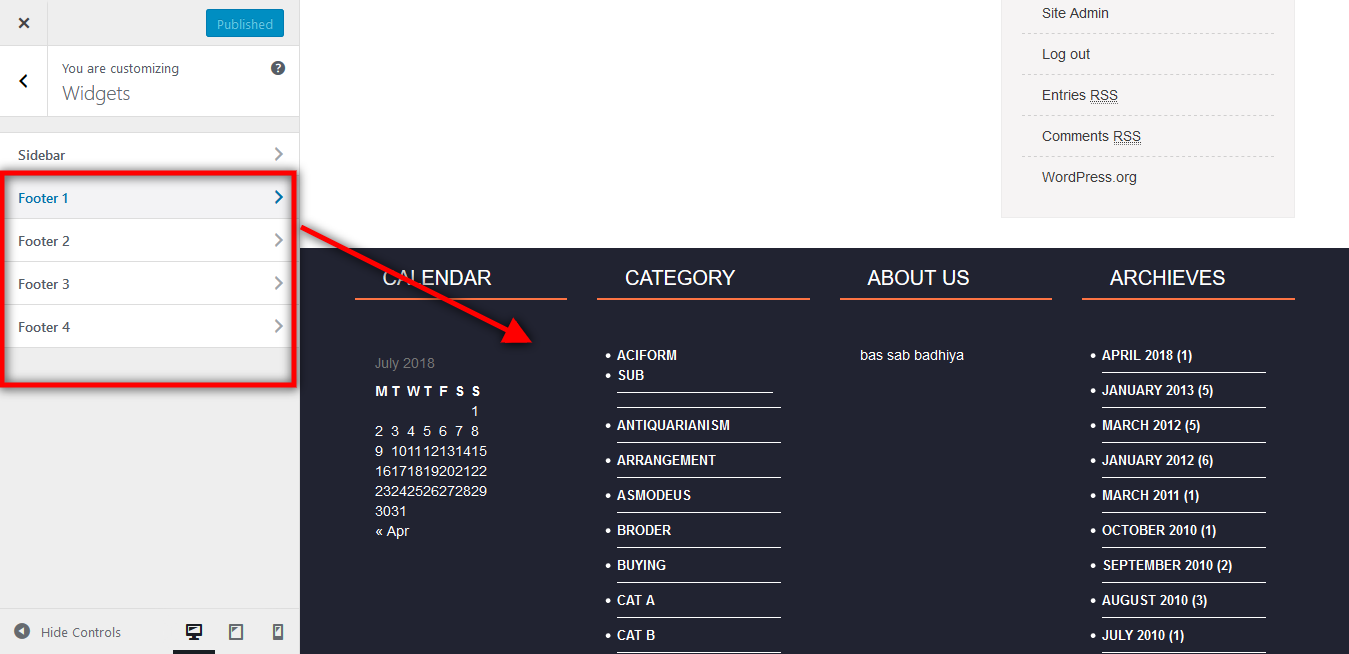
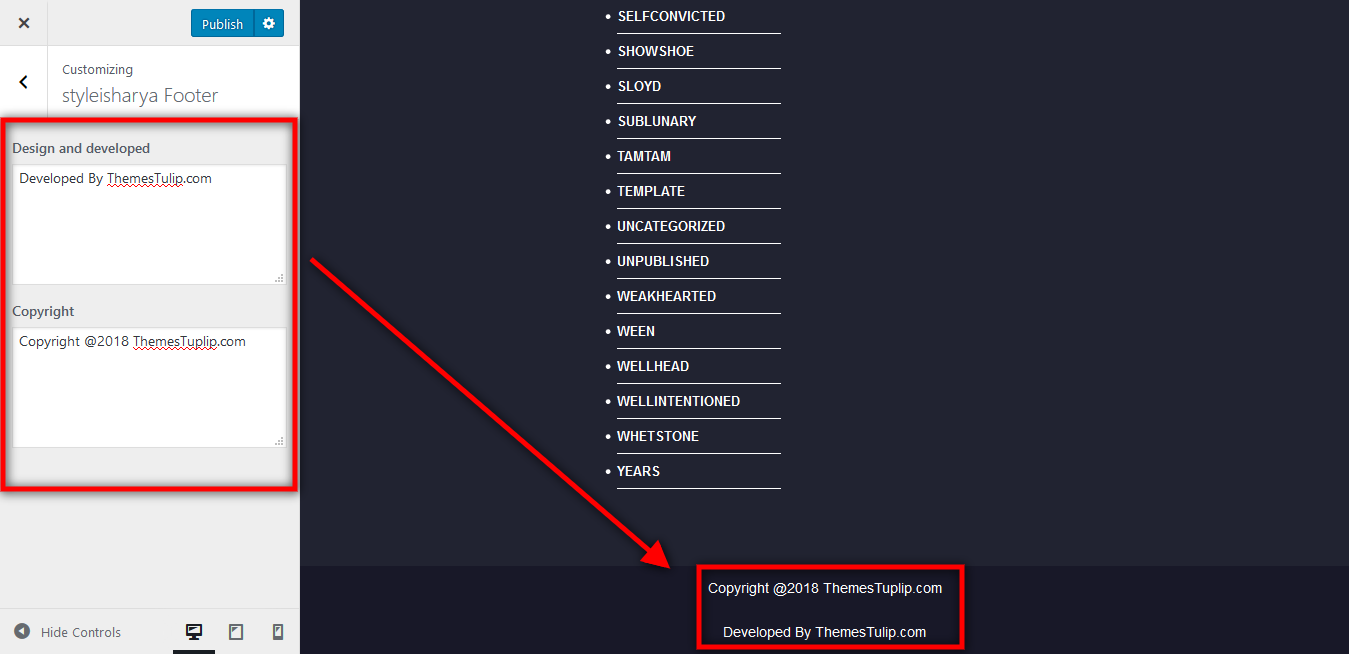
How to set up Widgets
- Go to Appearance -> Widgets

- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer can manage from footer widgets 1,2.3,4
Here are theme shortcodes
- Social icons:
[social_area]
[social icon="facebook" link="enter here social icon url"]
[social icon="twitter" link="enter here social icon url"]
[social icon="google-plus" link="enter here social icon url"]
[social icon="linkedin" link="enter here social icon url"]
[/social_area]
- Photo Gallery:
[photogallery filter="true" show="16"]
- Testimonials:
[testimonials]
- Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
- Team Member:
[ourteam show="3"]
- Latest Poduct carosul
[stylish_new_product_carosoul]
- Featured Poduct carosul
[stylish_featured_product_carosoul]
- Woocommerce Shortcode
Please Refers
Woocommerce Shortcode click on it
- Footer Posts:
[footer-posts show="2"]
- 2 Column Content:
[column_content type="one_half"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_half_last"]
Column 2 Content goes here...
[/column_content]
- 3 Column Content:
[column_content type="one_third"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_third"]
Column 2 Content goes here...
[/column_content]
[column_content type="one_third_last"]
Column 3 Content goes here...
[/column_content]
- 4 Column Content:
[column_content type="one_fourth"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_fourth"]
Column 2 Content goes here...
[/column_content]
[column_content type="one_fourth"]
Column 3 Content goes here...
[/column_content]
[column_content type="one_fourth_last"]
Column 4 Content goes here...
[/column_content]
- 5 Column Content:
[column_content type="one_fifth"]
Column 1 Content goes here...
[/column_content]
[column_content type="one_fifth"]
Column 2 Content goes here...
[/column_content]
[column_content type="one_fifth"]
Column 3 Content goes here...
[/column_content]
[column_content type="one_fifth"]
Column 4 Content goes here...
[/column_content]
[column_content type="one_fifth_last"]
Column 5 Content goes here...
[/column_content]
Here are WooCommerce shortcodes
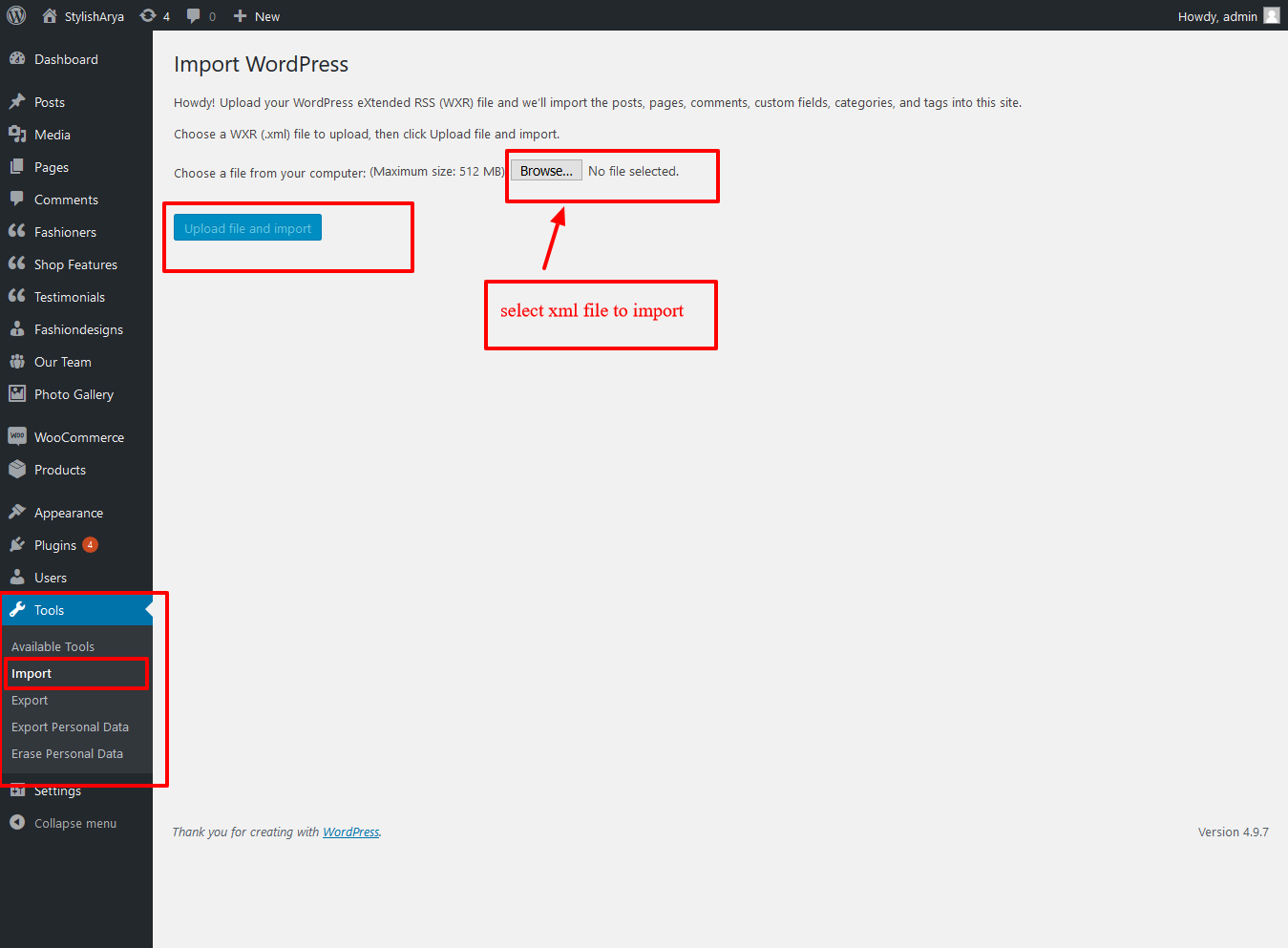
How To install demo content
-
After import demo content its easy for you to replace with your content
Wp-admin -> Tools -> Import -> Wordpress Import
Click to Download stylisharya-demo.xml

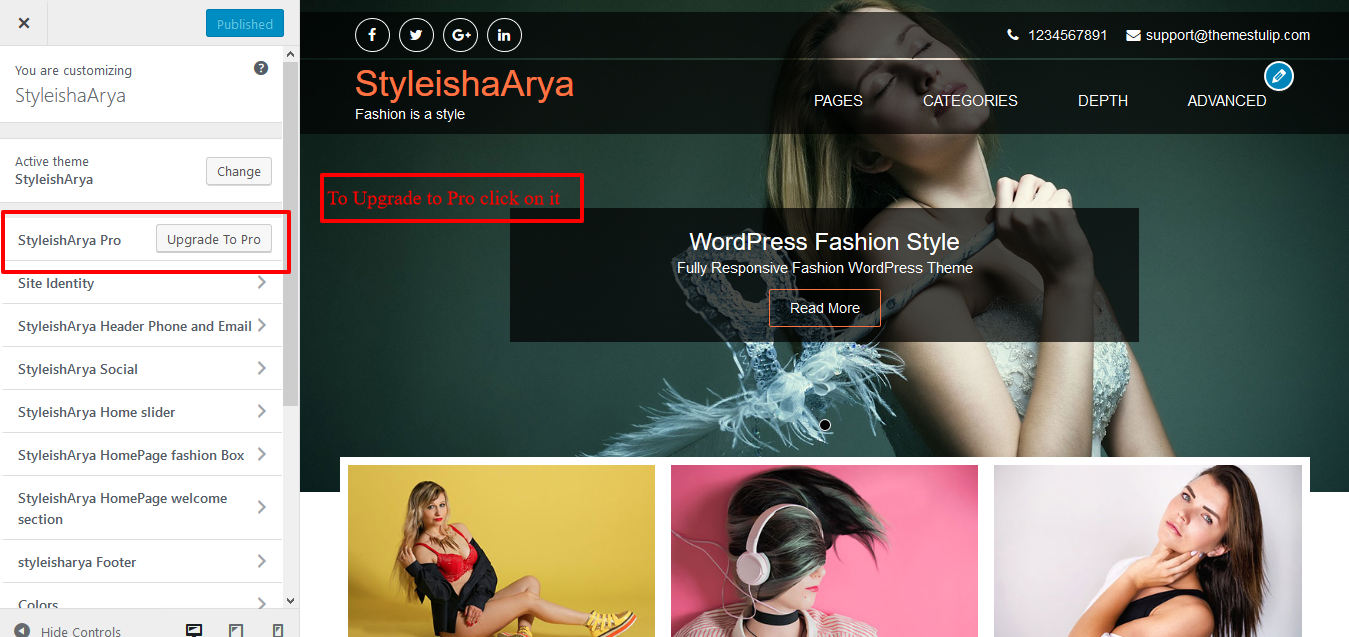
How To Upgrade With PRO Version
Go to Appearance -> Customize

- Click on Upgrade To Pro link to upgrade with pro version
Set up Your Home Page
- WordPress Admin Go to Appearance -> Customize -> Select static front page

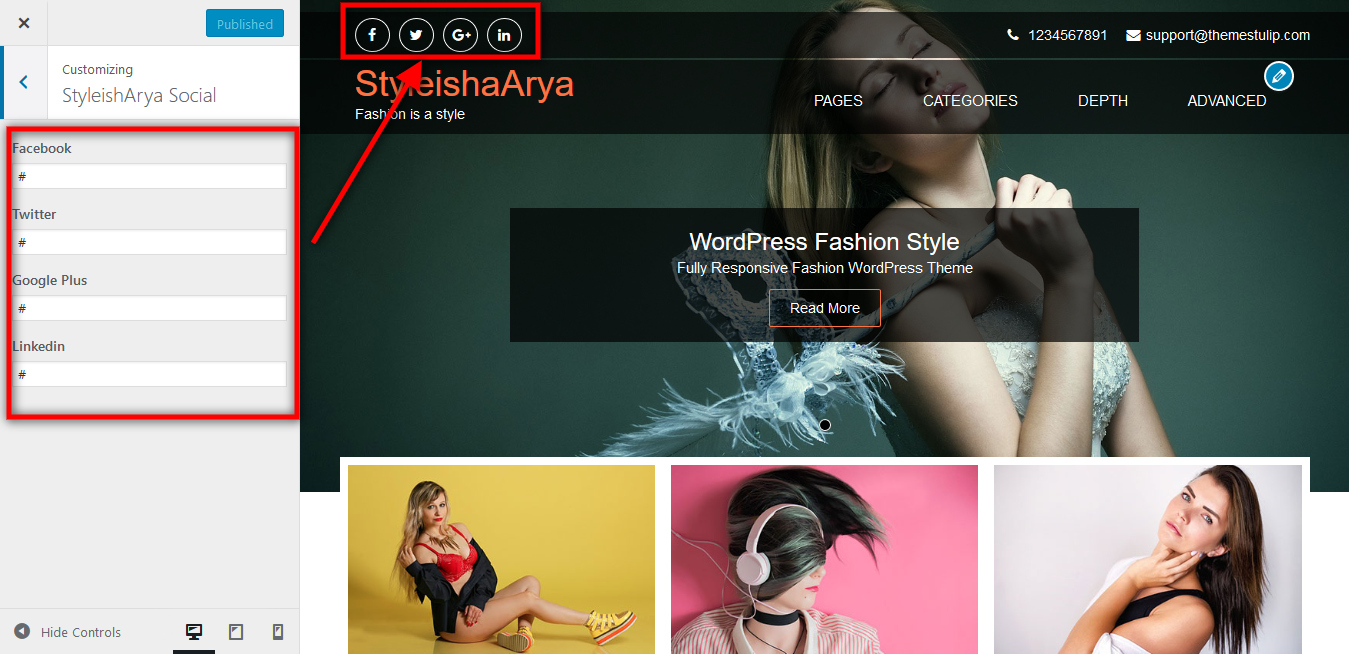
Set up Your Social icons
- Go to Appearance -> Customize -> StyleishArya Social

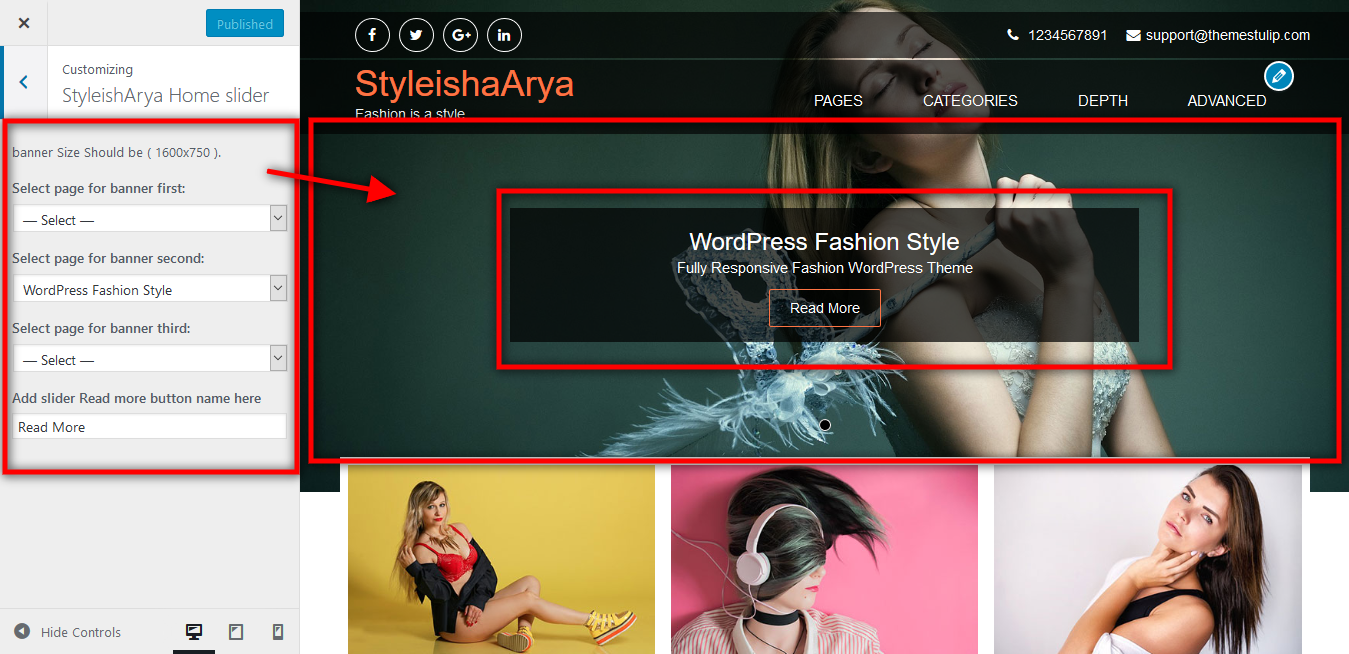
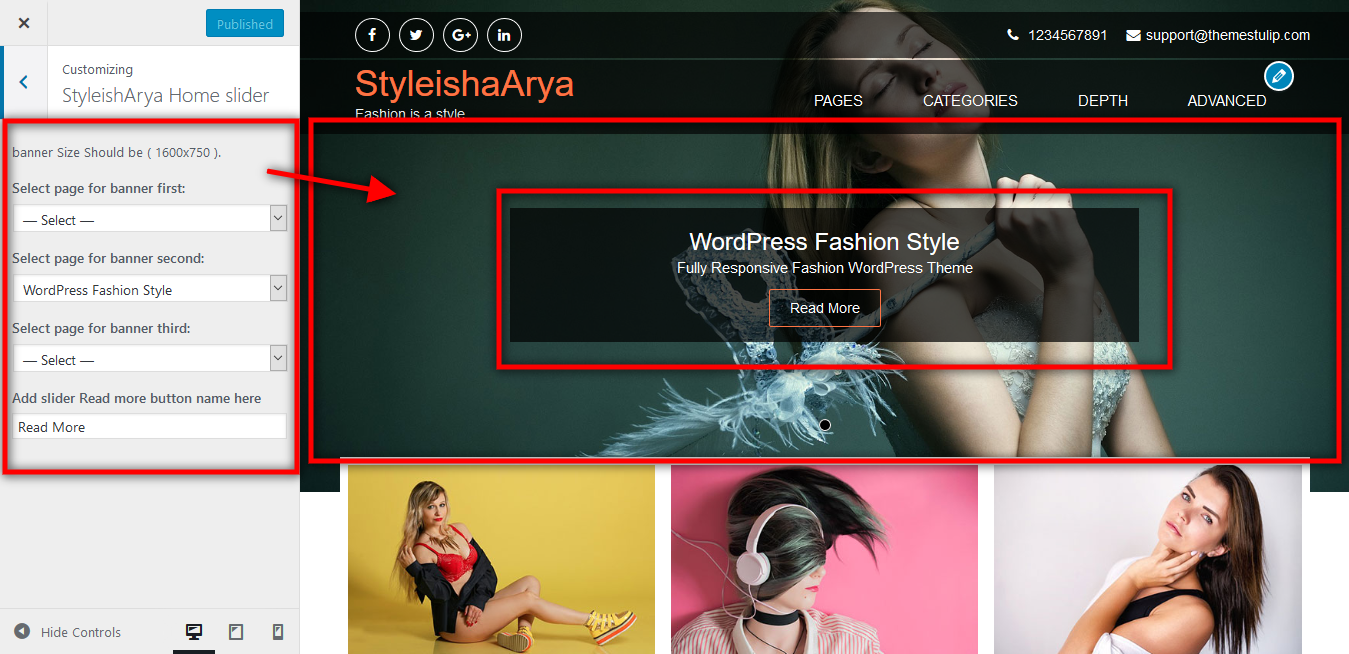
How to Set Slider?
- Go to Appearance -> Customize -> StyleishArya Home Slider
- See screenshot below...

- How to Manage Slider:
- 1. Create the page for slider from wordpress dashboard
- 2. Slider Title manage from page title
- 3. and Slider image manage from page featured image (all slider image size should be same exa.1400px/500px)
- 4.Then select the pages from dropdown for slider
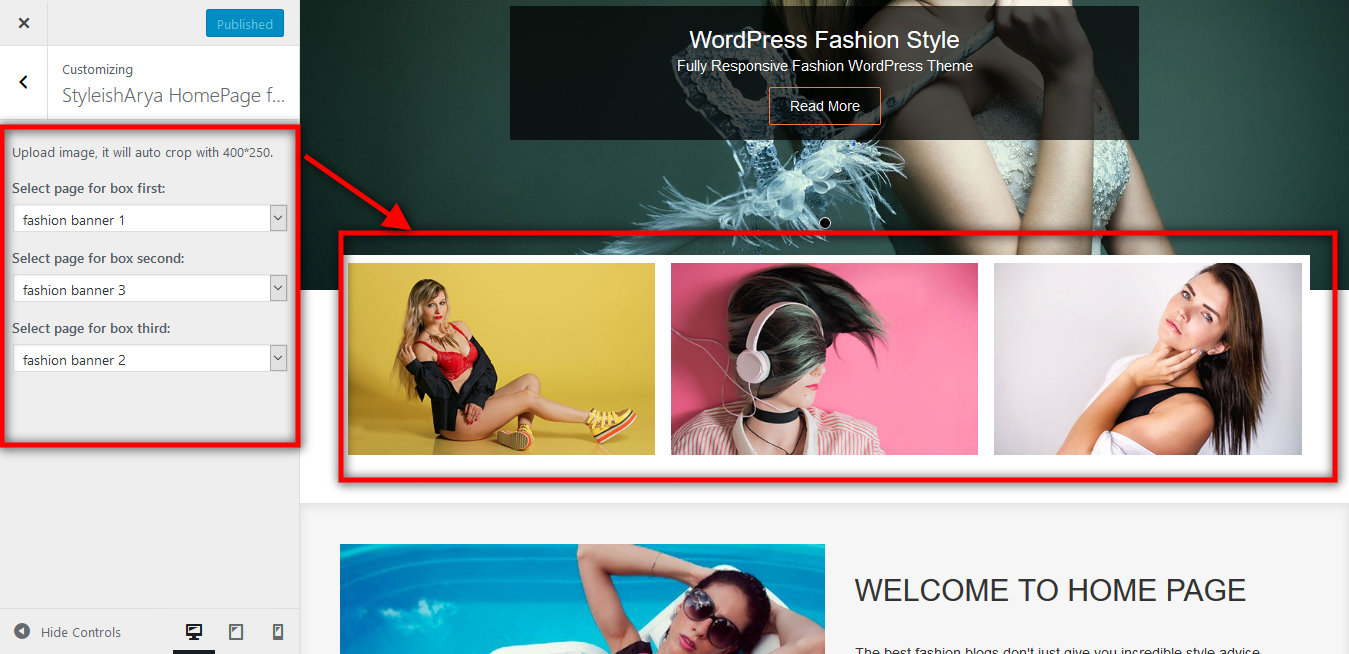
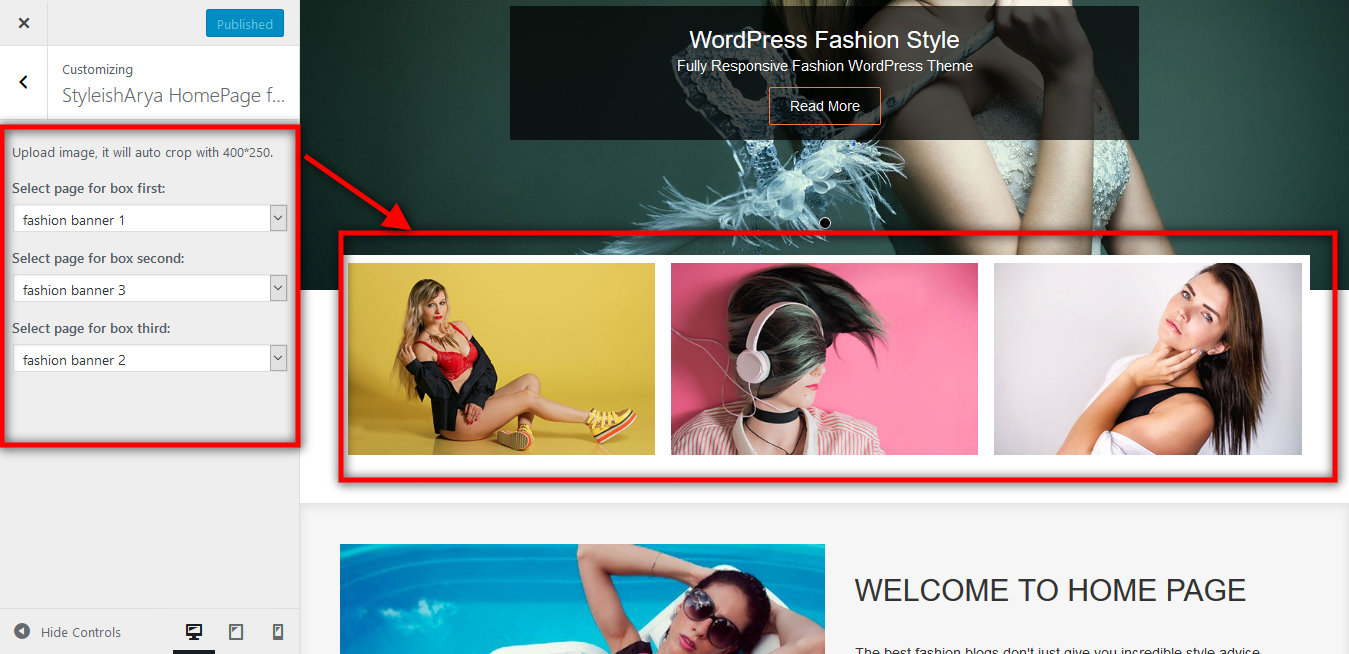
How to Set Three Box?
- Go to Appearance -> Customize -> StyleishArya HomePage Fashion Box
- See screenshot below...

- How to Manage Three Box:
- 1. Create the page for Box from wordpress dashboard
- 2. Box Title manage from page title
- 3. and Box image manage from page featured image (all Box image size should be same exa.400px/250px)
- 4.Then select the pages from dropdown for Box
How to Set Welcome Page?
- Go to Appearance -> Customize -> StylishArya Home Page Welcome
- See screenshot below...

- How to Manage Welcome Page:
- 1. Create the page for HomePage Welcome from wordpress dashboard
- 2. Welcome Title manage from page title
- 4.Then select the pages from dropdown for Homepage Welcome






 Note: Home Three Box After Home Page Slider images should be same width:400px Height:250px
Note: Home Three Box After Home Page Slider images should be same width:400px Height:250px
 WordPress Admin Fashiondesign -> Add New/Edit
WordPress Admin Fashiondesign -> Add New/Edit



 WordPress Admin Shop Features -> Add Shop Features/Edit
WordPress Admin Shop Features -> Add Shop Features/Edit
 To set Banner to inner pages. Add images from Feature image for inner pages
To set Banner to inner pages. Add images from Feature image for inner pages

































Set up Your Social icons